Greg Johnson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
Greg Johnson
asked on 24 May 2010, 04:08 PM
I'm trying to use the FilterOperatorConverter class for the Filtering Dialog, and keep getting a Not Implemented exception for the ConvertBack method of the converter. A quick check with Reflector shows that the FilterOperatorConverter.ConvertBack() method does indeed throw a Not Implemented exception. Base on the released documentation, the FilterOperatorConverter.ConvertBack() method is documented as able to do the conversion.
I need to override the template & style for this Filter Popup in the RadGridView. How would I overide the style and template in the Combobox dropdown of the FilterOperators so that the Text for the selection appears as "Is Equal To" rather than "IsEqualTo"?
I need to override the template & style for this Filter Popup in the RadGridView. How would I overide the style and template in the Combobox dropdown of the FilterOperators so that the Text for the selection appears as "Is Equal To" rather than "IsEqualTo"?
1 Answer, 1 is accepted
0
Hi Greg,
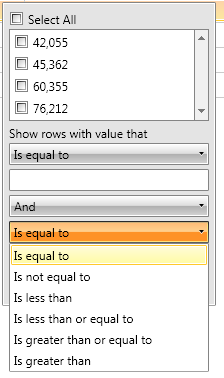
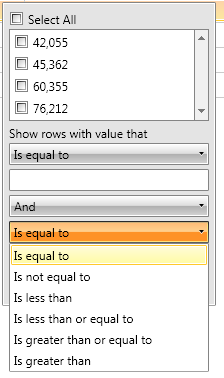
We are a little bit confused. The text does appear "Is equal to" and not "IsEqualTo" without you having to change anything. This is the default control:

Anyway, indeed we have not implemented the ConvertBack method, since we do not need it. The class is very simple and you can create your own class, let's say MyFilterOperatorConverter, and implement the ConvertBack method in any manner you feel is correct. Then use your class instead of ours.
Here is the source code of our class:
I have prepared a sample project that demonstrates how to change the default appearance of the filtering control. Everything you need is inside it. I have placed comments in most important places in the XAML. You can modify the control template in any way you want and you can plug in your own FilterOperatorConverter.
Anyway, here is the XAML:
The whole sample project is attached.
I have changed the type of this support ticket to forum post, so that the sample project is public and other people can benefit from it. I hope that this is fine with you.
Let us know if there are problems.
Sincerely yours,
Ross
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
We are a little bit confused. The text does appear "Is equal to" and not "IsEqualTo" without you having to change anything. This is the default control:

Anyway, indeed we have not implemented the ConvertBack method, since we do not need it. The class is very simple and you can create your own class, let's say MyFilterOperatorConverter, and implement the ConvertBack method in any manner you feel is correct. Then use your class instead of ours.
Here is the source code of our class:
using System;using System.Globalization;using System.Windows.Data;using Telerik.Windows.Data;namespace Telerik.Windows.Controls.GridView{ /// <summary> /// Converts <see cref="FilterOperator"/> to <see cref="string"/> using /// localization infrastructure. /// </summary> public class FilterOperatorConverter : IValueConverter { /// <summary> /// Converts a value. /// </summary> /// <param name="value">The value produced by the binding source.</param> /// <param name="targetType">The type of the binding target property.</param> /// <param name="parameter">The converter parameter to use.</param> /// <param name="culture">The culture to use in the converter.</param> /// <returns> /// Localized string for given filter operator. /// </returns> public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { FilterOperator op; if (value is FilterOperator) { op = (FilterOperator)value; } else if (value is uint) { op = (FilterOperator) (uint) value; } else { op = FilterOperator.IsEqualTo; } return GetLocalizedValue(op); } private static string GetLocalizedValue(FilterOperator filterOperator) { string localizationKey = "GridViewFilter" + filterOperator; return LocalizationManager.GetString(localizationKey); } /// <summary> /// Converts a value. /// </summary> /// <param name="value">The value that is produced by the binding target.</param> /// <param name="targetType">The type to convert to.</param> /// <param name="parameter">The converter parameter to use.</param> /// <param name="culture">The culture to use in the converter.</param> /// <returns> /// A converted value. If the method returns null, the valid null value is used. /// </returns> public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }}I have prepared a sample project that demonstrates how to change the default appearance of the filtering control. Everything you need is inside it. I have placed comments in most important places in the XAML. You can modify the control template in any way you want and you can plug in your own FilterOperatorConverter.
Anyway, here is the XAML:
<Window x:Class="CustomFilteringControl.Window1" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" xmlns:my="clr-namespace:CustomFilteringControl" Title="Window1" Height="700" Width="700"> <Window.Resources> <my:MyViewModel x:Key="MyViewModel"/> </Window.Resources> <Grid DataContext="{StaticResource MyViewModel}"> <Grid.Resources> <SolidColorBrush x:Key="ControlInnerBorder" Color="White" /> <telerik:Office_BlackTheme x:Key="Theme" /> <SolidColorBrush x:Key="GridView_FilteringControlBackground" Color="#FFE4E4E4" /> <SolidColorBrush x:Key="GridView_FilteringControlOuterBorder" Color="#FF848484" /> <SolidColorBrush x:Key="ControlForeground" Color="Black" /> <!-- You can use your own class instead of ours here. --> <telerik:FilterOperatorConverter x:Key="FilterOperatorConverter" /> <telerik:FilterCompositionLogicalOperatorConverter x:Key="FilterCompositionLogicalOperatorConverter" /> <DataTemplate x:Key="ActionTemplate"> <TextBlock Text="{Binding Converter={StaticResource FilterOperatorConverter}}" /> </DataTemplate> <DataTemplate x:Key="LogicalOperatorTemplate"> <TextBlock Text="{Binding Converter={StaticResource FilterCompositionLogicalOperatorConverter}}" /> </DataTemplate> <!--The template below is the default one. You can play with it an modify it to suit your needs.--> <ControlTemplate x:Key="FilteringControlTemplate" TargetType="telerik:FilteringControl"> <Border BorderThickness="{TemplateBinding BorderThickness}" Margin="{TemplateBinding Margin}" CornerRadius="1" BorderBrush="{TemplateBinding BorderBrush}"> <Border BorderBrush="{StaticResource ControlInnerBorder}" BorderThickness="1" Background="{TemplateBinding Background}"> <StackPanel MinWidth="200" MaxWidth="350" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"> <!-- Delete this below --> <TextBlock Background="Red" FontSize="18">Hello, I am customized!</TextBlock> <StackPanel x:Name="PART_DistinctFilter" Visibility="{TemplateBinding DistinctFiltersVisibility}"> <CheckBox x:Name="PART_SelectAllCheckBox" IsChecked="{Binding SelectAll, Mode=TwoWay}" Margin="0,2" telerik:LocalizationManager.ResourceKey="GridViewFilterSelectAll" telerik:StyleManager.Theme="{StaticResource Theme}"/> <ListBox x:Name="PART_DistinctValuesList" ItemsSource="{Binding DistinctValues}" telerik:StyleManager.Theme="{StaticResource Theme}" ScrollViewer.HorizontalScrollBarVisibility="Auto" MaxHeight="250" SelectionMode="Multiple"> <ListBox.ItemTemplate> <DataTemplate> <CheckBox IsChecked="{Binding IsActive, Mode=TwoWay}" Content="{Binding ConvertedValue}" VerticalContentAlignment="Center" telerik:StyleManager.Theme="{StaticResource Theme}"/> </DataTemplate> </ListBox.ItemTemplate> <ListBox.ItemContainerStyle> <Style TargetType="ListBoxItem" BasedOn="{StaticResource {telerik:ThemeResourceKey ThemeType=telerik:Office_BlackTheme, ElementType=ListBoxItem}}" > </Style> </ListBox.ItemContainerStyle> </ListBox> </StackPanel> <StackPanel Margin="0,2"> <TextBlock telerik:LocalizationManager.ResourceKey="GridViewFilterShowRowsWithValueThat" Margin="0,2,0,0" /> <telerik:RadComboBox x:Name="PART_Filter1ComboBox" Margin="0,2,0,2" ItemTemplate="{StaticResource ActionTemplate}" telerik:StyleManager.Theme="{StaticResource Theme}" ItemsSource="{Binding AvailableActions}" SelectedItem="{Binding Filter1.Operator, Mode=TwoWay}" /> <TextBox x:Name="PART_Filter1TextBox" Text="{Binding Filter1.Value, Mode=TwoWay}" VerticalContentAlignment="Center" Margin="0,2" Padding="3,0" telerik:StyleManager.Theme="{StaticResource Theme}" Height="22" /> <CheckBox x:Name="PART_Filter1MatchCaseCheckBox" IsChecked="{Binding Filter1.IsCaseSensitive, Mode=TwoWay}" Visibility="{Binding MatchCaseVisibility}" Margin="0,2" telerik:LocalizationManager.ResourceKey="GridViewFilterMatchCase" telerik:StyleManager.Theme="{StaticResource Theme}"/> <telerik:RadComboBox x:Name="PART_LogicalOperatorsComboBox" Margin="0,2" telerik:StyleManager.Theme="{StaticResource Theme}" ItemTemplate="{StaticResource LogicalOperatorTemplate}" ItemsSource="{Binding LogicalOperators}" SelectedItem="{Binding FieldFilterLogicalOperator, Mode=TwoWay}" /> <telerik:RadComboBox x:Name="PART_Filter2ComboBox" Margin="0,2" telerik:StyleManager.Theme="{StaticResource Theme}" ItemTemplate="{StaticResource ActionTemplate}" ItemsSource="{Binding AvailableActions}" SelectedItem="{Binding Filter2.Operator, Mode=TwoWay}" /> <TextBox x:Name="PART_Filter2TextBox" Text="{Binding Filter2.Value, Mode=TwoWay}" VerticalContentAlignment="Center" Margin="0,2" Padding="3,0" telerik:StyleManager.Theme="{StaticResource Theme}" Height="22" /> <CheckBox x:Name="PART_Filter2MatchCaseCheckBox" IsChecked="{Binding Filter2.IsCaseSensitive, Mode=TwoWay}" Visibility="{Binding MatchCaseVisibility}" Margin="0,2" telerik:LocalizationManager.ResourceKey="GridViewFilterMatchCase" telerik:StyleManager.Theme="{StaticResource Theme}"/> </StackPanel> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Button x:Name="PART_ApplyFilterButton" Grid.Column="0" Margin="0,2,2,2" Height="22" telerik:LocalizationManager.ResourceKey="GridViewFilter" telerik:StyleManager.Theme="{StaticResource Theme}" /> <Button x:Name="PART_ClearFilterButton" Grid.Column="1" Margin="2,2,0,2" Height="22" telerik:LocalizationManager.ResourceKey="GridViewClearFilter" telerik:StyleManager.Theme="{StaticResource Theme}" /> </Grid> </StackPanel> </Border> </Border> </ControlTemplate> <!-- This is the style that sets the control template for the FilteringControl--> <Style x:Key="FilteringControlStyle" TargetType="telerik:FilteringControl"> <Setter Property="Template" Value="{StaticResource FilteringControlTemplate}" /> </Style> </Grid.Resources> <telerik:RadGridView Grid.Row="0" Name="clubsGrid" ItemsSource="{Binding Clubs}" AutoGenerateColumns="False" Margin="5"> <telerik:RadGridView.Columns> <telerik:GridViewToggleRowDetailsColumn/> <telerik:GridViewDataColumn DataMemberBinding="{Binding Name}"> <!-- Here is how to change the default appearance of the filtering control.--> <telerik:GridViewDataColumn.FilteringControl> <telerik:FilteringControl Style="{StaticResource FilteringControlStyle}"/> </telerik:GridViewDataColumn.FilteringControl> </telerik:GridViewDataColumn> <telerik:GridViewDataColumn DataMemberBinding="{Binding Established}" Header="Est." DataFormatString="{}{0:yyyy}"/> <telerik:GridViewDataColumn DataMemberBinding="{Binding StadiumCapacity}" Header="Stadium" DataFormatString="{}{0:N0}"/> </telerik:RadGridView.Columns> </telerik:RadGridView> </Grid></Window>The whole sample project is attached.
I have changed the type of this support ticket to forum post, so that the sample project is public and other people can benefit from it. I hope that this is fine with you.
Let us know if there are problems.
Sincerely yours,
Ross
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
