New to Telerik UI for Blazor? Start a free 30-day trial
Mini View
Updated on Jan 27, 2026
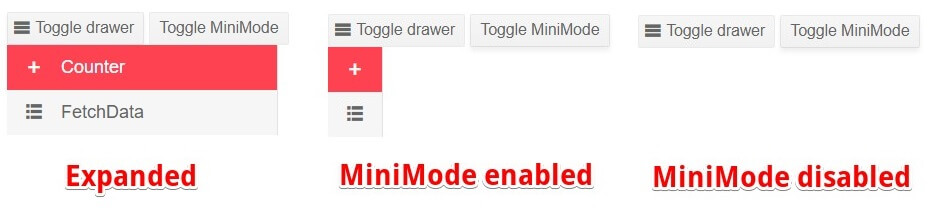
When the Drawer is collapsed, it is not visible at all by default. You can, however, leave a small hint for the user that shows the icons of the items so they can navigate with just a single action.
To enable the mini view when the drawer is collapsed (minimized), set the MiniMode parameter to true. By default this parameter is set to false.
Mini View behavior

Observe the behavior of the MiniMode.
@* Click on the Toggle MiniMode button to enable or disable it. *@
@* The same behavior will be observed in both Push and Overlay modes *@
<TelerikButton OnClick="@(() => DrawerRef.ToggleAsync())" Icon="@SvgIcon.Menu">Toggle drawer</TelerikButton>
<TelerikButton OnClick="@(() => MiniMode = !MiniMode)">Toggle MiniMode</TelerikButton>
<TelerikDrawer Data="@Data"
MiniMode="@MiniMode"
Mode="@DrawerMode.Push"
@ref="@DrawerRef">
</TelerikDrawer>
@code {
public TelerikDrawer<DrawerItem> DrawerRef { get; set; }
public bool MiniMode { get; set; } = true;
public IEnumerable<DrawerItem> Data { get; set; } =
new List<DrawerItem>
{
new DrawerItem { Text = "Counter", Icon = SvgIcon.Plus },
new DrawerItem { Text = "FetchData", Icon = SvgIcon.GridLayout },
};
public class DrawerItem
{
public string Text { get; set; }
public ISvgIcon Icon { get; set; }
}
}