Xamarin.Forms 3 For You and Me

This article dives into some exciting new features in the Xamarin.Forms 3.0 release and how developers can leverage them in Xamarin apps.
Most developers are genuinely excited by software. Modern software runs the world and developers get to shape the future. Developers often cannot wait for the next hotness to drop - for their chosen platforms and tools. Developers are known to stay on cutting edge and are eager to try out latest bits. This comes with the obvious risk of bricking computers or wasting hours getting things to work - but hey, new software is just cool.
However, the realities of being a Professional Software Developer™️ often bring in cautiousness. Developers get wary of hot untested bits because of how easily development environments/tools can get messed up. Amidst this dilemma, comes the new Xamarin.Forms 3.0 release.
While still fairly new, Xamarin.Forms 3.0 has shown surprising maturity - existing features work while long awaited new functionality brings joy to developers. All the while Xamarin.Forms 3 release demonstrates stability, thus lowering barriers for developer adoption.
But what can Xamarin.Forms 3.x do for developers? This article takes a lap around some new features that developers should find rather useful to integrate into their Xamarin apps. You get to play around with the latest and greatest, while enjoying platform stability - what's there to lose?
Cascading Style Sheets
No way. Say it ain't so. The dark magic of CSS has found it's way into our beloved Xamarin.Forms?
Shut the front door!
Yeah, that was the initial reaction from many .NET developers. But the point is CSS styling of XAML is optional and actually works beautifully. Developers used to building for web do not need to learn anything new, as CSS in Xamarin.Forms obeys the same rules. CSS parsing is maturing and pre-processors like LESS/SASS may also be used.
To use CSS in Xamarin.Forms, developers can simply create a file with a *.css extension and start writing normal CSS.
.importantStuff {
font-size: 24;
font-style: bold;
color: #FF0000;
}
#individId {
margin: 10 0 0 10;
}
label, button {
background-color: #c0d6f9
}Check that out. That CSS is specifying classes, individual element IDs, and entire types of elements. And setting property values is done the same way as in regular old CSS.
Sold on CSS and can't wait to use it? Good - this is how you'd use an individual CSS file within a XAML file in Xamarin.Forms.
<ContentPage.Resources>
<StyleSheet Source="PATH TO CSS RELATIVE TO XAML PAGE">
</ContentPage.Resources>
<ContentPage.Content>
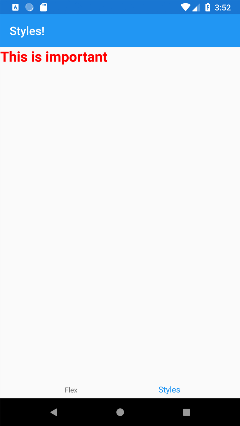
<Label Text="This is important" StyleClass="importantStuff">
</ContentPage.Content>

That example shows loading up the CSS, and then applying a class to a Label control. CSS in Xamarin.Forms is here to stay and if building for web and mobile, you can now start sharing styles. Find out more on CSS in Xamarin.Forms with the docs!
Flex Layout
This may sound suspicously like FlexBox from the web - and for good reason! Xamarin.Forms's newest layout rendering FlexLayout was actually inspired from the FlexBox Layout in CSS. So the idea behind FlexLayouts is to give the container (or the layout) many different (flexible) options to layout its children to best fill available space.
You may be thinking - awesome, show me more!
Here's the best thing about the FlexLayout - making use of all of its sweet layout options is as simple as adding controls to it and then tweaking some properties on the Layout and some attached properties (akin to how you set a control's position in a grid Grid.Row="3") on controls.
Let's take a peek at an example that combines some CSS with some FlexLayout goodness. And let's see this in action using some beautiful Pie Charts that come built-in with Telerik UI for Xamarin. Pro tip developers - you don't need to reinvent the wheel on complex UI. Telerik UI really shows off the engineering behind each control through performance and flexible APIs.
.chart {
flex-basis: 25%;
height: 100;
}
.third {
flex-basis: 33.33%;
height: 150;
}
.half {
flex-basis: 50%;
height: 200;
}
.full {
flex-basis: 100%;
height: 250;
}
<FlexLayout Direction="Row" Wrap="Wrap" AlignItems="Center" AlignContent="Start" >
<telerikChart:RadPieChart StyleClass="chart">
<telerikChart:RadPieChart.Palette>
<local:OrangePalette />
</telerikChart:RadPieChart.Palette>
<telerikChart:RadPieChart.BindingContext>
<local:ChartViewModel />
</telerikChart:RadPieChart.BindingContext>
<telerikChart:RadPieChart.Series>
<telerikChart:PieSeries RadiusFactor="0.8"
ValueBinding="Value"
ItemsSource="{Binding Data}" />
</telerikChart:RadPieChart.Series>
</telerikChart:RadPieChart>
<telerikChart:RadPieChart StyleClass="chart">
<telerikChart:RadPieChart.Palette>
<local:BrightPalette />
</telerikChart:RadPieChart.Palette>
<telerikChart:RadPieChart.BindingContext>
<local:ChartViewModel />
</telerikChart:RadPieChart.BindingContext>
<telerikChart:RadPieChart.Series>
<telerikChart:PieSeries RadiusFactor="0.8"
ValueBinding="Value"
ItemsSource="{Binding Data}" />
</telerikChart:RadPieChart.Series>
</telerikChart:RadPieChart>
<telerikChart:RadPieChart StyleClass="chart, half">
<telerikChart:RadPieChart.Palette>
<local:DarkPalette />
</telerikChart:RadPieChart.Palette>
<telerikChart:RadPieChart.BindingContext>
<local:ChartViewModel />
</telerikChart:RadPieChart.BindingContext>
<telerikChart:RadPieChart.Series>
<telerikChart:PieSeries RadiusFactor="0.8"
ValueBinding="Value"
ItemsSource="{Binding Data}" />
</telerikChart:RadPieChart.Series>
</telerikChart:RadPieChart>
...
...
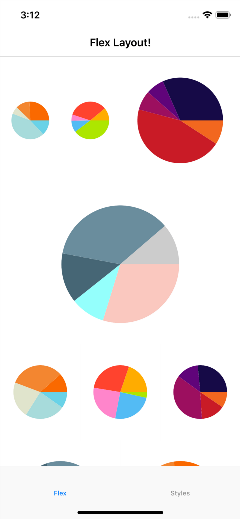
The XAML markup and CSS combined produce a layout like this in portrait orientation:

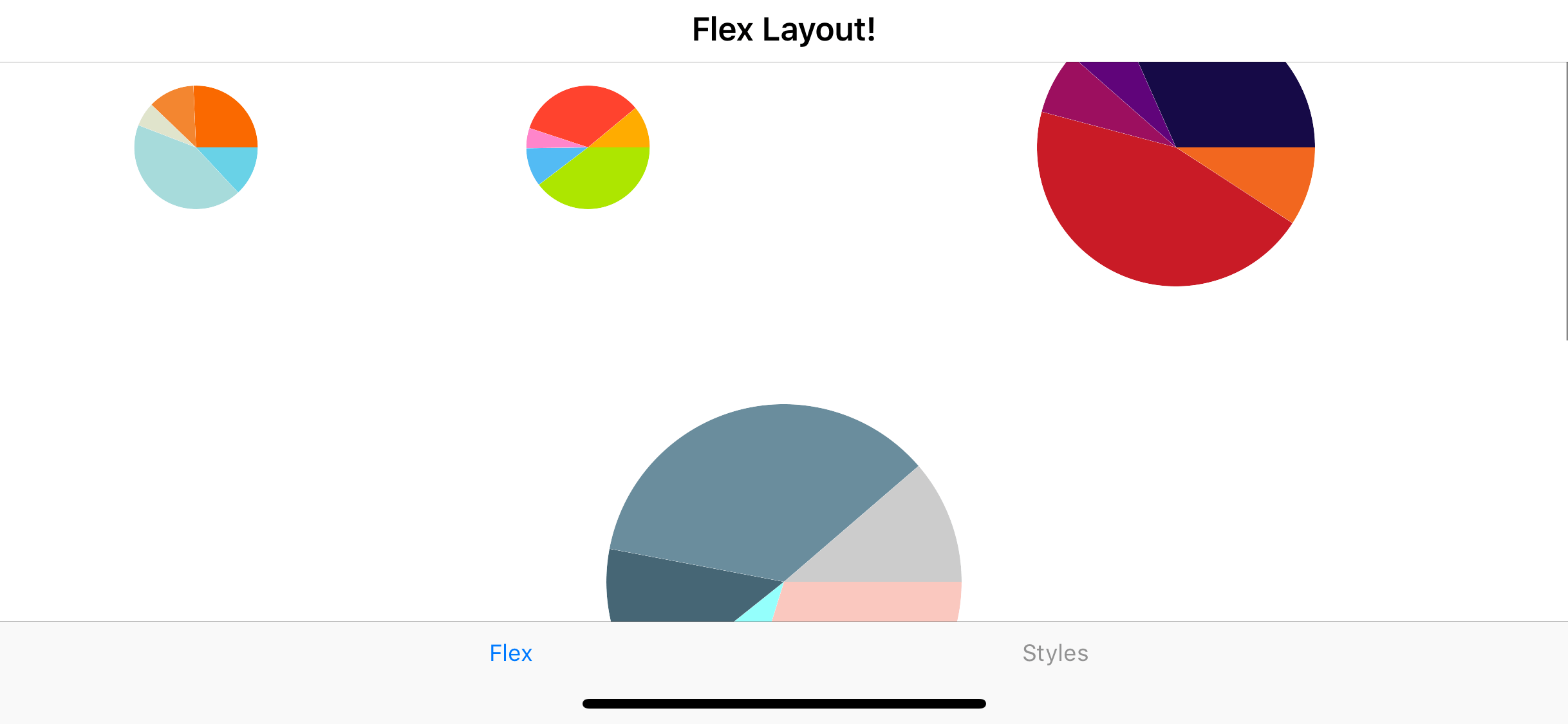
And like so in landscape orientation:

The FlexLayout is doing all the work of resizing and making sure everything has enough room to be displayed no matter the orientation for us - how nifty. This works on any container control no matter what be the containing children in the visual tree. And there's a whole lot more to FlexLayout too - Check out the docs for the full story.
Android Bottom Tabs
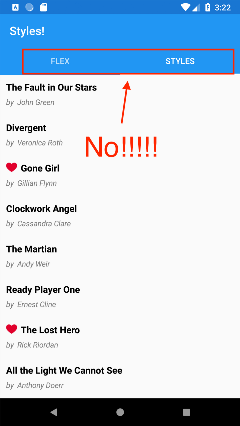
This next Xamarin.Forms 3.0 feature should be labeled - it's about time!. On Android, navigational tabs generally are on the top. But let's face it, iOS has taught us that the rightful place for tabs are at the bottom of the screen.

So, in Xamarin.Forms 3, we now have a way to move the tabs to the bottom of the screen, just as Steve Jobs would have wanted had he designed Android himself.

Getting the tabs to be rendered at the bottom of the screen is way easier than anything else you ever had to do in Android.
var tabsPage = new Xamarin.Forms.TabbedPage();
tabsPage.On<Xamarin.Forms.PlatformConfiguration.Android>().SetToolbarPlacement(ToolbarPlacement.Bottom);
Yeah - that's it. Xamarin.Forms - making Android development tolerable since 2014 something.
Summing It All Up
So there you have it - a quick lap around some of the new and best features of Xamarin.Forms 3.
Styling XAML controls and pages using CSS is here to stay. Sure it seems a bit weird. But considering that you can use all of your hard won CSS knowledge from the web world, like selectors and cascading rules and apply it to Xamarin.Forms - it's pretty much a no-brainer to start using it. Again, it's an optional feature and developers can choose between XAML Styles or CSS.
The FlexLayoutis another nifty little rendering feature. Here is the second worthy bit of inspiration from the web world happily brought over to Xamarin.Forms. This time, add some controls to a FlexLayout layout - and let the layout do the calculations of where everything should appear on screen for you. Developers can read up on how flexible its layout options are.
Then Android bottom tabs - the mobile world as it should be.
In all, developers should definitely give Xamarin.Forms 3 a spin - it's stable and provides some exciting new features. Staying on the cutting edge has some awesome benefits - and may be you'll be so inclined to look forward to Xamarin.Forms 4.0. Onwards and to the future!

Matt Soucoup
Matthew Soucoup is a Senior Cloud Developer Advocate at Microsoft spreading the love of integrating Azure with Xamarin. Matt is also a Pluralsight author, a Telerik Developer Expert and prior to joining Microsoft a founder of a successful consulting firm targeting .NET and web development. Follow Matt on Twitter at @codemillmatt and his personal blog at codemillmatt.com.
