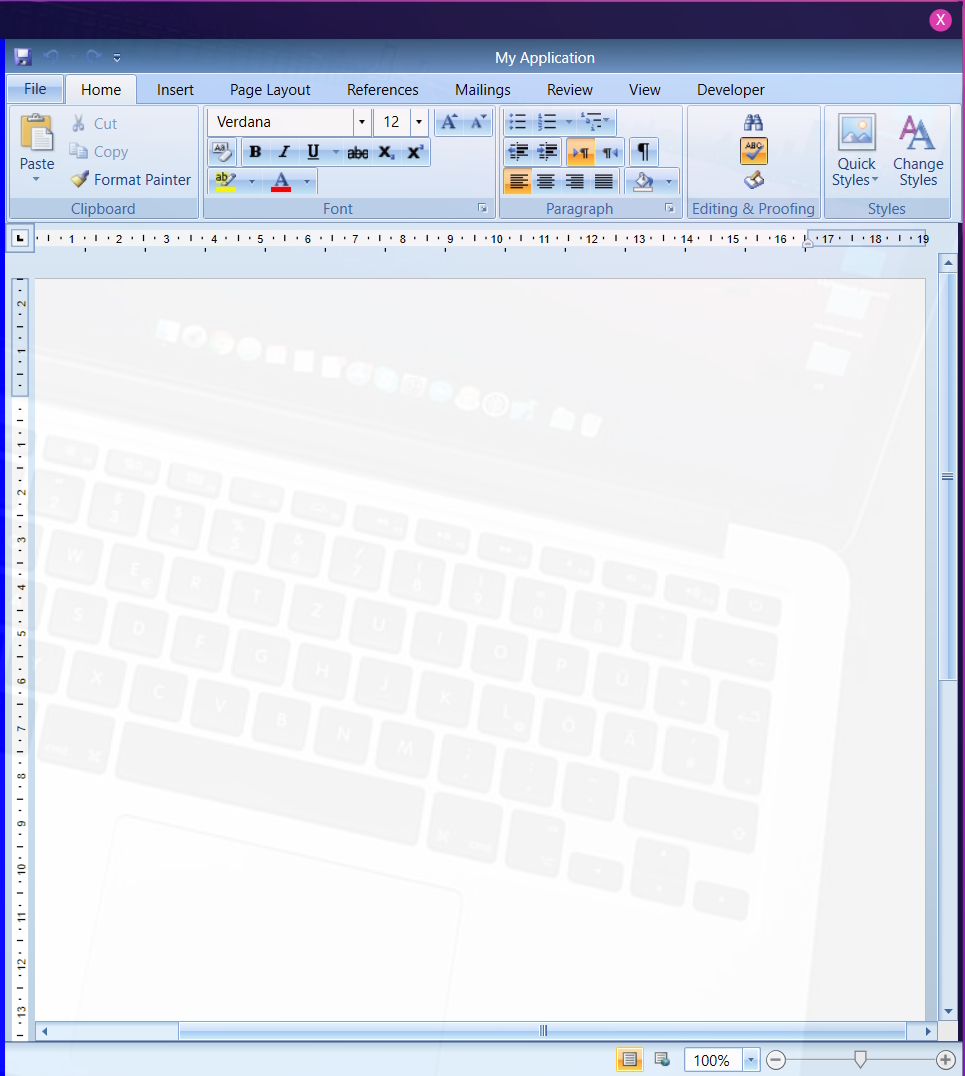
I'am using Telerik RichTextBox (trial) control in my WPF desktop application. When running the app, the control(WordControl) showing as transparent. Suppose the background image (laptop) should not be seen.

**WordControl.xaml**
```
<UserControl x:Class="MyApp.WordControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid x:Name="radRichTextBoxParent">
<Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="4"/>
<ColumnDefinition MaxWidth="780" Width="Auto"/>
</Grid.ColumnDefinitions>
<telerik:DocumentRuler>
<telerik:RadRichTextBox x:Name="radRichTextBox" IsSelectionMiniToolBarEnabled="True" IsSpellCheckingEnabled="True" IsContextMenuEnabled="True" LayoutMode="Paged"/>
</telerik:DocumentRuler>
<GridSplitter Background="{Binding Background, ElementName=TaskPane}" BorderThickness="1 0" Grid.Column="1" HorizontalAlignment="Stretch" Visibility="{Binding Visibility, ElementName=TaskPane}"/>
<telerik:TaskPane x:Name="TaskPane" AssociatedRichTextBox="{Binding ElementName=radRichTextBox}" Grid.Column="2" HorizontalAlignment="Stretch" MinWidth="265" VerticalAlignment="Stretch"/>
</Grid>
<telerik:RadRichTextBoxRibbonUI x:Name="ribbon"> ...</telerik:RadRichTextBoxRibbonUI>
<telerik:RadRichTextBoxStatusBar />
</Grid>
</UserControl>
```
**BrowserControl.xaml**
```
<UserControl x:Class="MyApp.BrowserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:MyApp"
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid x:Name="MainGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="4*"/>
<ColumnDefinition Width="0*"/>
</Grid.ColumnDefinitions>
<wv2:WebView2 Name="webView" Grid.Column="0" Grid.Row="0" Margin="0,0,6,0" />
<GridSplitter x:Name="MainGridSplit" Visibility="Hidden" HorizontalAlignment="Right" Grid.RowSpan="3" MinWidth="5" MinHeight="5" Background="Blue"/>
**<local:WordControl x:Name="wordEditor" Grid.Column="1" Grid.Row="0" Margin="0,0,0,0" />**
</Grid>
</UserControl>
```
**MainWindow.xaml**
```
<Window x:Class="MyApp.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MyApp"
xmlns:controls="clr-namespace:MyApp.Controls"
mc:Ignorable="d"
ResizeMode="NoResize" WindowStartupLocation="CenterScreen" Loaded="Window_Loaded"
WindowState="Maximized" WindowStyle="None" Background="#060531"
AllowsTransparency="False" Title="MyWindow" Height="450" Width="800">
<Border CornerRadius="12">
<Border.Background>
<ImageBrush ImageSource="Images/back-image.jpg"
Stretch="UniformToFill"/>
</Border.Background>
<Border CornerRadius="0" BorderThickness="2" Opacity="0.95">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#462AD8" Offset="0"/>
<GradientStop Color="#DA34AE" Offset="0.75"/>
<GradientStop Color="#8A16C1" Offset="1"/>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,0">
<GradientStop Color="#060531" Offset="0"/>
<GradientStop Color="#1B1448" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
**<local:BrowserControl x:Name="browserControl" Grid.Row="1" ></local:BrowserControl>**
</Grid>
</Border>
</Border>
</Window>
```
I am expecting the WordControl should not be transparent.

I have checked the provided sample project and to prevent the transparency, remove the Opacity property set on the inner Border element that is present in the MainWindow.xaml file. The Opacity property has a value of "0.95":
<Window x:Class="TelerikWpfApp6.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TelerikWpfApp6" xmlns:controls="clr-namespace:TelerikWpfApp6" mc:Ignorable="d" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowState="Maximized" WindowStyle="None" Background="#060531" AllowsTransparency="False" Title="MainWindow" Height="450" Width="800"> <Border CornerRadius="12"> <Border.Background> <ImageBrush ImageSource="Images/back-image.jpg" Stretch="UniformToFill"/> </Border.Background> <!--Remove the Opacity property--> <Border CornerRadius="0" BorderThickness="2" Opacity="0.95">Without it, the following result will be present:
I hope the provided information will be of help to you.