Hi,
We ended up giving up on this issue a while back, but we are back trying to solve it, and I am wondering if there is any new way that we could set the order that Containers appear in the diagram.
We have a RadDiagram with several rectangular containers which contains several hexagons inside of them. we can easily place the hexagons wherever we want, but we cannot assure that the containers are displayed in an order we want.
We can easily do that for shapes, however whenever we bind to the position of a container, the binding gets overridden with (0,-26).
What we want is to be able to display containers on the diagram, ordered by the container's display header. From Left to right, top to bottom. Is that possible?
This is roughly what we are using:
Diagram:
<RadDiagram
MinWidth="500"
IsPanEnabled="True"
ContainerShapeStyle="{StaticResource ContainerStyle}"
ShapeStyle="{StaticResource ShapeStyle}"
Style="{StaticResource RadDiagramStyle}"
PreviewMouseMove="diagram_PreviewMouseMove"
Grid.Row="0"
telerik:DiagramSurface.IsVirtualizing="True"
ScrollViewer.HorizontalScrollBarVisibility="Hidden"
ScrollViewer.VerticalScrollBarVisibility="Hidden"
Background="{DynamicResource RadDiagram_Base_Normal_Background}"
IsSnapToGridEnabled="False"
IsConnectorsManipulationEnabled="False"
SelectionMode="None"
IsSnapToItemsEnabled="False"
IsInformationAdornerVisible="False"
telerik:DiagramAnimations.IsPanAnimationEnabled="False"
telerik:DiagramAnimations.IsZoomAnimationEnabled="False"
IsZoomEnabled="True"
AllowDelete="False"
IsEditable="False"
AllowPaste="False"
Primitives:BackgroundGrid.IsGridVisible="False"
AutoLayout="False"
Primitives:BackgroundPageGrid.IsGridVisible="False"
GraphSource="{Binding Nodes, Mode=OneWay}"/>
Container Style:
<Style x:Key="ContainerStyle"
TargetType="telerik:RadDiagramContainerShape"
BasedOn="{StaticResource RadDiagramContainerShapeStyle}">
<Setter Property="Position"
Value="{Binding Position, Mode=TwoWay}" />
<Setter Property="AllowDelete"
Value="False"/>
<Setter Property="IsCollapsible"
Value="{Binding IsHidden, Mode=OneTime}"/>
<Setter Property="CollapsedContent"
Value=""/>
<Setter Property="UseDefaultConnectors"
Value="False"/>
<Setter Property="UseGlidingConnector"
Value="False"/>
<Setter Property="IsConnectorsManipulationEnabled"
Value="False"/>
<Setter Property="IsEditable"
Value="False"/>
<Setter Property="IsRotationEnabled"
Value="False"/>
<Setter Property="IsResizingEnabled"
Value="False"/>
<Setter Property="AllowCut"
Value="False"/>
<Setter Property="IsDraggingEnabled"
Value="False"/>
<Setter Property="ToolTip"
Value="{Binding Details}"/>
<Setter Property="ToolTipService.IsEnabled"
Value="False" />
<Setter Property="Background"
Value="Red"/>
<Setter Property="HorizontalContentAlignment"
Value="Left"/>
<Setter Property="BorderBrush"
Value="Transparent"/>
<Setter Property="IsCollapsed"
Value="{Binding IsHidden, Mode=TwoWay}"/>
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<TextBlock x:Name="HeaderText"
Foreground="{DynamicResource FocusAttentionGroupForegroundBrush}"
Text="{Binding Content}"
Background="Transparent"/>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>


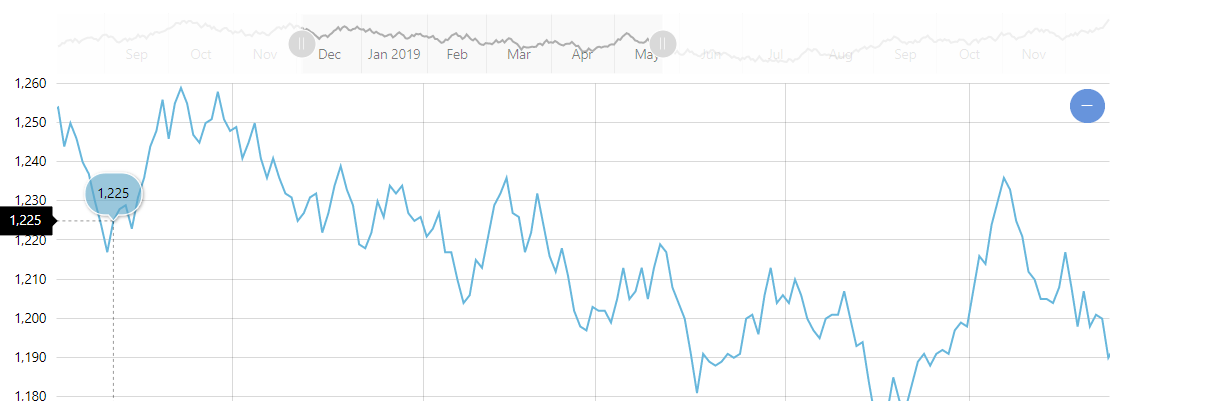
Is it possible to set an background image for a RadCartesianChart.
Or change the stroke fill color depending on the value at the point?
<telerik:LineSeries.StrokeShapeStyle>
<Style TargetType="Path">
<Setter Property="Fill" Value="Red"></Setter>
</Style>
</telerik:LineSeries.StrokeShapeStyle>hello,
How can i show the percent in the pie slice, and show the DataItem.Category outside the pice slice. But Now the Percent display outside the pice slice as the DataItem.Category.
Thans!
<telerik:PieSeries.LabelDefinitions>
<telerik:ChartSeriesLabelDefinition Margin="-4 0 0 0">
<telerik:ChartSeriesLabelDefinition.Template>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding DataItem.Category}" HorizontalAlignment="Center" FontSize="14"/>
<TextBlock Text="{Binding Percent, StringFormat=\{0:N\} %}" FontSize="14"/>
</StackPanel>
</DataTemplate>
</telerik:ChartSeriesLabelDefinition.Template>
</telerik:ChartSeriesLabelDefinition>
</telerik:PieSeries.LabelDefinitions>


Hello.
When using the tooltip content separately, the namespace is shown together.
<telerik:RadButton Height="30" Width="30" telerik:RadToolTipService.Placement="Mouse" telerik:RadToolTipService.ShowDuration="5000"> <telerik:RadButton.Content> <TextBlock Text="" FontFamily="Segoe MDL2 Assets"/> </telerik:RadButton.Content> <telerik:RadToolTipService.ToolTipContent> <telerik:RadToolTipContentView > <TextBlock Text="ToolTip Name"/> </telerik:RadToolTipContentView> </telerik:RadToolTipService.ToolTipContent></telerik:RadButton>
If I use telerik:RadToolTipService.ToolTipContent="Content" it looks correct.
However, the above source was selected because it should be different from the button font setting.
When telerik:RadToolTipContentView is deleted, only other namespaces are shown, textblock content is not.
Please check.
Thanks.


Hello,
Look at the included screenshots. As you can see, when the end of an attribute is outside the current view, the value is in black, not in blue. When the view is scrolled horizontally, it suddenly becomes blue, when the scroll returns to the left, it becomes black again!

I set a global textblock style in app.xaml in order to styling text in dialog:
<Style TargetType="TextBlock" x:Key="{x:Type TextBlock}">
<Setter Property="Width" Value="100"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="t:StyleManager.Theme" Value="{StaticResource GlobalTheme}"/>
</Style>
But when I run the application I saw that the width property affect the space left for the menu item in toolbar:
This is the appearance without textblock style:
How can I use the style without change the Menu?
Thank you
Luigi


Hello.
I am using Revit API as well, so it seems to have a problem. (For similar issues, I will ask elsewhere.)
The xaml designer keeps crashing.
I am using the variable name like Rooms in the xaml source.
<telerik:RadGridView ItemsSource="{Binding Rooms}"/>
This is where the xaml designer exception is thrown.
ArgumentException: 'RadGlyphExtension' is not valid for Setter.Value. The only supported MarkupExtension types are DynamicResourceExtension and BindingBase or derived types.
I don't use glyph. I don't know if this is only the 'Rooms' variable, but there are other exception errors as well.
It succeeds on build, it starts up and works fine until results.
The controller is difficult to place as the error only occurs in the designer.
Why is that so? Could I ask for confirmation?
Thanks
 Rank 5
Rank 5
 Bronze
Bronze
 Bronze
Bronze
Hi,
Are there any best practices in order to develop a web application (with kendo for instance) and a wpf application (with UI for WPF) with very similar appearance and user experience?
Thank you