Create New Projects
This article demonstrates how to use the Telerik Extension for Visual Studio Code to create a new project that is pre-configured for the Progress® Telerik® UI for Blazor components.
Getting the Extension
To use the Telerik UI for Blazor Template Wizard, install the Telerik UI for Blazor Visual Studio Code Extension. You can get the extension from:
-
The Extensions tab in Visual Studio Code - search for Telerik UI for Blazor Productivity Tools, select the extension, and then click Install.
Starting the Wizard
To create a Telerik-enabled Blazor project:
-
Press
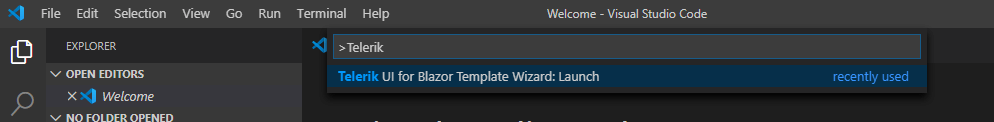
Ctrl+Shift+Pin Windows/Linux orCmd+Shift+Pon Mac to open the VS Code extension launcher.
-
Type/Select
Telerik UI for Blazor Template Wizard: Launchand pressEnterto launch the extension.
Using the Wizard
The Create New Project wizard generates a project that is based on the Microsoft template. The app includes some Telerik UI components and the required NuGet package reference, static assets, localization service, and the TelerikRootComponent.
Earlier versions of the wizard provided the Admin, Dashboard, CRUD, Form, and Chart templates which are now deprecated. You can find their source code in the
blazor-uirepo.
The wizard contains the following sections:
Section 1: Select Project Name and Path
Type your project name and select the output folder for it.
Section 2: Install or Update License Key
If necessary, the Telerik Visual Studio Code extension will notify you about a missing or outdated license key, and will install or update it.
Section 3: Select UI for Blazor Version
Select the preferred UI for Blazor version. Make sure that your system has access to the specified version of the UI components. You can achieve this with the Telerik NuGet feed.
Section 4: Select Hosting Model
Here you can select the desired hosting model—WebApp, Client (also: WebAssembly) or Hybrid (a hybrid Blazor MAUI).
The available target framework options are updated upon selecting the hosting model.
Section 5: Choose How to Distribute the Client Assets
Choose whether to load the required Telerik UI stylesheet and JS Interop file as static NuGet assets or load them from the Telerik CDN.
Section 6: Configure Localization
Choose whether to use localization in the project or not.
Section 7: Select the Preferred Icon Type
Decide if you want to switch to using Font Icons instead of the default SVG icons.
Section 8: Select Target Framework
The available .NET framework versions vary depending on the selected hosting model.
Section 9: Select Theme
Select your desired theme for your project. Click See All Swatches to explore the available theme color variations.
Confirm Project Creation
After configuring the preferred settings, click the Create Project button. The Telerik UI for Blazor Template Wizard closes and the project creation begins. When completed, the terminal shows a confirmation message. You can then navigate to the previously specified output folder to open your project.