Telerik Product and Version
|
UI for ASP.NET AJAX R2 2016 607
|
|
Supported Browsers and Platforms
|
IE8+, Chrome current and previous, Firefox current and previous |
|
Components/Widgets used (JS frameworks, etc.)
|
.NET 4.0/4.5 C#
|
PROJECT DESCRIPTION
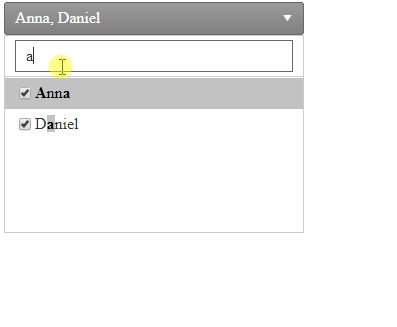
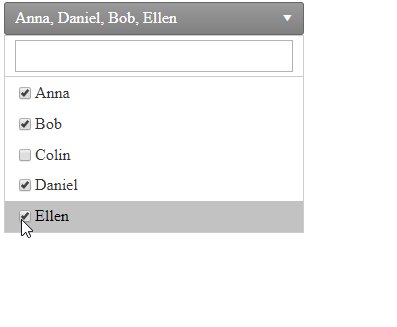
The ComboBox filtering and MarkFirstMatch functionalities are not supported when CheckBoxes are enabled. This example demonstrates a custom approach that enables filtering through a TextBox embedded in the ComboBox' Header Template.