I am using this template:
<Style TargetType="telerik:TrackBallInfoControl"> <Setter Property="Background" Value="White"/> <Setter Property="Foreground" Value="#FF103766"/> <Setter Property="BorderBrush" Value="Transparent"/></Style>
And i am wonder how to reach other properties for example Pillar and the Dot color ?
5 Answers, 1 is accepted
0
Hello Gshhar,
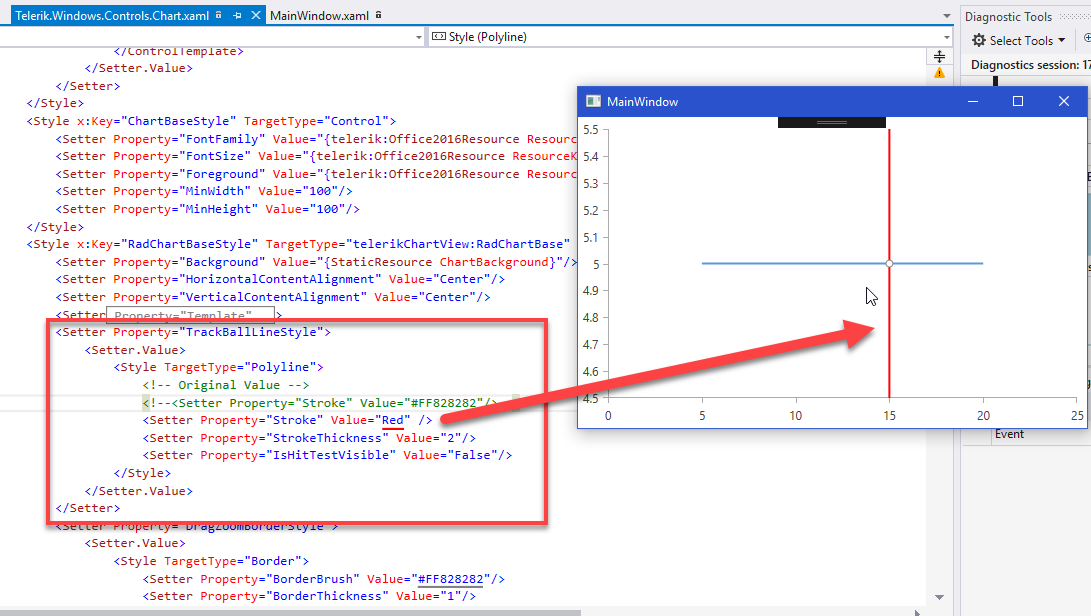
You can find the TrackBallLineStyle in Telerik.Windows.Controls.Chart.xaml resource dictionary, at line 78. The Stroke property is the value you want to update to change the coloring.
Here's a screenshot:

Note: In order to accomplish this, you should be using Implicit Styling. In my attached demo, I use the XAML files approach as it's easier to do a CTRL+F to find the specific style you need.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
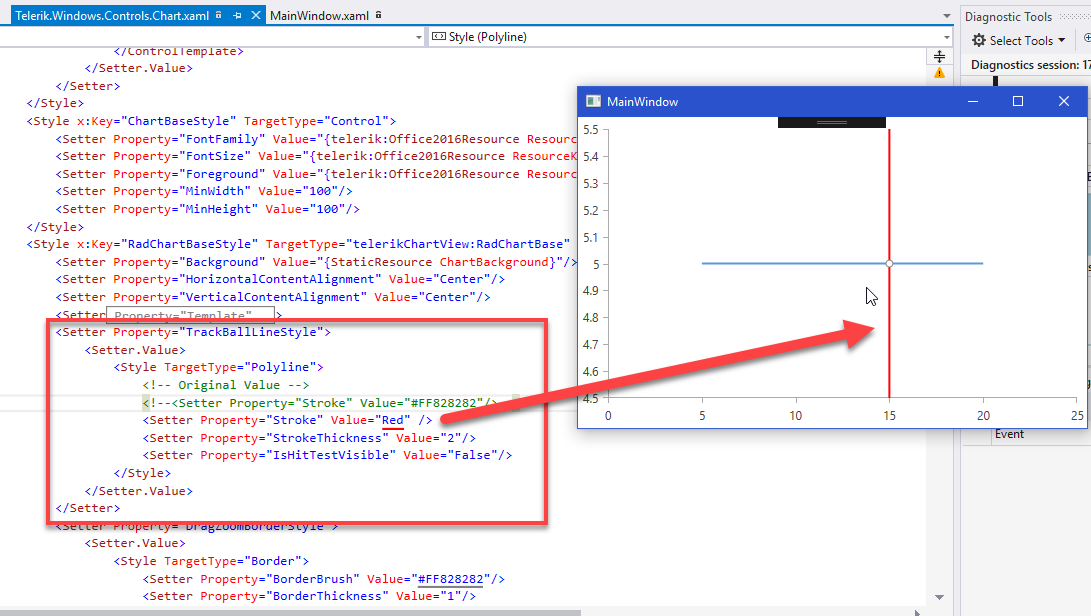
You can find the TrackBallLineStyle in Telerik.Windows.Controls.Chart.xaml resource dictionary, at line 78. The Stroke property is the value you want to update to change the coloring.
Here's a screenshot:

Note: In order to accomplish this, you should be using Implicit Styling. In my attached demo, I use the XAML files approach as it's easier to do a CTRL+F to find the specific style you need.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
Want to extend the target reach of your WPF applications, leveraging iOS, Android, and UWP? Try UI for Xamarin, a suite of polished and feature-rich components for the Xamarin framework, which allow you to write beautiful native mobile apps using a single shared C# codebase.
0
Gshhar
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 20 Mar 2017, 07:15 PM
Hello and thanks for your answer.
I need to inport Telerik.Windows.Controls.Chart.xaml into my project ? (i dont think i have this file)
0
Hello Gshhar,
You do have this file, but you need to use Implicit Styling approach. Please follow the directions here carefully, it will guide you through the use of Implicit Styling.
You'll see in the article that you can choose one of two routes: use the Theme's DLL or use the XAML files. You'll want to take the XAML file route so you can have a little more visibility of the XAML being used for the styling.
Once you've set up your application for Implicit Styling, you can make any of these changes as you see fit
Tip: when creating new styles using implicit approach, don't forget to use BasedOn={"TheOriginalStyle"} or the style will not have a style to inherit from.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
You do have this file, but you need to use Implicit Styling approach. Please follow the directions here carefully, it will guide you through the use of Implicit Styling.
You'll see in the article that you can choose one of two routes: use the Theme's DLL or use the XAML files. You'll want to take the XAML file route so you can have a little more visibility of the XAML being used for the styling.
Once you've set up your application for Implicit Styling, you can make any of these changes as you see fit
Tip: when creating new styles using implicit approach, don't forget to use BasedOn={"TheOriginalStyle"} or the style will not have a style to inherit from.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
Want to extend the target reach of your WPF applications, leveraging iOS, Android, and UWP? Try UI for Xamarin, a suite of polished and feature-rich components for the Xamarin framework, which allow you to write beautiful native mobile apps using a single shared C# codebase.
0
Gshhar
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 21 Mar 2017, 04:58 AM
So first i need to import this XAML files from Telerik themes directory from my computer ?
0
Hello Gshhar,
Yes, please read the tutorial I linked to in my last reply for Implicit styling. If you don't want to use the XAML file approach, you can use the Theme DLL style approach and create a style using BasedOn (more common).
I've updated my demo to use the Theme DLL approach instead of the XAML file approach (find it attached)
Go to App.xaml to see the following style: MyCustomRadChartStyle (line 33 is the Trackball style). Now, go to MainPage.xaml and see that the Chart is using the custom style.
I can't stress enough how important it is to read the articles I linked to above. Implicit Styling is a very powerful and easy to use feature, it keeps your XAML to a minimum while still leveraging the theme's original styling.
If you have any trouble, please make sure you've done the following:
1- You reference the NoXaml DLLs for the Telerik references
2- You either reference the Theme DLL or you add the XAML file to your project
Now you can use custom styling based on any control's master style by using BasedOn. If you see blank chart after applying the style, then you missed one of the two steps above.
Please let us know if you have any further questions or concerns. If you have an implementation problem, please update my attached demo so that it replicates the issue and I'll be able to debug it directly.
RadChart vs RadChartView
One last note regarding the topic you chose when first submitting the ticket, you chose RadChart instead of RadChartView. I know it can be confusing which one to choose at first, so I wanted to take a moment to let you know the difference.
RadChart is an old control, while RadChartView is the newer control that was released in Q3 2011 and is what you're using now. We still provide legacy support for it, which is why you see it listed as a ticket topic (you can read the RadChart vs RadChartView article here if you're curious about the old control).
I have gone ahead and changed the topic of this ticket, so you don't need to do anything, but I wanted to let you know for the next time you may need to open a ticket.
Thank you for contacting Support and choosing UI for WPF!
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
Yes, please read the tutorial I linked to in my last reply for Implicit styling. If you don't want to use the XAML file approach, you can use the Theme DLL style approach and create a style using BasedOn (more common).
I've updated my demo to use the Theme DLL approach instead of the XAML file approach (find it attached)
Go to App.xaml to see the following style: MyCustomRadChartStyle (line 33 is the Trackball style). Now, go to MainPage.xaml and see that the Chart is using the custom style.
I can't stress enough how important it is to read the articles I linked to above. Implicit Styling is a very powerful and easy to use feature, it keeps your XAML to a minimum while still leveraging the theme's original styling.
If you have any trouble, please make sure you've done the following:
1- You reference the NoXaml DLLs for the Telerik references
2- You either reference the Theme DLL or you add the XAML file to your project
Now you can use custom styling based on any control's master style by using BasedOn. If you see blank chart after applying the style, then you missed one of the two steps above.
Please let us know if you have any further questions or concerns. If you have an implementation problem, please update my attached demo so that it replicates the issue and I'll be able to debug it directly.
RadChart vs RadChartView
One last note regarding the topic you chose when first submitting the ticket, you chose RadChart instead of RadChartView. I know it can be confusing which one to choose at first, so I wanted to take a moment to let you know the difference.
RadChart is an old control, while RadChartView is the newer control that was released in Q3 2011 and is what you're using now. We still provide legacy support for it, which is why you see it listed as a ticket topic (you can read the RadChart vs RadChartView article here if you're curious about the old control).
I have gone ahead and changed the topic of this ticket, so you don't need to do anything, but I wanted to let you know for the next time you may need to open a ticket.
Thank you for contacting Support and choosing UI for WPF!
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
Want to extend the target reach of your WPF applications, leveraging iOS, Android, and UWP? Try UI for Xamarin, a suite of polished and feature-rich components for the Xamarin framework, which allow you to write beautiful native mobile apps using a single shared C# codebase.

