What's the Best Editor for Modern Web Development?

This article is the transcript of a Slack chat between Brian Rinaldi, Nic Raboy, Tara Z. Manicsic and TJ VanToll.
The JavaScript editor wars have heated up in recent years, with the introduction of new players like GitHub’s Atom and Microsoft’s Visual Studio Code. In today’s chat we’ll discuss three of the popular editors, Sublime Text, Atom, and Visual Studio Code, in an attempt to help readers find an editor that meets their needs.
Specifically, we’ll tackle the following questions:
- What editor(s) do you use and (relatively briefly), why?
- What are the pros/cons of Sublime Text?
- What are the pros/cons of Atom?
- What are the pros/cons of Visual Studio Code?
TJ VanToll: Can everyone provide a brief introduction, and also tell readers what editor they use and why?
I can start. I’m a developer advocate for Progress, and a long-time Sublime Text user that has been slowly been switching to Visual Studio Code over the last year. Sublime to me has always been a simple and fast editor that did everything I needed.
Tara Manicsic: Tara, here! I’m the developer advocate for Progress’s UI component library, Kendo UI. I started with Eclipse when I began programming using Java. When I switched to PHP, Python & JavaScript I used Sublime. I then went to Vim when I started Node.js development and was moving in & out of remote servers. Using it so much I learned a lot of shortcuts that made me more productive than when using the other editors. Now I can’t imagine switching to anything else 😍
Nic Raboy: I’m Nic Raboy and I’m the guy behind the popular web and mobile development blog, The Polyglot Developer. I use Atom as my editor because it is free and has many useful plugins that make my development easier and faster for all the technologies I use.
Brian Rinaldi: I’m the Developer Programs Manager here at Progress, so my coding is probably different than most. I do a lot of editing of content (blog posts, articles) and also a lot of smaller projects (demos). I started out years ago using Brackets, but when that seemed to lose momentum I tried Atom and really didn’t like it. I’ve since moved to Visual Studio Code and never looked back.
TJ VanToll: So we brought in people with a bunch of different experience. Excellent! Let’s start by focusing on Sublime Text.
I feel like if we were having this chat three years ago basically all of us would’ve been using Sublime.
Nic Raboy: Yep
Brian Rinaldi: I'll admit that I have never used Sublime. Nothing against it, just, at the time that it was big I was working at Adobe and committed to Brackets.
TJ VanToll: Sublime was the editor that I think really started the recent push for speed.
Nic Raboy: I was using Sublime back in the day, but I went through Linux phase and at the time it worked iffy. This is when I switched. I’m sure Linux support has gotten much better
TJ VanToll: It was so fast compared to everything else, especially at the time.
And I found that milliseconds really do matter to me, even for little things like opening projects and saving files.
Tara Manicsic: I remember first seeing it a few years back and being impressed my the code preview/overview on the right-hand side. It was cool but then I never actually used it.
TJ VanToll: The minimap! I turned that thing off too actually 🙂
Nic Raboy: Didn’t the minimap make it easier to spot sections that didn’t have comments in the code?
Tara Manicsic: Who comments their code? lol jk
Nic Raboy: 😉
TJ VanToll: 😛 Nic, for me no. I never found the minimap easy to skim.
Sublime, for me, also nailed multi-column and multi-row editing. I still haven’t found an editor that lets me set up my editing windows in a grid quite like Sublime does.
And the keyboard shortcuts.
omg I’m getting so nostalgic.
Tara Manicsic: ha! Sublime was where I learned how to do all those things, it felt so empowering
Brian Rinaldi: Ok. So for you Sublime users, was it the fact that it seemed to stagnate for a while the reason you moved or was it something else?
TJ VanToll: Exactly. As best I can tell, Sublime hasn’t updated since September of last year (see https://www.sublimetext.com/blog/).
And even before then updates were few and far between.
Nic Raboy: Just because it didn’t receive features for a while, doesn’t mean it needed them. I switched because of the spotty Linux support at the time.
Tara Manicsic: Personally, it didn’t fit where I went next with code. I had to be in and out of servers, so I needed to have a terminal window. When that time came, I don’t believe sublime had support for that. I’m not sure if it does now.
TJ VanToll: There are features that, for example, Visual Studio Code has today that have never made their way over to Sublime (at least as far as I know). Markdown previews, excellent TypeScript support, really good terminal integration (as Tara said), and so forth.
Nic Raboy: Ah Markdown Preview is important for me
TJ VanToll: Anytime I have questions about the long-term stability of a product I’m hesitant to continue using it. Will it get new OS updates, new feature updates, etc.
Brian Rinaldi: I do a lot of my Markdown editing in MacDown nowadays, but for editing a readme, it’s nice to have it in your code editor.
TJ VanToll: Ok well I think we’ve covered Sublime. How about Atom? What are the real pros and cons there?
Overall I thought Atom was a pretty nice editor, but it never had a compelling feature that really hooked me. It was also a few milliseconds slower than Sublime/VS Code, at least for me, so I never ended up using it full time. I’d like to give it another shot.
Tara Manicsic: I was an early adopter, one may say too soon. It was quite buggy and a total battery hog at first.
Nic Raboy: I use Atom for a few reasons, for example being truly cross platform using the Electron environment, and being free. Those of course aren’t my only reasons.
Tara Manicsic: It is an Electron app, isn’t it?
TJ VanToll: Yes, as is VS Code.
Nic Raboy: Yea it is Electron
Brian Rinaldi: I went from Brackets to Atom. Atom just never really fit the way I like to work. I tend to have tons of project folders (each article or demo is it’s own “project”) and at the time Atom really made that difficult - though I can’t remember specifics.
Nic Raboy: I like the plugin ecosystem that Atom has and its tight integration with Git and GitHub
Tara Manicsic: I remember first being able to inspect the code, and was totally 🤓
Brian Rinaldi: I also felt you had to be really dedicated to get it working the way you wanted…out of the box it wasn’t much of an editor.
Nic Raboy: I know Sublime and Visual Studio Code both have a plugin ecosystem of their own, but Atom just seemed to work better for me.
Oh I need TypeScript support, there’s a plugin for that.
How about Golang, on there is a plugin for that.
A plugin for everything.
TJ VanToll: Yeah I’d agree with that. Sublime’s plugin ecosystem used to be pretty vibrant, but it’s hard to find really good new plugins now.
TJ VanToll: I’ve also had a hard time finding really good VS Code plugins as well. I think that’ll improve as their ecosystem there is still pretty new.
Tara Manicsic: It probably comes with the age of the editor, as more people need more things. Because obviously the vim plugin library is YUGE
TJ VanToll: Here we go with Vim 😛
Tara Manicsic: How can you tell if someone is a vim user? lol
TJ VanToll: Tara, how much have you played with the Vim modes in these editors?
Tara Manicsic: I always do. i got straight to turning on vim mode. The write and quits never seem to be integrated but otherwise most of the common things work really well.
vim is just konami code after all

TJ VanToll: Do Vim plugins and such still work, or you need to be in your terminal environment for all that to work?
Tara Manicsic: I haven’t found a case where i’ve used a vim plugin inside of an editor. I doubt that’s a thing.
As total vim nerds say, “one does not just emulate vim"
TJ VanToll: omg
Ok. So let’s move on to the final editor for our chat today — Visual Studio Code.
I’m pretty much all the way to being a 100% Visual Studio Code user at this point. Microsoft updates Code sooooo often, and they just keeping adding features I need.
Nic Raboy: I had tried to jump on the Visual Studio Code train, but I ran into problems with HTML. It was likely me failing to configure something correctly, but the indentation of code was always wrong which was making me crazy.
Tara Manicsic: I will definitely admit that watching other coders use VSCode and I have been tempted a few times to switch. I have it loaded and just waiting for my day of vim weakness.
TJ VanToll: Nic, their auto indentation settings have never done exactly what I wanted them to do.
Sublime’s did 😛
Nic Raboy: Atom did
Tara Manicsic: vim always does
Brian Rinaldi: The thing I like about Code is that it fits the way I tend to work well. I have found that some plugins are missing or incomplete (like the Jekyll plugin is in its early days), but these issues have never really impeded my use of it.
Nic Raboy: I also didn’t like that Visual Studio Code would harass me about every little update or thing through like toast notifications that didn’t dismiss
Brian Rinaldi: Nic, perhaps that has changed, because I dismiss the update notifications regularly.
Nic Raboy: No I can dismiss them
Tara Manicsic: Nic, it sounds like you don’t spend enough time in your settings 😜
Nic Raboy: But the fact that I have to is bothering. Let me open my code or project without being harassed 😛
Tara Manicsic: That’s a legit point, I’ve had that problem with Atom a ton too though
Brian Rinaldi: Tara, yeah, that was always an issue with me and Atom…since there were so many plugins to get it to work right, seemed I was always updating
TJ VanToll: There are a couple of things that I really love about Code. I love being able to rename, drag & drop, and create files in the sidebar. I love how search is integrated and how well it works. I love how well Markdown previewing works.
Brian Rinaldi: The Git integration is nicely done too
Nic Raboy: Code is slick though and it does feel fast
TJ VanToll: I will say that I wish Code was a bit faster. It’s the one thing that has me nostalgic about Sublime. It sounds silly, but taking 2 seconds to open a project instead of 1/2 bothers me.
Tara Manicsic: vim never has that problem
TJ VanToll: here we go
Tara Manicsic:

there are other problems ☝️
Brian Rinaldi: lol. Who needs to exit their editor? NEVER!
Tara Manicsic: hahah true!
TJ VanToll: Inline debugging in Code is also really well done. We use this in NativeScript and it’s pretty amazing. Debug native iOS and Android apps directly in your lightweight editor
Tara Manicsic: Yeah, the {N} plugins look really great!
Nic Raboy: Wouldn’t know, I’m an Atom user 😛
TJ VanToll: Oh, in Code, hovering over a package name in your package.json shows you the most recent version of the package.
It’s really the small things that do it.
Also the little color preview boxes Code gives you for CSS editing. So nice.

Brian Rinaldi: So what’s the net result here - it’s pretty clear that we should all be using vim, right?
Tara Manicsic:

Nic Raboy: It sounds like vim is for those hipster developers 😉
Tara Manicsic: lol, you got me Nic.
TJ VanToll: Code for me is a nice lightweight editor that gives me enough productivity without going all Tara-Vim-style. I’d happily reconsider Sublime if they start updating it again, but for now I’m basically all in on Code.
Tara Manicsic: I use my mouse hand for sipping my chemex coffee
Brian Rinaldi: You know, related to your CSS comment earlier, one thing I did love in Dreamweaver - yes, Dreamweaver - was their CSS editing panel. It gave you all the inherited properties, and nice editing features for some of the more complex CSS properties.
Tara Manicsic: DREAMWEAVER?!?!
Nic Raboy: hah
Brian Rinaldi: Granted, I don’t do a ton of CSS editing, but when I did, it was nice
Nic Raboy: You mean you don’t inline style like the rest of us?
TJ VanToll: Code has really nice autocomplete for CSS editing 😉
Brian Rinaldi: Haven’t used it in years, but supposedly that is what happened to Brackets. It now runs the code editing panel in Dreamweaver.
TJ VanToll: Ok, any final things we want to mention before this chat further devolves into @Brian's Dreamweaver war stories?
Nic Raboy: Or Adobe war stories, hence Brackets right?
Tara Manicsic: No one is going to bring up punch cards??
Brian Rinaldi: FrontPage?
Nic Raboy: Hah FrontPage was my first
TJ VanToll: shivers
I’ve repressed my FrontPage days. Nothing screams 1998 like editing marquee tags in FrontPage.
Tara Manicsic: I’ve tried a lot of different editors and am definitely glad to see ones like Atom & VSCode bringing more integrations in to make it feel like vim (😉) but easier to customize and use right out of the box
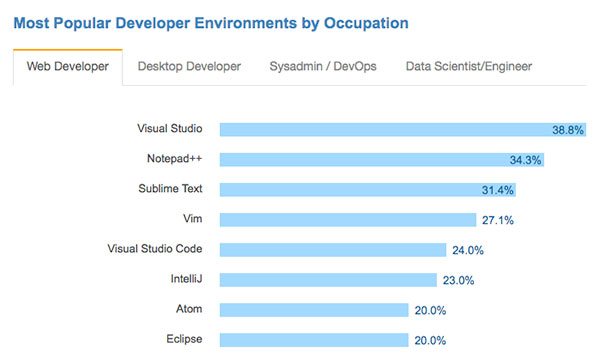
TJ VanToll: This is from the Stack Overflow 2017 developer survey. Sublime, Vim, Atom, and VS Code are all right up there. Notepad++ surprises me a little.

Nic Raboy: Windows users need something 😉
Brian Rinaldi: I think it’s interesting that few people are dogmatic about their editor (except vim users we’ve learned). It’s not like an IDE that takes a ton of time and effort to get going, so it’s easy to just give a new one a try.
Nic Raboy: I assume none of us use Notepad++ because we’re all using not Windows
Tara Manicsic: notepad++ still...people can’t let go
I think it’s all about productivity, the more you know & are comfortable the faster you can get your work done!
TJ VanToll: And I think that’s a good way to wrap this up. Notepad++ users will tell us their stories in the comments 🙂

Brian Rinaldi
Brian Rinaldi is a Developer Advocate at Progress focused on the Kinvey mobile backend as a service. You can follow Brian via @remotesynth on Twitter.
