Why TypeScript Might Be a Good Fit for your Next Project (with Video)

JavaScript’s history is somewhat checkered: it started as something we all did to make horrific, GeoCities-style Web sites, and it took a while for the language to shake its script-kiddie reputation as it gained popularity. Today, though, that past is all but forgotten as JavaScript dominates web development. (And JavaScript itself has evolved.)
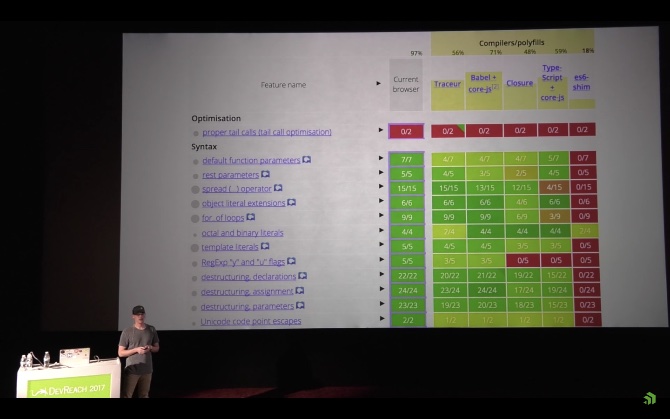
There are — as TJ VanToll points out in his DevReach talk featured below — 345 languages that will compile to JavaScript through various tools so that people don’t have to actually code in JavaScript. He explains that TypeScript initially seemed like a Very Bad Idea, in the same vein as CoffeeScript or Dart. Why not just stick with JavaScript in the first place? Why something that compiles to JavaScript? Despite VanToll’s admitted early skepticism, TypeScript turned out to be very useful, indeed.
In this talk, you will take a brief dive into the history of CoffeeScript and Dart and learn why they failed. CoffeeScript is only about 9 years old, but peaked in about 2011. VanToll suggests that CoffeeScript has a high learning curve for a JavaScript developer; it’s much more applicable to the Ruby developer, in itself a smaller subset.

Dart, created by Google in 2011, was initially feared to be a JavaScript replacement… but ultimately no-one cared. He again argues that the language itself was too foreign to the JavaScript developer.
Microsoft introduced TypeScript in 2012 and for a while, it existed in a Microsoft bubble. He watches these closely as a developer advocate to better predict what tech is on the rise, and what is on the wane.
When they started building NativeScript modules, they started building it with TypeScript … and he initially thought that was a mistake because the trends didn’t look good. In 2014, Microsoft didn’t have a great reputation among JavaScript developers.

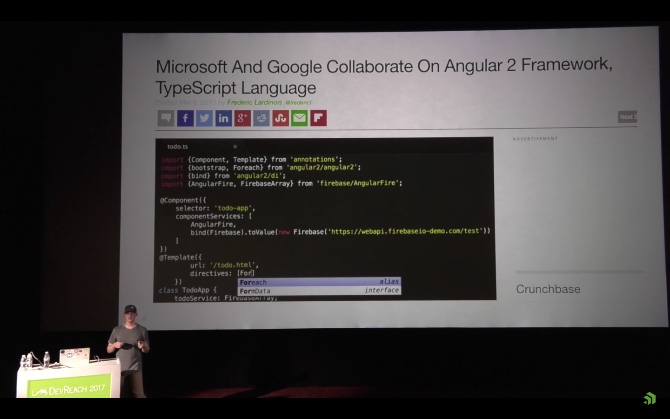
One big change was Google’s switch from the Angular 2 framework to TypeScript; another was Microsoft’s announcement of Visual Studio Code, a great editor (likely in the top 5 of developer editors).
But how do you know if TypeScript is right for your project? VanToll walks you through some clear demos of TypeScript transcoding to JavaScript so you can assess what a function transcode might do in the real world. It can help you apply types, for example, and thus help you avoid bugs.

Should you use it? VanToll explains. If you’re building something small - perhaps not. But a complex or large app, then likely so. If you’re building something on your own - maybe not. But on a team, or working with others, the value increases. Plus - if you’re working with unfamiliar codebases, it’s a lot easier to parse and explore a TypeScript app. And finally, if you have developers who are *not* JavaScript developers, they’re going to be happier, more productive.
Watch VanToll’s presentation for a great summary of TypeScript’s value - and a handy checklist for assessing its viability for your projects. Watch the whole talk from DevReach 2017:
About the Presenter
Thanks to TJ VanToll for this excellent guide to TypeScript. He’s a developer, writer, speaker, and Principal Developer Advocate at Progress. Find him at: @tjvantoll, GitHub, and www.tjvantoll.com

Sara Faatz
Sara Faatz leads the Digital Experience Technology Community Relations team at Progress. She has spent the majority of her career building community, producing events, creating marketing programs and more. When she's not working, she likes diving with sharks, running and watching hockey.
