5 Answers, 1 is accepted
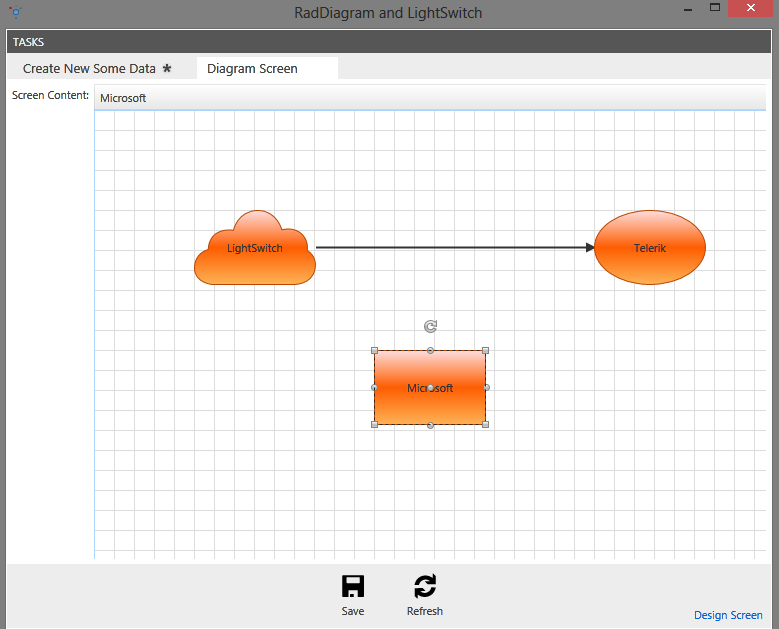
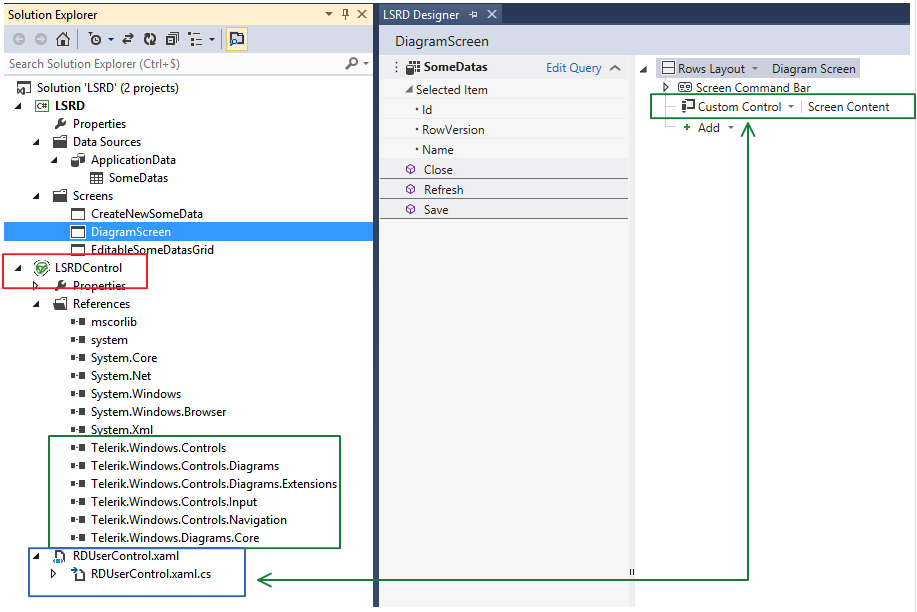
there is nothing inherently different in adding RadDiagram to a LightSwitch project than any other third-party control. The recipe is essentially (see also the picture below):
- add an additional Silverlight class library project to your LightSwitch solution.
- add a user control to this class library project
- reference the necessary Telerik assemblies
- drop a RadDiagram control (or any other control your business context dictates) onto the user control
- add or open a LightSwitch screen
- add a custom control in the UI tree of the screen editor
- when the reference dialog opens, go to the 'solution' tab and reference the added Silverlight class library, pick the user control in the tree. This will add a new node in the tree.
Some articles describing in more details the recipe above;
- How to integrate Telerik RadPivotGrid in LightSwitch 2012
- How to integrate a user control in a LightSwitch application ; this refers to an older version of LightSwitch integrating Telerik's RadGrid but the recipe is the same.
- A similar article in Telerik's blog from Vlad Enchev
Note that all of this refers to LighSwitch XAML/SIlverlight, if you are asking about the latest HTML client then I fear there is no solution right now. We do have a pure JavaScript version of RadDiagram but there is no release set for now. Also, if you wonder whether there is a LightSwitch Extension then I'm afraid it's the same answer, but I don't think it's that difficult to proceed along the lines above without an extension.
Finally, I have attached a simple LightSwitch app with RadDiagram integrated. You will also find therein some hints about how to do the databinding and more.


Hope this helps,
Francois
Telerik
Explore the entire Telerik portfolio by downloading Telerik DevCraft Ultimate.
 Rank 1
Rank 1
I have tried using the sample provided (after converting to VB) and run into problems at various points. However, my question is an extension of the initial request.
Is it possible to update the diagram in lightswitch using code behind? I have a model where I want to iterate through an 'object' table and a 'connection' table such that each object is represented by a circle shape and the objects are connected together using the connection items. Ideally all to be displayed in a radial layout.
Could you provide some 'starter' code on how to achieve this in code behind (preferably in VB) in a lightswitch environment?
Note: the diagram would be a lightswitch screen with a user control on it containing the syncfusion diagram control. I have tried this route and am having trouble accessing the underlying diagram control methods and properties in the lightswitch project from the screen code behind.
Regards,
Alan
you refer to the Syncfusion diagram control but I think you should knock on their support in this respect.
Regards,Francois
Telerik
Learn what features your users use (or don't use) in your application. Know your audience. Target it better. Develop wisely.
Sign up for Free application insights >>
 Rank 1
Rank 1
I got my control suites mixed up as I am also looking at Syncfusion Diagram control for this project. Fundamentally my question is:
'If I develop a user control with the radDiagram component, can I access all the properties/methods of the radDiagram in in a Lightswitch programming environment?' If this can be achieved, could you provide some VB code that shows how to access the control and programmatically populate it from the code behind.
Regards,
Alan
Please accept our apology for the delayed response on this matter. Let me get straight to your question.
Basically, in MVVM scenario the RadDiagram framework uses a GraphSource to visualize the custom shapes and links that you have defined. Please note that the GraphSource property of the RadDiagram is a dependency property, hence you can bind a custom class to it.
Furthermore, in data-binding scenarios (like a Lightswitch application) you can derive custom classes from Telerik's NodeViewModelBase, LinkViewModelBase, ObservableGraphSourceBase or SerializableGraphSourceBase. These classes are part of the Telerik.Windows.Controls.Diagrams.Extensions.dll and you can use them to achieve your requirements.
Please take a look at this article, where we demonstrated how a GraphSource can be used (also VB code is available).
Regarding the requirement to access the properties and the methods of the RadDiagram - you could access the RadDiagram control itself (including all properties and methods) in your code behind file. You just need to set the x:Name property to the control in XAML.
However, please note that using commands and the Event-To-Command pattern you can move all the custom logic into your ViewModels - instead implementing it in code behind. By doing this you will stick to the MVVM approach.
Once again please accept our apology for the late response. I very much hope that you will continue using our controls in the future.
Regards,
Pavel R. Pavlov
Telerik
Learn what features your users use (or don't use) in your application. Know your audience. Target it better. Develop wisely.
Sign up for Free application insights >>
