Hi Telerik team!
I'm trying to scale my linechart by setting zoom Css property, but this is affecting mouse events and messing up the tooltip position and the marking wrong focused item.
As you can see here:
https://dojo.telerik.com/RQNGZUUK
So, is possible to scale linechart without affect mouse events?
Regards,
Gustavo

Helllo
I have a Donut chart working well (see attachment). When I hover over it the category shows its tooltip. I would now to make the Donut clickable. When I click on a category an event would let me know the clicked category for taking further actions. Is something like that possible?
i am trying to render my chart with rounded corner at the side. but cant seems to get it to work.
Expected result


current chart is looking like this

I want to be able to scale the value axis based on the highest value in the data.
For example, if the highest value is 10,000
The value axis will show 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10
The label to display Amount ($k)
categoryaxis.labels.font and seriesDefault.labels.font string set not apply

I have a kendo UI Jquery scatterplot chart with markers of type: square and rotation: 45. I'm trying to add a class based on the series to the markers so that certain ones can be styled to have a pointer when the user mouses over them. I found a few Google AI answers but they seem to be wrong. Here is what I tried where chartData is set to my series option on initialization.
Update: I added the class manually in dev tools and it still doesn't trigger the pointer to appear. This seems to be due to there being a separate marker that Kendo is creating in the DOM for the hover event which does not get the class. I need to add a cursor: pointer; style to that element
chartData.push({
name: legendSeriesName,
xField: "x",
yField: "y",
data: storeDetailScatterPlotData
.filter(d => d.seriesName === seriesName && d.accountId === storeDetailAccountId)
.map(d => ({ x: d.sales, y: d.storeAmt, storeName: d.storeName, storeId: d.storeId, accountId: d.accountId })),
zIndex: 10 - index,
color: seriesColor,
markers: {
border: seriesColor,
background: seriesColor,
type: "square",
rotation: 45,
visual: function (e) {
var series = e.series.name;
var defaultVisual = e.createVisual();
defaultVisual.options.attr("class", series);
return defaultVisual;
}
}
});


Hi.
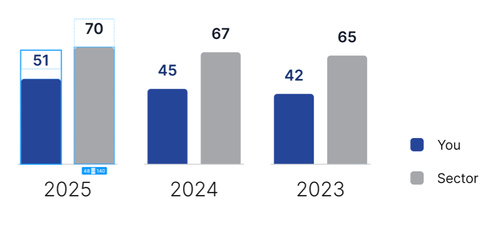
my chart bar design and legend items design does not match up

my kendo configuration
$("#my-score-chart").kendoChart({
transitions: false,
tooltip: { visible: false },
legend: {
orientation: 'horizontal',
position: "bottom"
},
plotArea: {
margin: { top: 20, bottom: 20, left: 20, right: 20 }
},
seriesDefaults: {
type: "bar",
spacing: 0,
gap:10,
highlight: { visible: false },
labels: {
visible: true,
position: "outsideEnd",
template: "#= value #"
}
},
series: [
{ name: "2025", data: [75, 75], color: "#254599" },
{ name: "2024", data: [50, 50], color: "#92A7E0" },
{ name: "2023", data: [25, 35], color: "#FFFFFF", border: { width: 1, color: "#616D80", dashType: "solid" } }
],
valueAxis: {
visible: false
},
categoryAxis: {
categories: ["Strategy & Leadership", "Governance"],
majorGridLines: { visible: false },
labels: { color: "#000" }
}
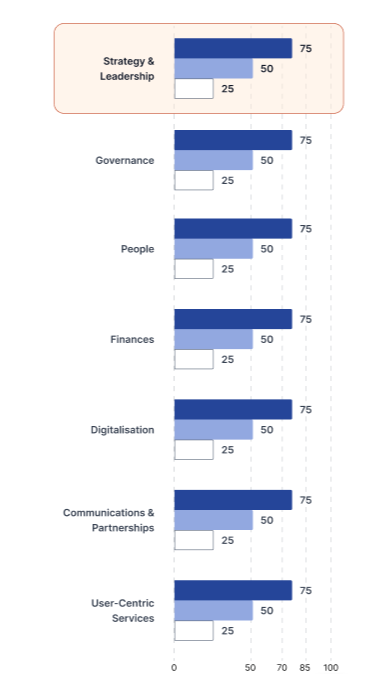
});i realised the width of the width get change when the number of category changes.
example the bar width get bigger when category get lesser.
for column, the chart get center align.
what i wanted
for column type chart, to be left align when there is only 1 category
for bar type chart, to be top align when there is only 1 category
for all chart type, the width of the series item to be same irregardless of the number of category
can't seems to find an example for creating column chart looking similar to the image