We have a situation where our client will be both using the filtering feature of a combobox and adding/creating new values when the input string does not match a data value. The caveat - these are strings of numeric value only. I'd like to do something to the following effect - process this string in Regex and reset the input value (scrubbing alpha and any other non-numeric values entered by the user),. The only trouble is neither the valueChange nor filterChange return a standard event object which would allow me to set it manually and the jQuery examples might be either dated or less compatible with the Angular components as I've tried a few things without success.
At this point filtering isn't an issue as I can at least post-process the string I receive from the filterChange event, I'd just like to know if it's possible to feed that same tailored string back or even mask the values on their way in.
Let me know if there is a way that this can be achieved.

Hello,
This one is tough.
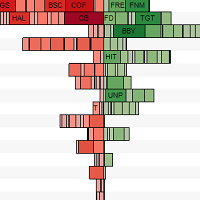
I want to build something like this:
or:

This is my code:
<kendo-chart>
<kendo-chart-series>
<kendo-chart-series-item class="negative-toDo"
type="bar"
[gap]="0.5"
[stack]="true"
*ngFor="let item of negativeWorkflowsBarchartData"
[data]="item.items"
[name]="item.value"
aggregate="count"
field="workflowName"
categoryField="project"
>
</kendo-chart-series-item>
<kendo-chart-series-item class="positive-inProgress"
type="bar"
[stack]="true"
*ngFor="let item of positiveWorkflowsBarchartData"
[data]="item.items"
[name]="item.value"
aggregate="count"
field="workflowName"
categoryField="project"
>
</kendo-chart-series-item>
<kendo-chart-series-item-tooltip format="Tasks count: {0}">
</kendo-chart-series-item-tooltip>
</kendo-chart-series>
<kendo-chart-legend position="bottom" orientation="horizontal">
</kendo-chart-legend>
</kendo-chart>
And this is my output:
As you see I am duplicating series, I want to have one set (<kendo-chart-series-item class="negative-toDo") negative/ in the left side of the 0.
How I can make the count negative? can you help me, please, with the aggregate function that can make this happen?
Best regards,
Nazareth
 Rank 1
Rank 1
I'm having trouble getting the checkbox to appear in my grid and have the rows selectable. Prior to upgrading to the latest revision, I was on "@progress/kendo-angular-grid": "^4.7.0" and everything worked fine, after the upgrade I'm on "@progress/kendo-angular-grid": "^5.3.1".
The first part of my template code for the grid looks like this:
<kendo-grid
[data]="gridData"
[rowClass]="rowCallback"
[sortable]="true"
[selectable]="tableGrid.selectableSettings"
[rowHeight]="tableGrid.options.rowHeight"
[height]="tableGrid.options.height"
[kendoGridSelectBy]="selectionKey"
[sort]="gridSort"
(sortChange)="sortChange($event)"
[selectedKeys]="selectedRows"
[scrollable]="'virtual'"
(cellClick)="onCellClick($event)"
>
<kendo-grid-checkbox-column
*ngIf="tableGrid.options.selectAble"
[headerClass]="'ra-grid-header ra-grid-checkbox'"
[footerClass]="'ra-grid-footer'"
[class]="'ra-grid-checkbox'"
[showSelectAll]="true"
[width]="35"
></kendo-grid-checkbox-column>
...
#the rest of the row code
...
In the code behind, tableGrid.selectableSettings = {checkboxOnly: true, mode: 'multiple'}
After upgrading, my rows are no longer selectable and the checkbox has dissappeared. If I set tableGrid.selectableSettings = {mode: 'multiple'} (removing the checkboxOnly setting), I'm able to select rows and ctrl-click the rows for multiselect, but the checkbox is, of course, gone. I've tried expanding the width to more than 35, but that did not make a difference.
Examining the DOM for the select object, I see the following styles applied:
input[type=checkbox], input[type=radio] {
box-sizing: border-box;
padding: 0;
}
.k-checkbox {
margin: 0;
padding: 0;
clip: rect(0, 0, 0, 0);
overflow: hidden;
position: absolute;
opacity: 0;
-webkit-appearance: none;
pointer-events: none;
}

Hi,
As per the documentation https://www.telerik.com/kendo-angular-ui/components/grid/columns/locked/ it is mentioned that lock column is not supported in case there is a detail grid template present in the Master grid. Any plan to implement this feature in upcoming releases?
Regards,
Jaspreet


Hello,
I am trying to get my dropdowntree to have a pre-selected child node value on onit. Is this possible? I am setting the [dataItem] property to an object, but it seems to not like that. All of the examples i have seen deal with pre-selecting the parent node and not a child node.
 Rank 1
Rank 1

I am creating an application that allows you to create forms dynamically using JSON. I have most of it running but am having a problem with Kendo RadioButtons. I have narrowed my problem down to the template references in your example that I found here:
https://www.telerik.com/kendo-angular-ui/components/inputs/radiobutton/
I am looking at the FormField Association example. In my template I have a *ngFor to loop through the values for the options that I am reading from the JSON file. The problem is that I cannot add the template reference dynamically (I have been told that this is a problem with Angular) which means that I cannot use FormField as shown in your example as the template references are hard coded.
Attached is my try (I am quite new to Angular) - I added a templateReference field to my options that is just a string eg. #one that I wanted to add to the input tag...
the above code gives me the error:


Hi,
According to your documentation "The latest versions of the packages are compatible with the Active and LTS versions of Angular. "
But when upgrading from Angular 10 to 11 and Angular 11 to 12, I get the following errors:
$ ng update @angular/core@12 @angular/cli@12
Installing a temporary version to perform the update.
Installing packages for tooling via yarn.
Installed packages for tooling via yarn.
Using package manager: 'yarn'
Collecting installed dependencies...
Found 76 dependencies.
Fetching dependency metadata from registry...
Package "@progress/kendo-angular-layout" has an incompatible peer dependency to "@angular/animations" (requires "6 - 9" (extended), would install "12.2.1").
Package "@progress/kendo-angular-layout" has an incompatible peer dependency to "@angular/common" (requires "6 - 9" (extended), would install "12.2.1").
Package "@progress/kendo-angular-layout" has an incompatible peer dependency to "@angular/core" (requires "6 - 9" (extended), would install "12.2.1").
Package "@progress/kendo-angular-upload" has an incompatible peer dependency to "@angular/forms" (requires "6 - 9" (extended), would install "12.2.1").
× Migration failed: Incompatible peer dependencies found.
Peer dependency warnings when installing dependencies means that those dependencies might not work correctly together.
You can use the '--force' option to ignore incompatible peer dependencies and instead address these warnings later.
See "C:\Users\YANNIC~1.GEE\AppData\Local\Temp\ng-zkqy3o\angular-errors.log" for further details.
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.


Hello,
Hope that everyone is safe and well.
I am developing an "Operations Dashboard", which consumes Kendo UI for Angular chart components to create different visualizations (bar charts, treemaps, data grid, KPIs).
All the visualizations need to retrieve the data from the same service, which at some point will be an internal API. For now, I am using a mock-up JSON file.
Which is the best way to build this service? Can I use Kendo for jQuery DataSource? It will be compatible with my angular application and the Kendo UI charts?
Or should I explore other options for Angular?
Thanks!


Hi,
I could loading my datas in treeview with checkbox, but how could i force checked some records ?
Regards






