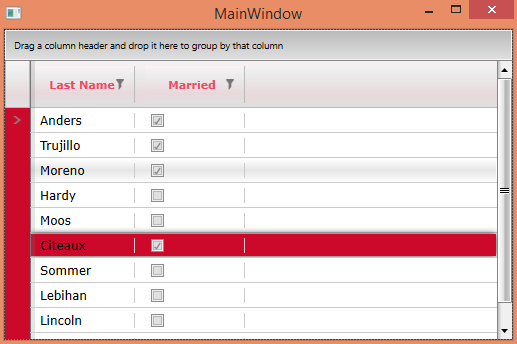
I am trying to style my grid, nothing too complex, just the colors. I could change some things, but I could not change the color of the row when it is selected. I can not understand why. I tried every single thread about styling RadGridView and also the documentation (http://docs.telerik.com/devtools/wpf/controls/radgridview/styles-and-templates/stylines-and-templates-overview.html).
What is wrong with my styling? Can someone help me?
Here is my code:
<ResourceDictionary xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" xmlns:gi="clr-namespace:NL.GI.ComponentesWPF.Cliente" xmlns:Telerik_Windows_Controls_Chromes="clr-namespace:Telerik.Windows.Controls.Chromes;assembly=Telerik.Windows.Controls" xmlns:sys="clr-namespace:System;assembly=mscorlib"> <telerik:Windows8Theme x:Key="Theme"/> <SolidColorBrush x:Key="GridView_HeaderInnerBorder" Color="Transparent"/> <SolidColorBrush x:Key="GridView_HeaderOuterBorder" Color="#FFB9B9B9"/> <SolidColorBrush x:Key="GridView_HeaderOuterBorder_Over" Color="Gray"/> <SolidColorBrush x:Key="GridView_HeaderInnerBorder_Over" Color="Transparent"/> <SolidColorBrush x:Key="GridView_HeaderOuterBorder_Selected" Color="Transparent"/> <SolidColorBrush x:Key="GridView_HeaderInnerBorder_Selected" Color="Black"/> <SolidColorBrush x:Key="GridView_HeaderRowOuterBorder" Color="#FFB9B9B9"/> <SolidColorBrush x:Key="GridView_HeaderRowInnerBorder" Color="Transparent"/> <LinearGradientBrush x:Key="GridView_HeaderBackground_Over" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF8F3F4" Offset="0"/> <GradientStop Color="#FFEDEDED" Offset="0.25"/> <GradientStop Color="#FFE7D8DB" Offset="0.75"/> <GradientStop Color="#FFE0E0E0" Offset="1"/> </LinearGradientBrush> <LinearGradientBrush x:Key="GridView_HeaderBackground_Selected" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF8F3F4" Offset="0"/> <GradientStop Color="#FFEDEDED" Offset="0.25"/> <GradientStop Color="#FFE7D8DB" Offset="0.75"/> <GradientStop Color="#FFE0E0E0" Offset="1"/> </LinearGradientBrush> <LinearGradientBrush x:Key="GridView_HeaderBackground" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF8F3F4" Offset="0"/> <GradientStop Color="#FFEDEDED" Offset="0.25"/> <GradientStop Color="#FFE7D8DB" Offset="0.75"/> <GradientStop Color="#FFE0E0E0" Offset="1"/> </LinearGradientBrush> <LinearGradientBrush x:Key="GridView_HeaderRowBackground" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFF8F3F4" Offset="0"/> <GradientStop Color="#FFEDEDED" Offset="0.25"/> <GradientStop Color="#FFE7D8DB" Offset="0.75"/> <GradientStop Color="#FFE0E0E0" Offset="1"/> </LinearGradientBrush> <SolidColorBrush x:Key="GridViewCommonHeader_BorderBrush" Color="Pink"/> <SolidColorBrush x:Key="GridViewCommonHeader_Background" Color="Yellow"/> <SolidColorBrush x:Key="GridViewHeaderCellDropMarkerPenBrush" Color="Yellow"/> <SolidColorBrush x:Key="GridView_SortIndicatorColor" Color="White"/> <SolidColorBrush x:Key="GridView_HeaderForeground" Color="#FFF04765"/> <SolidColorBrush x:Key="GridView_HeaderForeground_Selected" Color="#FFF04765"/> <SolidColorBrush x:Key="GridView_HeaderForeground_Over" Color="#FFF04765"/> <SolidColorBrush x:Key="GridView_HierarchyBackground" Color="#FFCC082B"/> <!--<LinearGradientBrush x:Key="GridView_RowIndicatorCellBackground" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFf8f6f9" Offset="0"/> <GradientStop Color="#FFf0f0f0" Offset="0.75"/> <GradientStop Color="#FFE6E6E6" Offset="1"/> </LinearGradientBrush>--> <SolidColorBrush x:Key="GridView_RowIndicatorCellBackground" Color="#FFCC082B"/> <SolidColorBrush x:Key="GridView_NavigatorIndicatorBackground" Color="#FF848484"/> <SolidColorBrush x:Key="GridView_EditIndicatorBackground1" Color="#7F848484"/> <SolidColorBrush x:Key="GridView_EditIndicatorBackground2" Color="#FFCBCBCB"/> <SolidColorBrush x:Key="GridView_EditIndicatorBackground3" Color="#FF848484"/> <SolidColorBrush x:Key="GridView_EditIndicatorBackground4" Color="White"/> <LinearGradientBrush x:Key="GridView_ErrorIndicatorBackground1" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFFC9999" Offset="0"/> <GradientStop Color="#FFC26666" Offset="1"/> </LinearGradientBrush> <SolidColorBrush x:Key="GridView_ErrorIndicatorBackground2" Color="White"/> <LinearGradientBrush x:Key="GridView_ErrorIndicatorBackground3" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Red" Offset="0"/> <GradientStop Color="#FF990000" Offset="1"/> </LinearGradientBrush> <SolidColorBrush x:Key="GridView_GridLinesItemBorder" Color="#FFB9B9B9"/> <LinearGradientBrush x:Key="GridView_GroupPanelBackground" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFDFDFDF" Offset="1"/> <GradientStop Color="#FFBABABA"/> </LinearGradientBrush> <SolidColorBrush x:Key="GridView_GroupPanelForeground" Color="#FFcc082b"/> <SolidColorBrush x:Key="GridView_GroupPanelOuterBorder" Color="#FF6A6A6A"/> <LinearGradientBrush x:Key="Background_Disabled" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#E5000000"/> <GradientStop Color="#E5000000" Offset="1"/> <GradientStop Color="#4C000000" Offset="0.5"/> </LinearGradientBrush> <!--<LinearGradientBrush x:Key="GridView_RowIndicatorCellBackground_Selected" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="White"/> <GradientStop Color="#FFE6E6E6" Offset="0.5"/> <GradientStop Color="#FFFAFAFA" Offset="1"/> </LinearGradientBrush>--> <SolidColorBrush x:Key="GridView_RowIndicatorCellBackground_Selected" Color="#FFCC082B" /> <DataTemplate x:Key="GridViewHeaderIndentCellDataTemplate"> <telerik:GridViewHeaderIndentCell telerik:StyleManager.Theme="{StaticResource Theme}"/> </DataTemplate> <SolidColorBrush x:Key="GridView_CellBackground_Edited" Color="Transparent"/> <SolidColorBrush x:Key="ControlOuterBorder" Color="#FFCC082B"/> <SolidColorBrush x:Key="ControlForeground" Color="Black"/> <SolidColorBrush x:Key="ControlBackground" Color="White"/> <SolidColorBrush x:Key="ControlInnerBorder" Color="#FFCC082B"/> <SolidColorBrush x:Key="ControlOuterBorder_Invalid" Color="#FFDB000C"/> <SolidColorBrush x:Key="ControlInnerBorder_Invalid" Color="White"/> <SolidColorBrush x:Key="ItemOuterBorder_Over" Color="Transparent"/> <SolidColorBrush x:Key="ItemInnerBorder_Over" Color="White"/> <LinearGradientBrush x:Key="ItemBackground_Over" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="White"/> <GradientStop Color="#FFE6E6E6" Offset="0.5"/> <GradientStop Color="#FFFAFAFA" Offset="1"/> </LinearGradientBrush> <SolidColorBrush x:Key="ItemOuterBorder_Selected" Color="#FFCC082B"/> <SolidColorBrush x:Key="ItemInnerBorder_Selected" Color="#FFCC082B"/> <!--<LinearGradientBrush x:Key="ItemBackground_Selected" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="White"/> <GradientStop Color="#FFE6E6E6" Offset="0.5"/> <GradientStop Color="#FFFAFAFA" Offset="1"/> </LinearGradientBrush>--> <SolidColorBrush x:Key="ItemBackground_Selected" Color="#FFCC082B" /> <SolidColorBrush x:Key="ItemOuterBorder_Invalid" Color="#FFCE7D7D"/> <LinearGradientBrush x:Key="ItemInnerBorder_Invalid" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFEBF4FD"/> <GradientStop Color="#FFDBEAFD" Offset="1"/> </LinearGradientBrush> <LinearGradientBrush x:Key="ItemBackground_Invalid" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFFCDCDC"/> <GradientStop Color="#FFFCC1C1" Offset="1"/> </LinearGradientBrush> <SolidColorBrush x:Key="ItemOuterBorder_SelectedUnfocused" Color="#FFC8C8C8"/> <SolidColorBrush x:Key="ItemBackground_SelectedUnfocused" Color="#FFF0F0F0"/> <SolidColorBrush x:Key="ItemInnerBorder_SelectedUnfocused" Color="White"/> <SolidColorBrush x:Key="Item_AlternateBackground" Color="#FFCAECEE"/> <SolidColorBrush x:Key="ItemBackground" Color="White"/> <SolidColorBrush x:Key="ItemInnerBorder_Disabled" Color="#FFF8F8F8"/> <SolidColorBrush x:Key="ItemBackground_Disabled" Color="#FFE0E0E0"/> <SolidColorBrush x:Key="GridView_ItemForeground_Selected" Color="White"/> <sys:Double x:Key="DropShadowEffectBlurRadius">10</sys:Double> <Color x:Key="DropShadowEffectColor">#FF6B6B6B</Color> <telerik:BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter"/> <telerik:BooleanToOpacityConverter x:Key="BooleanToOpacityConverter"/> <telerik:GridLineWidthToThicknessConverter x:Key="GridLineWidthToThicknessConverter"/> <Style x:Key="StretchedContentControl" TargetType="ContentControl"> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="VerticalContentAlignment" Value="Center"/> </Style> <Style x:Key="ColumnHeaderGripperStyle" TargetType="Thumb"> <Setter Property="Width" Value="8"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="BorderBrush" Value="Transparent"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="Padding" Value="0"/> <Setter Property="Cursor" Value="SizeWE"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Thumb"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Padding="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <ControlTemplate x:Key="GridViewHeaderRowTemplate" TargetType="telerik:GridViewHeaderRow"> <telerik:SelectiveScrollingGrid> <telerik:SelectiveScrollingGrid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </telerik:SelectiveScrollingGrid.ColumnDefinitions> <telerik:SelectiveScrollingGrid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </telerik:SelectiveScrollingGrid.RowDefinitions> <telerik:CommonHeaderPresenter x:Name="PART_CommonHeaderPresenter" Grid.Column="3" telerik:StyleManager.Theme="{StaticResource Theme}"/> <Border x:Name="CommonHeaderIndent" BorderBrush="{StaticResource GridViewCommonHeader_BorderBrush}" BorderThickness="0 0 1 1" Background="{StaticResource GridViewCommonHeader_Background}" Grid.ColumnSpan="2" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{Binding Visibility, ElementName=PART_CommonHeaderPresenter}"/> <Grid x:Name="PART_OuterGrid" Grid.ColumnSpan="4" Grid.Row="1"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Border x:Name="PART_GridViewHeaderRowBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Padding="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"> <Border BorderBrush="{StaticResource GridView_HeaderRowInnerBorder}" BorderThickness="0" Background="{TemplateBinding Background}"/> </Border> <Border x:Name="PART_FieldFilterPlaceholder" BorderBrush="{StaticResource ControlOuterBorder}" BorderThickness="0 0 1 1" Background="{StaticResource GridViewCommonHeader_Background}" Grid.Row="1" Visibility="{TemplateBinding FieldFilterPlaceholderVisibility}"/> </Grid> <telerik:DataCellsPresenter x:Name="PART_DataCellsPresenter" Grid.Column="3" Grid.Row="1" telerik:StyleManager.Theme="{StaticResource Theme}"/> <Border x:Name="PART_IndicatorPresenter" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0 0 1 1" Grid.Row="1" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{TemplateBinding RowIndicatorVisibility}" Width="25"> <Border BorderBrush="{StaticResource GridView_HeaderInnerBorder}" BorderThickness="1" Background="{StaticResource GridView_HeaderBackground}"/> </Border> <telerik:IndentPresenter x:Name="PART_IndentPresenter" Grid.Column="1" ItemTemplate="{StaticResource GridViewHeaderIndentCellDataTemplate}" IndentLevel="{TemplateBinding IndentLevel}" MinHeight="{TemplateBinding MinHeight}" Grid.Row="1" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" telerik:StyleManager.Theme="{StaticResource Theme}"/> <Border x:Name="PART_CommonHeaderHierarchyIndentPresenterAllLevels" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0,0,1,1" Background="{StaticResource GridViewCommonHeader_Background}" Grid.Column="2" Grid.Row="0" Grid.RowSpan="10" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{Binding HasHierarchy, Converter={StaticResource BooleanToVisibilityConverter}, RelativeSource={RelativeSource TemplatedParent}}" Width="25"/> <Border x:Name="PART_CommonHeaderHierarchyIndentPresenterFirstLevel" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0,0,1,1" Background="{StaticResource GridViewCommonHeader_Background}" Grid.Column="2" Margin="0, -1, 0, 0" Grid.Row="0" Grid.RowSpan="1" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{Binding HasHierarchy, Converter={StaticResource BooleanToVisibilityConverter}, RelativeSource={RelativeSource TemplatedParent}}" Width="25"/> <Border x:Name="PART_HierarchyIndentPresenter" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0 0 1 1" Grid.Column="2" Grid.Row="1" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{Binding HasHierarchy, Converter={StaticResource BooleanToVisibilityConverter}, RelativeSource={RelativeSource TemplatedParent}}" Width="25"> <Border BorderBrush="{StaticResource GridView_HeaderInnerBorder}" BorderThickness="1" Background="{StaticResource GridView_HeaderBackground}"/> </Border> </telerik:SelectiveScrollingGrid> </ControlTemplate> <ControlTemplate x:Key="GridViewHeaderCellTemplate" TargetType="telerik:GridViewHeaderCell"> <Grid x:Name="PART_OuterGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualStateGroup.Transitions> <VisualTransition GeneratedDuration="00:00:00.2000000" To="Normal"/> <VisualTransition GeneratedDuration="00:00:00.2000000" To="MouseOver"/> </VisualStateGroup.Transitions> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"> <Storyboard> <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="GridViewHeaderCell_Over"> <DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1"/> </DoubleAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentPresenter"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource GridView_HeaderForeground_Over}"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Ascending"> <Storyboard> <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentPresenter"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource GridView_HeaderForeground_Selected}"/> </ObjectAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PART_SortIndicator"> <DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="GridViewHeaderCell_Selected"> <DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Descending"> <Storyboard> <ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentPresenter"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource GridView_HeaderForeground_Selected}"/> </ObjectAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PART_SortIndicator"> <DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1"/> </DoubleAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="RenderTransform" Storyboard.TargetName="PART_SortIndicator"> <DiscreteObjectKeyFrame KeyTime="0:0:0"> <DiscreteObjectKeyFrame.Value> <ScaleTransform ScaleY="-1" ScaleX="1"/> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="GridViewHeaderCell_Selected"> <DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid x:Name="PART_HeaderCellGrid" MinHeight="26" Margin="5 5 5 5" MinWidth="100"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Border x:Name="GridViewHeaderCell" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Grid.ColumnSpan="2"> <Border BorderBrush="{StaticResource GridView_HeaderInnerBorder}" BorderThickness="0" Background="{TemplateBinding Background}"/> </Border> <Border x:Name="GridViewHeaderCell_Over" BorderBrush="{StaticResource GridView_HeaderOuterBorder_Over}" BorderThickness="{TemplateBinding BorderThickness}" Grid.ColumnSpan="2" Opacity="0"> <Border BorderBrush="{StaticResource GridView_HeaderInnerBorder_Over}" BorderThickness="1" Background="{StaticResource GridView_HeaderBackground_Over}"/> </Border> <Border x:Name="GridViewHeaderCell_Selected" BorderBrush="{StaticResource GridView_HeaderOuterBorder_Selected}" BorderThickness="{TemplateBinding BorderThickness}" Grid.ColumnSpan="2" Opacity="0"> <Border BorderBrush="{StaticResource GridView_HeaderInnerBorder_Selected}" BorderThickness="1" Background="{StaticResource GridView_HeaderBackground_Selected}"/> </Border> <ContentControl x:Name="ContentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.ColumnSpan="2" Foreground="{TemplateBinding Foreground}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" IsTabStop="{TemplateBinding IsTabStop}" Margin="{TemplateBinding Padding}" Style="{StaticResource StretchedContentControl}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> <Path x:Name="PART_SortIndicator" Grid.ColumnSpan="2" Data="M256,328 L248,336 264,336" Fill="{StaticResource GridView_SortIndicatorColor}" HorizontalAlignment="Center" Height="3" Margin="0 3 0 0" Opacity="0" RenderTransformOrigin=".5,.5" Stretch="Fill" VerticalAlignment="Top" Width="5"> <Path.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="1" ScaleX="1"/> <SkewTransform AngleY="0" AngleX="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Path.RenderTransform> </Path> <telerik:FilteringDropDown x:Name="PART_DistinctFilterControl" Grid.Column="1" Margin="0 0 4 0" telerik:StyleManager.Theme="{StaticResource Theme}" Visibility="{TemplateBinding FilteringUIVisibility}"/> <Thumb x:Name="PART_LeftHeaderGripper" Grid.ColumnSpan="2" HorizontalAlignment="Left" IsTabStop="{TemplateBinding IsTabStop}" Style="{StaticResource ColumnHeaderGripperStyle}"/> <Thumb x:Name="PART_RightHeaderGripper" Grid.ColumnSpan="2" HorizontalAlignment="Right" IsTabStop="{TemplateBinding IsTabStop}" Style="{StaticResource ColumnHeaderGripperStyle}"/> </Grid> <telerik:FieldFilterControl x:Name="PART_FieldFilterControl" Grid.Row="1" telerik:StyleManager.Theme="{StaticResource Theme}" Visibility="{TemplateBinding FieldFilterControlVisibility}"/> </Grid> </ControlTemplate> <ControlTemplate x:Key="GridViewRow_ValidationToolTipTemplate" TargetType="ToolTip"> <Grid x:Name="Root" Margin="5 0" Opacity="0" RenderTransformOrigin="0,0"> <Grid.RenderTransform> <TranslateTransform x:Name="xform" X="-25"/> </Grid.RenderTransform> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="OpenStates"> <VisualStateGroup.Transitions> <VisualTransition GeneratedDuration="0"/> <VisualTransition GeneratedDuration="0:0:0.2" To="Open"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="X" Storyboard.TargetName="xform"> <SplineDoubleKeyFrame KeyTime="0:0:0.2" Value="0"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Root"> <SplineDoubleKeyFrame KeyTime="0:0:0.2" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualTransition> </VisualStateGroup.Transitions> <VisualState x:Name="Closed"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Root"> <SplineDoubleKeyFrame KeyTime="0" Value="0"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Open"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="X" Storyboard.TargetName="xform"> <SplineDoubleKeyFrame KeyTime="0" Value="0"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Root"> <SplineDoubleKeyFrame KeyTime="0" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border Background="#052A2E31" CornerRadius="5" Margin="4 4 -4 -4"/> <Border Background="#152A2E31" CornerRadius="4" Margin="3 3 -3 -3"/> <Border Background="#252A2E31" CornerRadius="3" Margin="2 2 -2 -2"/> <Border Background="#352A2E31" CornerRadius="2" Margin="1 1 -1 -1"/> <Border Background="#FFDC000C" CornerRadius="2"/> <Border CornerRadius="2"> <ItemsControl ItemsSource="{TemplateBinding Content}"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <TextBlock Foreground="White" MaxWidth="250" Margin="8 4 8 4" TextWrapping="Wrap" Text="{Binding}"/> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </Border> </Grid> </ControlTemplate> <ControlTemplate x:Key="GridViewRowTemplate" TargetType="telerik:GridViewRow"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="FocusStates"> <VisualState x:Name="Unfocused"/> <VisualState x:Name="Focused"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="NavigatorIndicator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="SelectionStates"> <VisualState x:Name="Unselected"/> <VisualState x:Name="SelectedUnfocused"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="Background_Over"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="Background_Over"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource ItemOuterBorder_SelectedUnfocused}"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="BackgroundInner_Over"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource ItemBackground_SelectedUnfocused}"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="BackgroundInner_Over"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource ItemInnerBorder_SelectedUnfocused}"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="Background_Over"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Selected"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="Background_Selected"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="NavigatorIndicatorBackground"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource GridView_RowIndicatorCellBackground_Selected}"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PART_DataCellsPresenter" Storyboard.TargetProperty="Foreground"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource GridView_ItemForeground_Selected}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="ValueStates"> <VisualState x:Name="RowValid"/> <VisualState x:Name="RowInvalid"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="Background_Invalid"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="ErrorIndicator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="EditStates"> <VisualState x:Name="ReadOnlyMode"/> <VisualState x:Name="EditMode"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="EditIndicator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <telerik:SelectiveScrollingGrid x:Name="grid"> <telerik:SelectiveScrollingGrid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </telerik:SelectiveScrollingGrid.ColumnDefinitions> <telerik:SelectiveScrollingGrid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </telerik:SelectiveScrollingGrid.RowDefinitions> <Border x:Name="SelectionBackground" Background="{TemplateBinding Background}" Grid.ColumnSpan="2" Grid.Column="2" HorizontalAlignment="{Binding RenderHorizontalAlignment, RelativeSource={RelativeSource TemplatedParent}}" Margin="{TemplateBinding Margin}" MinWidth="{Binding RenderWidth, RelativeSource={RelativeSource TemplatedParent}}" Padding="{TemplateBinding Padding}" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> <Border x:Name="Background_Over" BorderBrush="{StaticResource ItemOuterBorder_Over}" BorderThickness="0" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="1" HorizontalAlignment="{Binding RenderHorizontalAlignment, RelativeSource={RelativeSource TemplatedParent}}" Margin="1 1 1 2" MinWidth="{Binding RenderWidth, RelativeSource={RelativeSource TemplatedParent}}" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="Collapsed"> <Border x:Name="BackgroundInner_Over" BorderBrush="{StaticResource ItemInnerBorder_Over}" BorderThickness="0" Background="{StaticResource ItemBackground_Over}"/> </Border> <Border x:Name="Background_Selected" BorderBrush="{StaticResource ItemOuterBorder_Selected}" BorderThickness="0" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="1" HorizontalAlignment="{Binding RenderHorizontalAlignment, RelativeSource={RelativeSource TemplatedParent}}" Margin="1 1 1 2" MinWidth="{Binding RenderWidth, RelativeSource={RelativeSource TemplatedParent}}" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="Collapsed"> <Border.Effect> <DropShadowEffect x:Name="Sombra" Direction="270" ShadowDepth="0" BlurRadius="10" Color="{StaticResource DropShadowEffectColor}"/> </Border.Effect> <Border BorderBrush="{StaticResource ItemInnerBorder_Selected}" BorderThickness="0" Background="{StaticResource ItemBackground_Selected}"/> </Border> <Border x:Name="Background_Invalid" BorderBrush="{StaticResource ItemOuterBorder_Invalid}" BorderThickness="0" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="1" HorizontalAlignment="{Binding RenderHorizontalAlignment, RelativeSource={RelativeSource TemplatedParent}}" Margin="1 1 1 2" MinWidth="{Binding RenderWidth, RelativeSource={RelativeSource TemplatedParent}}" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="Collapsed"> <Border BorderBrush="{StaticResource ItemInnerBorder_Invalid}" BorderThickness="0" Background="{StaticResource ItemBackground_Invalid}"/> </Border> <telerik:GridViewToggleButton x:Name="PART_HierarchyExpandButton" Grid.Column="2" IsHitTestVisible="{Binding IsExpandable, RelativeSource={RelativeSource TemplatedParent}}" IsTabStop="{TemplateBinding IsTabStop}" IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" Opacity="{Binding IsExpandable, Converter={StaticResource BooleanToOpacityConverter}, RelativeSource={RelativeSource TemplatedParent}}" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" telerik:StyleManager.Theme="{StaticResource Theme}" Visibility="{Binding HasHierarchy, Converter={StaticResource BooleanToVisibilityConverter}, RelativeSource={RelativeSource TemplatedParent}}" Width="25"/> <Border Grid.Column="2" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{Binding HasHierarchy, Converter={StaticResource BooleanToVisibilityConverter}, RelativeSource={RelativeSource TemplatedParent}}"/> <telerik:DataCellsPresenter x:Name="PART_DataCellsPresenter" Grid.Column="3" telerik:StyleManager.Theme="{StaticResource Theme}"/> <Border x:Name="PART_RowBorder" BorderBrush="{TemplateBinding HorizontalGridLinesBrush}" BorderThickness="{Binding HorizontalGridLinesWidth, ConverterParameter=Bottom, Converter={StaticResource GridLineWidthToThicknessConverter}, RelativeSource={RelativeSource TemplatedParent}}" Grid.ColumnSpan="4" Grid.Column="1" HorizontalAlignment="{Binding RenderHorizontalAlignment, RelativeSource={RelativeSource TemplatedParent}}" MinWidth="{Binding RenderWidth, RelativeSource={RelativeSource TemplatedParent}}" Grid.RowSpan="4" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" VerticalAlignment="Bottom"/> <Border BorderBrush="{StaticResource ControlOuterBorder}" BorderThickness="0,1" Background="{StaticResource GridView_HierarchyBackground}" Grid.ColumnSpan="2" Grid.Column="2" HorizontalAlignment="{Binding RenderHorizontalAlignment, RelativeSource={RelativeSource TemplatedParent}}" MaxWidth="30000" Padding="6" Grid.Row="2" telerik:SelectiveScrollingGrid.SelectiveScrollingClip="True" Visibility="{Binding IsExpanded, Converter={StaticResource BooleanToVisibilityConverter}, RelativeSource={RelativeSource TemplatedParent}}"> <ContentPresenter x:Name="PART_HierarchyChildPresenter" telerik:SelectiveScrollingGrid.SelectiveScrollingClip="True"/> </Border> <telerik:DetailsPresenter x:Name="PART_DetailsPresenter" Grid.ColumnSpan="2" Grid.Column="2" DetailsProvider="{TemplateBinding DetailsProvider}" HorizontalAlignment="{Binding RenderHorizontalAlignment, RelativeSource={RelativeSource TemplatedParent}}" MaxWidth="30000" Grid.Row="1" telerik:SelectiveScrollingGrid.SelectiveScrollingClip="True" telerik:StyleManager.Theme="{StaticResource Theme}"/> <telerik:IndentPresenter x:Name="PART_IndentPresenter" Grid.Column="1" IndentLevel="{TemplateBinding IndentLevel}" Grid.RowSpan="4" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" telerik:StyleManager.Theme="{StaticResource Theme}"/> <Border x:Name="PART_IndicatorPresenter" BorderBrush="{StaticResource ControlOuterBorder}" BorderThickness="0 0 1 1" Grid.Column="0" Grid.RowSpan="3" telerik:SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{TemplateBinding RowIndicatorVisibility}" VerticalAlignment="Stretch" Width="25"> <Border x:Name="NavigatorIndicatorBackground" BorderBrush="{StaticResource ControlInnerBorder}" BorderThickness="0" Background="{StaticResource GridView_RowIndicatorCellBackground}"> <Grid> <Grid x:Name="NavigatorIndicator" HorizontalAlignment="Center" Height="11" Visibility="Collapsed" VerticalAlignment="Center" Width="11"> <Path Data="F1 M 32.0234,6.66669L 24.2923,0.0248413L 28.3697,0.0248413L 32,3.14362L 36.1492,6.70819L 32,10.2728L 28.4664,13.3085L 24.2923,13.3085L 32.0234,6.66669 Z " Fill="{StaticResource GridView_NavigatorIndicatorBackground}" HorizontalAlignment="Center" Height="8" Margin="0" Stretch="Fill" VerticalAlignment="Center" Width="8"/> </Grid> <Grid x:Name="EditIndicator" HorizontalAlignment="Center" Height="10" Visibility="Collapsed" VerticalAlignment="Center" Width="16"> <Path Data="M14,9 L15,9 15,10 14,10 z M1,9 L2,9 2,10 1,10 z M15,8 L16,8 16,9 15,9 z M0,8 L1,8 1,9 0,9 z M15,1 L16,1 16,2 15,2 z M0,1 L1,1 1,2 0,2 z M14,0 L15,0 15,1 14,1 z M1,0 L2,0 2,1 1,1 z" Fill="{StaticResource GridView_EditIndicatorBackground1}" Stretch="Fill"/> <Path Data="M0.99999994,6.9999995 L2,6.9999995 3,6.9999995 4,6.9999995 5,6.9999995 6,6.9999995 7,6.9999995 8,6.9999995 9,6.9999995 10,6.9999995 11,6.9999995 12,6.9999995 13,6.9999995 13,7.9999995 12,7.9999995 11,7.9999995 10,7.9999995 9,7.9999995 8,7.9999995 7,7.9999995 6,7.9999995 5,7.9999995 4,7.9999995 3,7.9999995
2,7.9999995 0.99999994,7.9999995 z M13,0.99999994 L14,0.99999994 14,1.9999999 14,2.9999995 14,3.9999995 14,4.9999995 14,5.9999995 14,6.9999995 13,6.9999995 13,5.9999995 13,4.9999995 13,3.9999995 13,2.9999995 13,1.9999999 z M0,0.99999994 L0.99999994,0.99999994 0.99999994,1.9999999 0.99999994,2.9999995 0.99999994,3.9999995 0.99999994,4.9999995 0.99999994,5.9999995 0.99999994,6.9999995 0,6.9999995 0,5.9999995 0,4.9999995 0,3.9999995 0,2.9999995 0,1.9999999 z M11,0 L12,0 13,0 13,0.99999994 12,0.99999994 11,0.99999994 10,0.99999994 9,0.99999994 8,0.99999994 7,0.99999994 6,0.99999994 5,0.99999994 4,0.99999994 3,0.99999994 2,0.99999994 0.99999994,0.99999994 0.99999994,2.3841858E-07 2,2.3841858E-07 3,2.3841858E-07 4,2.3841858E-07 5,2.3841858E-07 6,2.3841858E-07 7,2.3841858E-07 8,2.3841858E-07
9,2.3841858E-07 10,2.3841858E-07 z" Fill="{StaticResource GridView_EditIndicatorBackground2}" Margin="1" Stretch="Fill"/> <Path Data="M2,9 L3,9 4,9 5,9 6,9 7,9 8,9 9,9 10,9 11,9 12,9 13,9 14,9 14,10 13,10 12,10 11,10 10,10 9,10 8,10 7,10 6,10 5,10 4,10
3,10 2,10 z M14,8 L15,8 15,9 14,9 z M1,8 L2,8 2,9 1,9 z M15,2 L16,2 16,3 16,4 16,5 16,6 16,7 16,8 15,8 15,7 15,6 15,5 15,4 15,3 z M3,2 L4,2 5,2 6,2 6,3 5,3 5,4 5,5 5,6 5,7 6,7 6,8 5,8 4,8 3,8 3,7 4,7 4,6 4,5 4,4 4,3 3,3 z M0,2 L1,2 1,3 1,4 1,5 1,6 1,7 1,8 0,8 0,7 0,6 0,5 0,4 0,3 z M14,1 L15,1 15,2 14,2 z M1,1 L2,1 2,2 1,2 z M2,0 L3,0 4,0 5,0 6,0 7,0 8,0 9,0 10,0 11,0 12,0 13,0 14,0 14,1 13,1 12,1 11,1 10,1 9,1 8,1 7,1 6,1 5,1 4,1
3,1 2,1 z" Fill="{StaticResource GridView_EditIndicatorBackground3}" Stretch="Fill"/> <Path Data="M4,0 L5,0 6,0 7,0 8,0 9,0 10,0 11,0 12,0 12,1 12,2 12,3 12,4 12,5.0000001 12,6 11,6 10,6 9,6 8,6 7,6 6,6 5,6 4,6 4,5.0000001
3,5.0000001 3,4 3,3 3,2 3,1 4,1 z M0,0 L1,0 1,1 2,1 2,2 2,3 2,4 2,5.0000001 1,5.0000001 1,6 0,6 0,5.0000001 0,4 0,3 0,2 0,1 z" Fill="{StaticResource GridView_EditIndicatorBackground4}" Margin="2" Stretch="Fill"/> </Grid> <Grid x:Name="ErrorIndicator" HorizontalAlignment="Center" Height="16" Visibility="Collapsed" VerticalAlignment="Center" Width="16"> <ToolTipService.ToolTip> <ToolTip x:Name="validationTooltip" Content="{TemplateBinding Errors}" Placement="Bottom" Template="{StaticResource GridViewRow_ValidationToolTipTemplate}"/> </ToolTipService.ToolTip> <Path Data="M3,12.999999 L4,12.999999 5,12.999999 6,12.999999 7,12.999999 8,12.999999 9,12.999999 10,12.999999 11,12.999999 11,13.999999 10,13.999999 9,13.999999 8,13.999999 7,13.999999 6,13.999999 5,13.999999 4,13.999999 3,13.999999 z M11,11.999999 L12,11.999999 12,12.999999 11,12.999999 z M2.0000001,11.999999 L3,11.999999 3,12.999999 2.0000001,12.999999 z M12,10.999999 L13,10.999999 13,11.999999 12,11.999999 z M1,10.999999 L2.0000001,10.999999 2.0000001,11.999999 1,11.999999 z M13,2.9999992 L14,2.9999992 14,3.9999992 14,4.9999992 14,5.9999992 14,6.9999992 14,7.9999992 14,8.9999992 14,9.9999992 14,10.999999 13,10.999999 13,9.9999992 13,8.9999992 13,7.9999992 13,6.9999992 13,5.9999992 13,4.9999992 13,3.9999992 z M0,2.9999992 L1,2.9999992 1,3.9999992 1,4.9999992 1,5.9999992 1,6.9999992 1,7.9999992 1,8.9999992 1,9.9999992 1,10.999999 0,10.999999 0,9.9999992 0,8.9999992 0,7.9999992 0,6.9999992 0,5.9999992 0,4.9999992 0,3.9999992 z M12,1.9999999 L13,1.9999999 13,2.9999992 12,2.9999992 z M1,1.9999999 L2.0000001,1.9999999 2.0000001,2.9999992 1,2.9999992 z M11,0.99999994 L12,0.99999994 12,1.9999999 11,1.9999999 z M2.0000001,0.99999994 L2.9999998,0.99999994 2.9999998,1.9999999 2.0000001,1.9999999 z M2.9999998,0 L3.9999998,0 5,0 6,0 7,0 8,0 9,0 10,0 11,0 11,0.99999994 10,0.99999994 9,0.99999994 8,0.99999994 7,0.99999994 6,0.99999994 5,0.99999994 3.9999998,0.99999994 2.9999998,0.99999994 z" Fill="{StaticResource GridView_ErrorIndicatorBackground1}" Margin="1" Stretch="Fill"/> <Path Data="M1.4901161E-07,8 L1.0000001,8 2.0000002,8 2.0000002,9 2.0000002,10 1.0000003,10 1.0000003,9 1.0000001,10 1.4901161E-07,10 1.4901161E-07,9 z M1.4901161E-07,0 L1.0000001,0 2.0000002,0 2.0000002,1 2.0000002,2 2.0000002,3 2.0000002,4.0000001 2.0000002,5 2.0000002,5.9999999 2.0000002,7 1.0000001,7 1.4901161E-07,7 1.4901161E-07,5.9999999 1.4901161E-07,5 1.4901161E-07,4.0000001 1.4901161E-07,3 1.4901161E-07,2 0,1 z" Fill="{StaticResource GridView_ErrorIndicatorBackground2}" Margin="7,3" Stretch="Fill"/> <Path Data="M4,15 L5,15 6,15 7,15 8,15 9,15 10,15 11,15 12,15 12,16 11,16 10,16 9,16 8,16 7,16 6,16 5,16 4,16 z M12,14 L13,14 13,15 12,15 z M3,14 L4,14 4,15 3,15 z M13,13 L14,13 14,14 13,14 z M2,13 L3,13 3,14 2,14 z M14,12 L15,12 15,13 14,13 z M1,12 L2,12 2,13 1,13 z M7,11 L7,12 7,13 8,13 9,13 9,12 9,11 8,11 z M15,4 L16,4 16,5 16,6 16,7 16,8 16,9 16,10 16,11 16,12 15,12 15,11 15,10 15,9 15,8 15,7 15,6 15,5 z M0,4 L1,4 1,5 1,6 1,7 1,8 1,9 1,10 1,11 1,12 0,12 0,11 0,10 0,9 0,8 0,7 0,6 0,5 z M14,3 L15,3 15,4 14,4 z M7,3 L7,4 7,5 7,6 7,7 7,8 7,9 7,10 8,10 9,10 9,9 9,8 9,7 9,6 9,5 9,4 9,3 8,3 z M1,3 L2,3 2,4 1,4 z M13,2 L14,2 14,3 13,3 z M4,2 L5,2 6,2 7,2 8,2 9,2 10,2 11,2 12,2 12,3 13,3 13,4 14,4 14,5 14,6 14,7 14,8 14,9 14,10 14,11 14,12 13,12 13,13 12,13
12,14 11,14 10,14 9,14 8,14 7,14 6,14 5,14 4,14 4,13 3,13 3,12 2,12 2,11 2,10 2,9 2,8 2,7 2,6 2,5 2,4 3,4 3,3
4,3 z M2,2 L3,2 3,3 2,3 z M12,1 L13,1 13,2 12,2 z M3,1 L4,1 4,2 3,2 z M4,0 L5,0 6,0 7,0 8,0 9,0 10,0 11,0 12,0 12,1 11,1 10,1 9,1 8,1 7,1 6,1 5,1 4,1 z" Fill="{StaticResource GridView_ErrorIndicatorBackground3}" Stretch="Fill"/> </Grid> <Border x:Name="PART_RowResizer" Background="Transparent" Cursor="SizeNS" Height="2" VerticalAlignment="Bottom"/> </Grid> </Border> </Border> </telerik:SelectiveScrollingGrid> </Border> </ControlTemplate> <ControlTemplate x:Key="RadGridViewTemplate" TargetType="telerik:RadGridView"> <Border x:Name="PART_MasterGridContainer" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="GridViewActivity"> <VisualState x:Name="Idle"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_GridViewLoadingIndicator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Busy"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_GridViewLoadingIndicator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="ColumnHeadersVisibility"> <VisualState x:Name="ColumnHeadersVisible"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_HeaderRow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="ColumnHeadersCollapsed"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_HeaderRow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="ColumnFootersVisibility"> <VisualState x:Name="ColumnFootersVisible"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_FooterRow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="ColumnFootersCollapsed"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_FooterRow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="GroupPanelVisibility"> <VisualState x:Name="GroupPanelVisible"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_GroupPanel"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="GroupPanelCollapsed"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_GroupPanel"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="InsertRowVisibility"> <VisualState x:Name="InsertRowVisible"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_AddNewRow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="InsertRowCollapsed"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="PART_AddNewRow"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="DisabledStates"> <VisualState x:Name="Enabled"/> <VisualState x:Name="Disabled"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="Background_Disabled"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid x:Name="HierrarchyBackground" Background="{TemplateBinding Background}"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition x:Name="ScrollBarColumn" MinWidth="0" Width="0"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition x:Name="PART_AttachedBehaviorRow" Height="Auto"/> <RowDefinition/> <RowDefinition x:Name="ScrollBarRow" Height="0" MinHeight="0"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <telerik:GridViewGroupPanel x:Name="PART_GroupPanel" BorderBrush="{StaticResource GridView_GroupPanelOuterBorder}" Background="{TemplateBinding GroupPanelBackground}" Grid.ColumnSpan="2" Foreground="{TemplateBinding GroupPanelForeground}" Grid.Row="0" telerik:StyleManager.Theme="{StaticResource Theme}"/> <telerik:GridViewScrollViewer x:Name="PART_ItemsScrollViewer" Background="Transparent" CanContentScroll="True" Grid.ColumnSpan="2" Grid.Row="2" Grid.RowSpan="2" telerik:StyleManager.Theme="{StaticResource Theme}"> <telerik:GridViewScrollViewer.FooterRow> <telerik:GridViewFooterRow x:Name="PART_FooterRow" IndentLevel="{TemplateBinding GroupCount}" telerik:StyleManager.Theme="{StaticResource Theme}"/> </telerik:GridViewScrollViewer.FooterRow> <telerik:GridViewScrollViewer.HeaderRow> <telerik:GridViewHeaderRow x:Name="PART_HeaderRow" IndentLevel="{TemplateBinding GroupCount}" telerik:StyleManager.Theme="{StaticResource Theme}"/> </telerik:GridViewScrollViewer.HeaderRow> <telerik:GridViewScrollViewer.NewRow> <telerik:GridViewNewRow x:Name="PART_AddNewRow" IndentLevel="{TemplateBinding GroupCount}" telerik:StyleManager.Theme="{StaticResource Theme}" Visibility="Collapsed"/> </telerik:GridViewScrollViewer.NewRow> <telerik:GridViewVirtualizingPanel x:Name="PART_GridViewVirtualizingPanel"/> </telerik:GridViewScrollViewer> <telerik:ScrollPositionIndicator x:Name="PART_ScrollPositionIndicator" Grid.ColumnSpan="2" ContentTemplate="{TemplateBinding ScrollPositionIndicatorTemplate}" HorizontalAlignment="Right" IsHitTestVisible="False" Margin="0 0 28 0" Grid.Row="2" telerik:StyleManager.Theme="{StaticResource Theme}" Visibility="{Binding IsScrolling, Converter={StaticResource BooleanToVisibilityConverter}, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"/> <Border x:Name="PART_FrozenColumnsPreview" HorizontalAlignment="Left" Grid.Row="1" Grid.RowSpan="4" Visibility="Collapsed" VerticalAlignment="Stretch" Width="6"> <Border.Background> <LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0"> <GradientStop Color="#7FE80A31" Offset="1"/> <GradientStop Color="#7F970620" Offset="0.5"/> <GradientStop Color="#7FE80A31"/> </LinearGradientBrush> </Border.Background> </Border> <telerik:GridViewLoadingIndicator x:Name="PART_GridViewLoadingIndicator" Grid.ColumnSpan="2" IsBusy="{Binding IsBusy, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" Grid.RowSpan="4" telerik:StyleManager.Theme="{StaticResource Theme}" Visibility="Collapsed"/> <Rectangle x:Name="Background_Disabled" Grid.ColumnSpan="2" Fill="{StaticResource Background_Disabled}" IsHitTestVisible="False" Grid.RowSpan="5" Visibility="Collapsed"/> </Grid> </Border> </ControlTemplate> <ControlTemplate x:Key="GridViewCell_ValidationToolTipTemplate" TargetType="ToolTip"> <Grid x:Name="Root" Margin="5 0" Opacity="0" RenderTransformOrigin="0,0"> <Grid.RenderTransform> <TranslateTransform x:Name="xform" X="-25"/> </Grid.RenderTransform> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="OpenStates"> <VisualStateGroup.Transitions> <VisualTransition GeneratedDuration="0"/> <VisualTransition GeneratedDuration="0:0:0.2" To="Open"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="X" Storyboard.TargetName="xform"> <SplineDoubleKeyFrame KeyTime="0:0:0.2" Value="0"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Root"> <SplineDoubleKeyFrame KeyTime="0:0:0.2" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualTransition> </VisualStateGroup.Transitions> <VisualState x:Name="Closed"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Root"> <SplineDoubleKeyFrame KeyTime="0" Value="0"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Open"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="X" Storyboard.TargetName="xform"> <SplineDoubleKeyFrame KeyTime="0" Value="0"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Root"> <SplineDoubleKeyFrame KeyTime="0" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border Background="#052A2E31" CornerRadius="5" Margin="4 4 -4 -4"/> <Border Background="#152A2E31" CornerRadius="4" Margin="3 3 -3 -3"/> <Border Background="#252A2E31" CornerRadius="3" Margin="2 2 -2 -2"/> <Border Background="#352A2E31" CornerRadius="2" Margin="1 1 -1 -1"/> <Border Background="#FFDC000C" CornerRadius="2"/> <Border CornerRadius="2"> <ItemsControl ItemsSource="{TemplateBinding Content}"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <TextBlock Foreground="White" MaxWidth="250" Margin="8 4 8 4" TextWrapping="Wrap" Text="{Binding}"/> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </Border> </Grid> </ControlTemplate> <ControlTemplate x:Key="GridViewCellTemplate" TargetType="telerik:GridViewCell"> <Grid Margin="5 5 5 5" MinWidth="100"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="SelectionStates"> <VisualState x:Name="Unselected"/> <VisualState x:Name="Selected"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="Background_Selected"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="PART_DataCellsPresenter" Storyboard.TargetProperty="Foreground"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource GridView_ItemForeground_Selected}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="Current"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="Background_Current"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="MouseOver"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="Background_Over"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="EditingStates"> <VisualState x:Name="Edited"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Margin" Storyboard.TargetName="PART_ContentPresenter"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Thickness>0</Thickness> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="VerticalAlignment" Storyboard.TargetName="PART_ContentPresenter"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <VerticalAlignment>Stretch</VerticalAlignment> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="PART_CellBorder"> <DiscreteObjectKeyFrame KeyTime="0:0:0" Value="{StaticResource GridView_CellBackground_Edited}"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Display"/> </VisualStateGroup> <VisualStateGroup x:Name="DisabledStates"> <VisualState x:Name="Enabled"/> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PART_CellBorder"> <DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="0.4"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PART_ContentPresenter"> <DiscreteDoubleKeyFrame KeyTime="0:0:0" Value="0.7"/> </DoubleAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="Background_Disabled"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="ValueStates"> <VisualState x:Name="CellValid"/> <VisualState x:Name="CellInvalid"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="Background_Invalid"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="InvalidUnfocused"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="Background_Invalid_Unfocused"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="PART_CellBorder" BorderBrush="{TemplateBinding VerticalGridLinesBrush}" BorderThickness="{Binding VerticalGridLinesWidth, ConverterParameter=Right, Converter={StaticResource GridLineWidthToThicknessConverter}, RelativeSource={RelativeSource TemplatedParent}}" Background="{Binding Background, RelativeSource={RelativeSource TemplatedParent}}" Margin="1 0 0 0"/> <Border x:Name="Background_Over" BorderBrush="{StaticResource ItemOuterBorder_Over}" BorderThickness="1" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="0" Margin="1 1 2 2" Visibility="Collapsed"> <Border BorderBrush="{StaticResource ItemInnerBorder_Over}" BorderThickness="1" Background="{StaticResource ItemBackground_Over}"/> </Border> <Border x:Name="Background_Selected" BorderBrush="{StaticResource ItemOuterBorder_Selected}" BorderThickness="1" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="1" Margin="1 1 2 2" Visibility="Collapsed"> <Border BorderBrush="{StaticResource ItemInnerBorder_Selected}" BorderThickness="1" Background="{StaticResource ItemBackground_Selected}"/> </Border> <Border x:Name="Background_Current" BorderBrush="{StaticResource ControlOuterBorder}" BorderThickness="1" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="1" Margin="1 1 2 2" Visibility="Collapsed"/> <Border x:Name="Background_Invalid" BorderBrush="{StaticResource ControlOuterBorder_Invalid}" BorderThickness="1" Background="{StaticResource ItemBackground}" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="1" Margin="1 1 2 2" Visibility="Collapsed"> <ToolTipService.ToolTip> <ToolTip x:Name="validationTooltip" Content="{TemplateBinding Errors}" Placement="Right" Template="{StaticResource GridViewCell_ValidationToolTipTemplate}"/> </ToolTipService.ToolTip> <Grid Background="Transparent" HorizontalAlignment="Right" Height="12" Margin="1 -4 -4 0" VerticalAlignment="Top" Width="12"> <Path Data="M 1,0 L6,0 A 2,2 90 0 1 8,2 L8,7 z" Fill="{StaticResource ControlOuterBorder_Invalid}" Margin="1 3 0 0"/> <Path Data="M 0,0 L2,0 L 8,6 L8,8" Fill="{StaticResource ControlInnerBorder_Invalid}" Margin="1 3 0 0"/> </Grid> </Border> <Border x:Name="Background_Invalid_Unfocused" BorderBrush="{StaticResource ItemOuterBorder_Invalid}" BorderThickness="1" Grid.ColumnSpan="2" Grid.Column="2" CornerRadius="1" Margin="1 1 1 2" Opacity="1" Visibility="Collapsed"> <Border BorderBrush="{StaticResource ItemInnerBorder_Invalid}" BorderThickness="1" Background="{StaticResource ItemBackground_Invalid}"/> </Border> <Border x:Name="Background_Disabled" BorderBrush="{StaticResource ItemInnerBorder_Disabled}" BorderThickness="1" Background="{StaticResource ItemBackground_Disabled}" Grid.ColumnSpan="2" Grid.Column="2" Margin="0 0 1 1" Visibility="Collapsed"/> <ContentPresenter x:Name="PART_ContentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> </ControlTemplate> <Style TargetType="telerik:GridViewHeaderCell"> <Setter Property="Template" Value="{StaticResource GridViewHeaderCellTemplate}"/> <Setter Property="Background" Value="{StaticResource GridView_HeaderBackground}"/> <Setter Property="BorderBrush" Value="{StaticResource GridView_HeaderOuterBorder}"/> <Setter Property="BorderThickness" Value="0 0 1 0"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="Padding" Value="0,0,6,0"/> <Setter Property="DropIndicatorBrush" Value="{StaticResource GridViewHeaderCellDropMarkerPenBrush}"/> <Setter Property="DropIndicatorThickness" Value="2"/> <Setter Property="Foreground" Value="{StaticResource GridView_HeaderForeground}"/> <Setter Property="FontFamily" Value="Verdana"></Setter> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="FontSize" Value="11"></Setter> <Setter Property="Cursor" Value="Hand"></Setter> </Style> <Style TargetType="telerik:GridViewHeaderRow"> <Setter Property="Template" Value="{StaticResource GridViewHeaderRowTemplate}"/> <Setter Property="Background" Value="{StaticResource GridView_HeaderRowBackground}"/> <Setter Property="MinHeight" Value="27"/> <Setter Property="BorderBrush" Value="{StaticResource GridView_HeaderRowOuterBorder}"/> <Setter Property="BorderThickness" Value="1 0 0 1"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="Padding" Value="0"/> </Style> <Style TargetType="telerik:GridViewRow"> <Setter Property="IsTabStop" Value="False"/> <Setter Property="Template" Value="{StaticResource GridViewRowTemplate}"/> <Setter Property="Background" Value="{StaticResource ItemBackground}"/> <Setter Property="BorderBrush" Value="{StaticResource GridView_GridLinesItemBorder}"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="AllowDrop" Value="True"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="Padding" Value="0"/> <Setter Property="Cursor" Value="Hand"></Setter> </Style> <Style TargetType="telerik:GridViewCell"> <Setter Property="Template" Value="{StaticResource GridViewCellTemplate}"/> <Setter Property="Padding" Value="5 0 5 0"/> <Setter Property="BorderBrush" Value="{StaticResource GridView_GridLinesItemBorder}"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="FontFamily" Value="Verdana"></Setter> <Setter Property="FontSize" Value="12"></Setter> <Setter Property="Foreground" Value="Black"></Setter> </Style> <Style x:Key="GIGridStyle" TargetType="{x:Type gi:GIGrid}" > <Setter Property="Template" Value="{StaticResource RadGridViewTemplate}"/> <Setter Property="EditTriggers" Value="CurrentCellClick"/> <Setter Property="Background" Value="{StaticResource ControlBackground}"/> <Setter Property="BorderBrush" Value="{StaticResource ControlOuterBorder}"/> <Setter Property="Foreground" Value="{StaticResource ControlForeground}"/> <Setter Property="BorderThickness" Value="1"/> <!--<Setter Property="AlternateRowBackground" Value="{StaticResource Item_AlternateBackground}"/>--> <Setter Property="AlternateRowBackground" Value="#FFFAEBEE"/> <Setter Property="VerticalGridLinesBrush" Value="{StaticResource GridView_GridLinesItemBorder}"/> <Setter Property="HorizontalGridLinesBrush" Value="{StaticResource GridView_GridLinesItemBorder}"/> <Setter Property="GroupPanelBackground" Value="{StaticResource GridView_GroupPanelBackground}"/> <Setter Property="GroupPanelForeground" Value="{StaticResource GridView_GroupPanelForeground}"/> <Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto"/> <Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/> <Setter Property="VerticalAlignment" Value="Stretch"/> <Setter Property="HorizontalAlignment" Value="Stretch"/> <Setter Property="Cursor" Value="Hand"></Setter> <Setter Property="GridLinesVisibility" Value="Both"></Setter> <Setter Property="IsFilteringAllowed" Value="False"></Setter> <Setter Property="RowIndicatorVisibility" Value="Collapsed"></Setter> <Setter Property="IsLocalizationLanguageRespected" Value="False"></Setter> <Setter Property="AlternationCount" Value="2" /> </Style></ResourceDictionary>