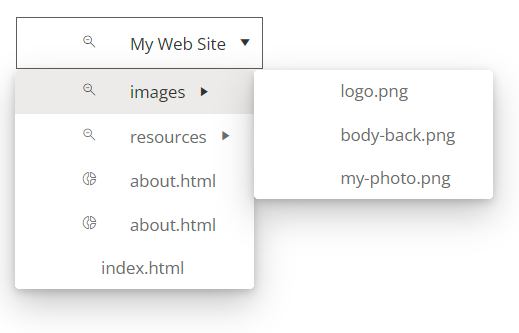
please can I get a help, I am trying to change the highlight color for the menu item for the below component
I have tried to use the cssClass approach but it is not working

import { Component, input, Input } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MenusModule } from '@progress/kendo-angular-menu';
import { ICON_SETTINGS, SVGIcon } from '@progress/kendo-angular-icons';
@Component({
selector: 'mnp-menu-item',
standalone: true,
imports: [CommonModule, MenusModule],
providers: [{ provide: ICON_SETTINGS, useValue: { type: 'font', size: 'medium' } }],
template: `
<link
rel="stylesheet"
href="https://unpkg.com/@progress/kendo-font-icons/dist/index.css"
/>
<kendo-menu [items]="items"
>
<ng-template kendoMenuItemTemplate let-item="item" >
<span class='item'>
<span class="icon-container">
<ng-container *ngIf="item.icon; else noIcon">
<span [ngClass]="item.icon" class="k-icon"></span>
</ng-container>
<ng-template #noIcon>
<span class="k-icon empty-icon"></span>
</ng-template>
</span>
{{ item.text }}
</span>
</ng-template>
</kendo-menu>
`,
styleUrl: './menu-item.component.scss',
})
export class MenuItemComponent {
@Input() items: MenuItem[] = [];
@Input() vertical: boolean = false;
}
interface MenuItem {
text?: string;
url?: string;
icon?: string; // Dynamic icon field
disabled?: boolean;
separator?: boolean;
svgIcon?: SVGIcon;
cssClass?: string;
items?: MenuItem[];
}


Hi Layth,
Thank you very much for the screenshots provided.
One possible approach that would allow the developer to achieve the desired functionality would be to utilize the .k-menu-group .k-item>.k-link.k-active and .k-menu-group .k-item>.k-link:hover CSS selectors and set the background-color CSS property to the desired color:
.k-menu-group .k-item>.k-link.k-active{ background-color: green; } .k-menu-group .k-item>.k-link:hover{ background-color: gold; }To better illustrate the suggested approach, I am sending you a StackBlitz demo that implements it:
It is important to mention that the encapsulation meta data should be set to ViewEncapsulation.None:
In these lines of words, I would like to mention that a similar question has been posted as a private support ticket. For this reason, I would ask you in the future to post identical questions either in our Forum thread or as a private support ticket. This would help us to track better the support history of the account and provide better support in general.
I hope this helps. Please, let me know if I can further assist you with this case.
Regards,
Georgi
Progress Telerik