Why iOS 8's WKWebView is a Big Deal for Hybrid Development

Hybrid web apps are notoriously associated with performance problems, and it's not without reason. Like all software, the performance of a hybrid app is dependent on the platform it runs on, and that platform — the browser in this case — has been subject to a number of performance penalties.
Each mobile platform has an API to invoke a web view, which is basically a browser you use within a native app. Hybrid apps run within the context of these web view APIs. On iOS the web view API is the UIWebView Class, which for whatever reason does not have access to certain performance optimizations, such as the Nitro JIT JavaScript engine present in the stock Safari app. And because all hybrid iOS apps use a UIWebView, all hybrid iOS apps are subject to this arbitrary performance penalty.
But all that is about to change. Apple recently announced that iOS 8 will include a new WKWebView API that will have performance equivalent to Safari. This is a big deal for hybrid developers, as all hybrid apps will receive a notable performance increase just by switching to the new API. To quantify this, let's look at some numbers.
Performance Difference
Interestingly enough, the easiest way to compare the performance of Safari to the UIWebView is with Google Chrome. Because iOS's terms of use explicitly prevent alternative rendering engines (such as Blink, Trident, or Gecko), Chrome for iOS uses a UIWebView under the hood. So to compare Safari with a UIWebView, all you need to do is run a benchmark in both Safari and Chrome on iOS.
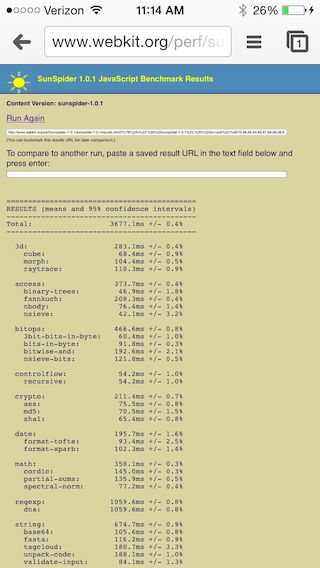
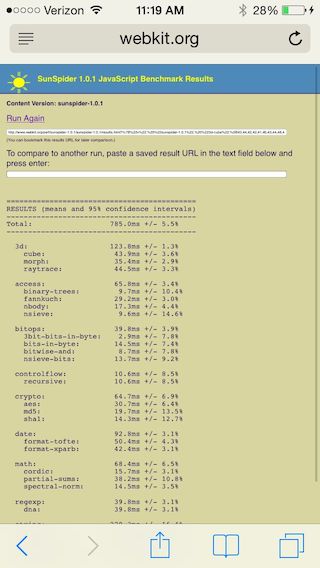
The most commonly used benchmark for JavaScript performance is SunSpider, so we'll start there. These screenshots show the results of running SunSpider on iOS Safari and Chrome for iOS on an iPhone 5:
The difference in the results is staggering: 3677.1ms for Chrome versus 785.0ms for Safari — Safari is 368.42% faster!
But before you get too excited, and think that hybrid apps will be three and a half times faster on iOS 8, keep in mind that SunSpider is strictly about JavaScript performance. So although this benchmark is incredibly important for computational heavy applications, such as games, SunSpider is not necessarily indicative of web application performance. Anyone that has used Chrome for iOS can tell you that it is slower than Safari, but not three and a half times slower.
As luck would have it, along with iOS 8, Apple has also announced Speedometer: a benchmark that uses the popular TodoMVC project to simulate actual web application behavior. In my opinion this is a more reasonable means of benchmarking browsers. Because TodoMVC uses the frameworks that application developers use — jQuery, Angular, Backbone, Ember, React, Kendo UI, and so forth — how well the browser performs on TodoMVC should closely resemble its performance in the real world.
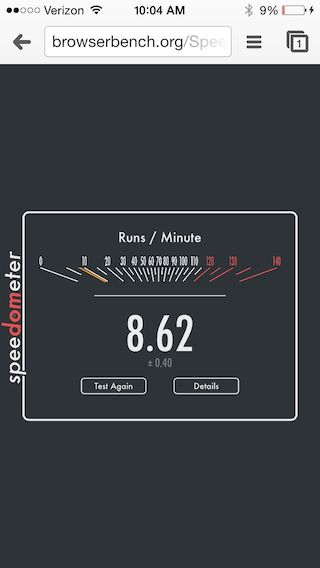
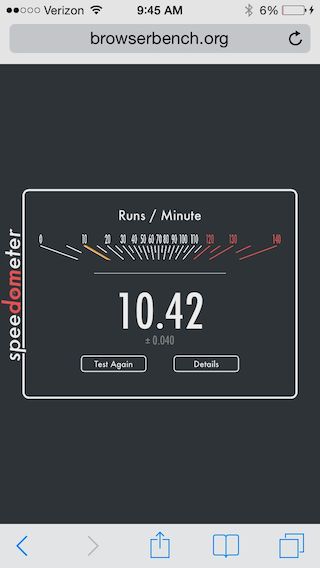
So how do Safari and the UIWebView stack up on this new benchmark? The results of running Speedometer on Chrome for iOS and iOS Safari on my iPhone 5 are shown below:
Note: A full morning of running performance benchmarks is a great way to drain your device's battery.
Here, the difference is a little more reasonable, but still significant at 20.88%. I think this is indicative of what the average hybrid app can expect from iOS 8 — a ~20% performance bump.
What This Means
Hybrid apps are never going to compete with native on performance, but as hybrid performance improves, the hybrid development approach becomes good enough for an increasing number of apps. With the performance improvements that iOS 8 offers, and performance increases on other platforms — such as Android 4.4 switching to a Chromium-based web view — things are looking up for hybrid development.

TJ VanToll
TJ VanToll is a frontend developer, author, and a former principal developer advocate for Progress.