
Kendo UI for Vue
What's New R3 2020
What's New HistoryNew Component: Vue ComboBox
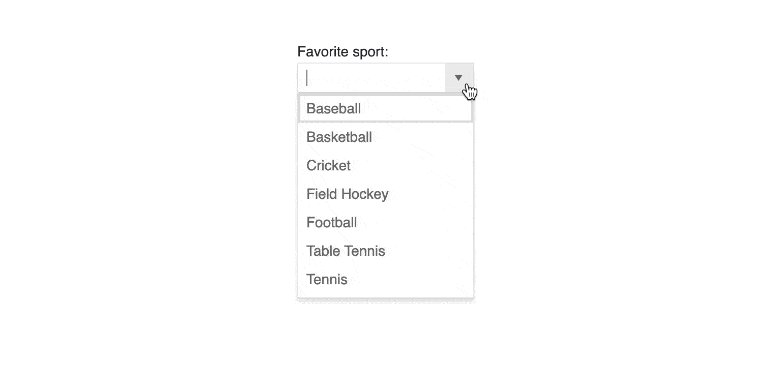
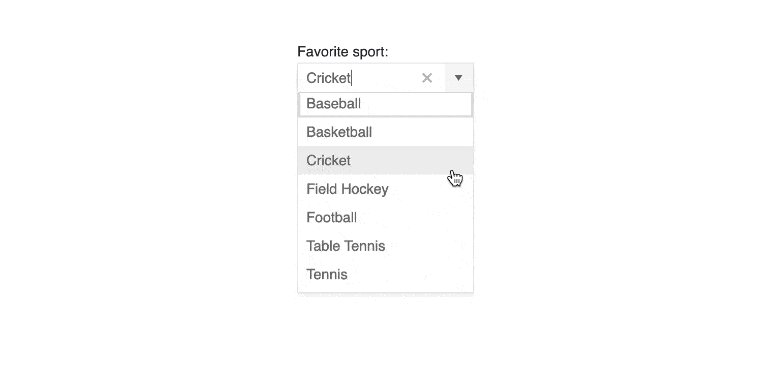
The Kendo UI for Vue ComboBox is a form component that lets users select from a list of available options. Rendered as an input element with a drop-down indicator, the Vue ComboBox is a far richer version of the native HTML select element and supports data binding, templates, filtering, and custom values.

New Component: Vue AutoComplete
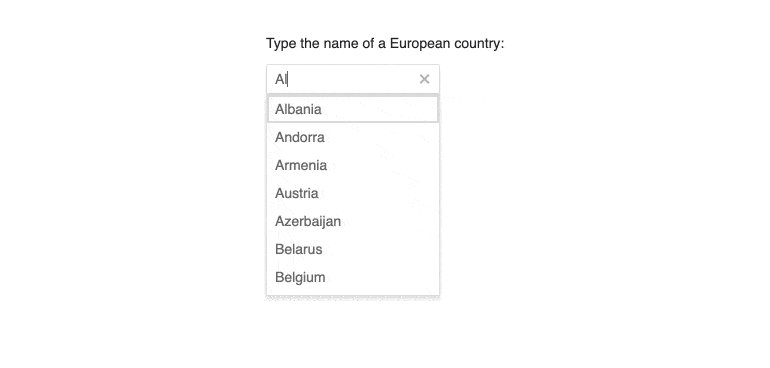
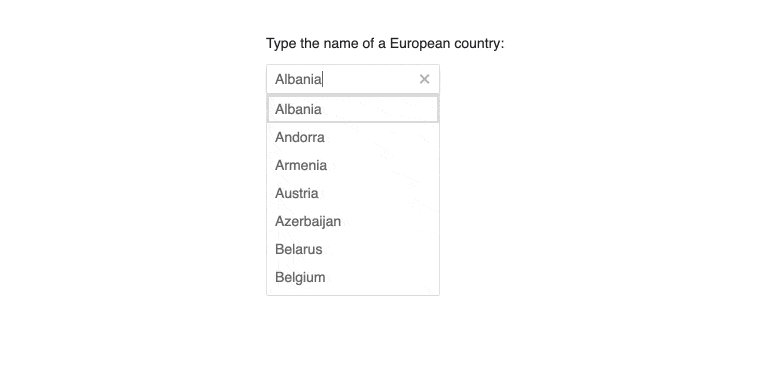
With the Kendo UI for Vue AutoComplete component developers can let end-users search through a long list of available data items, which will be filtered down as the user types. The Vue AutoComplete component initially renders as a regular input element and displays the list of potential data items in a popup as the user focuses the component - ensuring only the most minimal real estate is consumed by the component.

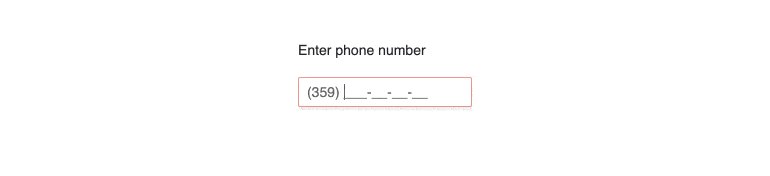
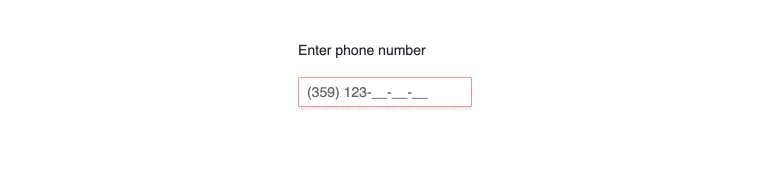
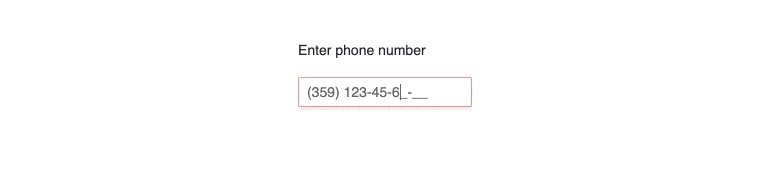
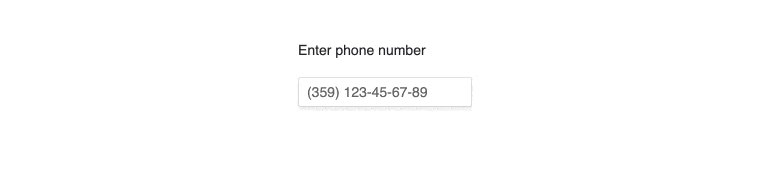
New Component: Vue MaskedTextBox
The Kendo UI for Vue native MaskedTextBox is an input element that only allows a particular format of data to be entered by the end-user. This can be a phone number, ZIP code, or anything following a custom mask. The MaskedTextBox not only helps with validating the particular mask, but also prevents certain user keyboard strokes to be inserted into the component if they do not follow the defined mask.

Vue 3.0 Compatibility
In preparation for the official Vue 3.0 release both the wrapped and native Kendo UI for Vue components are now compatible with the official Vue 3.0 release!

