Currently I'm using the themes Visualstudio2013 for gantt view.
I only want to change background in one case and others would like to normal in the themes .
I found the sample "Tasks with different color" in the SDK. But the sample didn't work well. the fonts color , progress bar color are reset.
Any suggestion for this situation?
Thanks
-Jacky
6 Answers, 1 is accepted
This documentation explains the styles and templates of the RadGanttView.
For a tutorial on how to style just the task (which is the "Event" part), you can review the first example in the Examples section of that page. The example changes the background of the event to Navy blue.
For your convenience, here's the snippet:
<Style TargetType="telerik:EventContainer" BasedOn="{StaticResource EventContainerStyle}"> <Setter Property="Foreground" Value="White" /> <Setter Property="Background" Value="Navy" /></Style>You want to also make sure you're using the UI for WPF Implicit Styling approach for this to work correctly.
Please let us know if you have any further trouble.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
 Rank 1
Rank 1
Hi Lance,
The situation is that I only want to change one task background.
Can I have something like : CustomTask.Background = Brushes.Gray. and if I am not set it, the others still want to keep the color in themes.
Thanks,
 Rank 1
Rank 1
I don't know how to create " EventContainerStyle" from themes Visualstudio2013.
"EventContainerStyle" should be the default style
but it can not be recognized when I use :
<telerik:RadGanttView.Resources>
<Style TargetType="telerik:EventContainer" BasedOn="{StaticResource EventContainerStyle}">
<Setter Property="Background" Value="{Binding OriginalEvent.Background}" />
</Style>
</telerik:RadGanttView.Resources>
can you give me a sample project ? thanks.
 Rank 1
Rank 1
Ok, I can run application now. Thanks.
 Rank 1
Rank 1
the problem is when you select the event, the background is still not right.
How can I set background when the event in selected state ?
For this, you'll need to edit the control template of the EventContainerTemplate and edit the selected visual state.
You can find the template on line 824 in Telerik.Windows.Controls.GanttView.xaml ResourceDictionary (if you're not familiar with using the Implicit styles from a XAML file instead of the theme's DLL, see here for instructions).
Alternatively, if you want to keep using the Theme DLL, you can copy out the template and add it to your app. For your convenience, I have included the entire template in the attached demo.
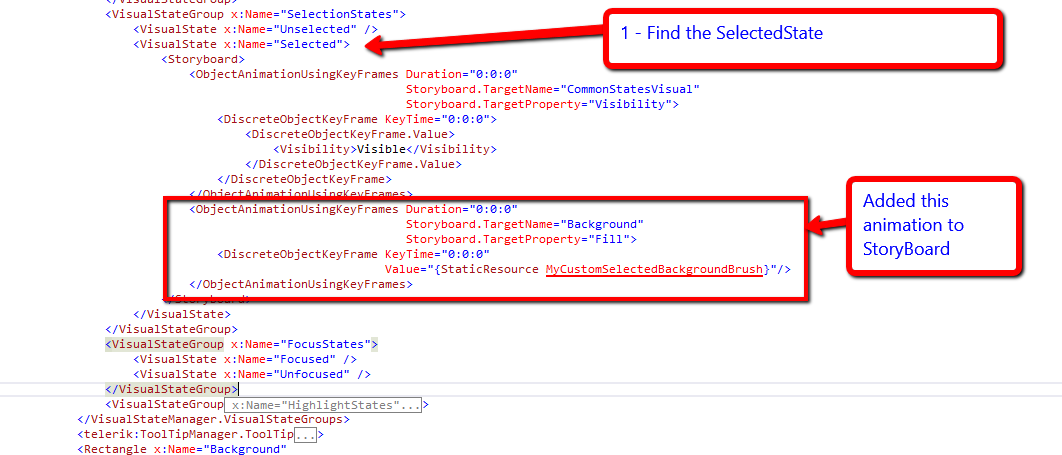
To keep this as simple as possible and not change any of the control's parts, I just added an animation to the Selected VisualState... so that if selection occurs, change the Rectange named "Background" to use my custom brush for it's Fill property.
Here's a screenshot:

I've attached a demo, go to App.xaml to see the style and template. You can find the added animation on line 67.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress

