What's New in Xamarin.Forms 4

Summarize with AI:
Check out the latest improvements in Xamarin.Forms 4 that will make your Xamarin development faster and easier.
New Features of Xamarin.Forms 4
With the release of Xamarin.Forms 4, developers can look forward to a raft of bug fixes, performance enhancements and a few new headline features.
In this article we'll take a look at a few of those new features and see how they can help give your existing apps a performance boost and make starting a new project even easier and more productive.
Note: This post primarily focuses on fully released features from Xamarin.Forms 4.0.
Android Fast Renderers
Android UI gets special treatment in this release, in the form of fast renderers for the most common controls. Although not strictly a new feature (they were included as "experimental" last time around), they are now the default.
In short, a fast renderer will decrease the inflation and rendering time of a control by creating fewer objects, and in turn reducing complexity and memory usage when compared to the original renderers.
If your app uses a Button, Image, Label or Frame, you are going to get better performance out of the box.
CollectionView
The CollectionView is essentially a more flexible and performant way of displaying anything that implements IEnumerable.
There are options for Horizontal or Vertical lists, ScrollTo methods for moving items fully into view, and single or multiple selections.
<CollectionView ItemsSource="{Binding .}"
ItemsLayout="{x:Static ListItemsLayout.HorizontalList}">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Spacing="30"
Margin="50">
<Label Text="{Binding Name}"
FontSize="Large"
HorizontalOptions="Center"/>
<Image Source="{Binding Image}"
WidthRequest="150"/>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>

ImageSource
In previous versions on Xamarin.Forms, the source properties for icons and images didn't all implement the same types - not a huge problem in itself, but it did cause some confusion, particularly when developers were itching to use the excellent FontImageSource everywhere.
From version 4.0, all of the controls with image sources now consistently implement ImageSource. You can now use embedded resources, FontImageSource, files and URIs without wondering if it's going to work.
Shell
This is a big one, particularly if you are a newcomer to Xamarin.Forms or just thought it took a bit too much effort to get started with anything more than a one-page app.
Shell is designed to allow you to describe the structure of your app in a declarative way and automatically create the main features that many mobile apps require. In a single XAML file, you can easily set up the following:
- Flyout (hamburger) menu
- Tabs
- Navigation
- Pages
- Search
You can also create your own custom renderer for the Shell components when some serious customizing is required!
This is going to be a major feature for many developers, so let's take a quick look at an example.
Load up Visual Studio 2019 and create a new Mobile App (Xamarin Forms) project, selecting the Shell template as your starting point.
Flyout, Menus and Pages
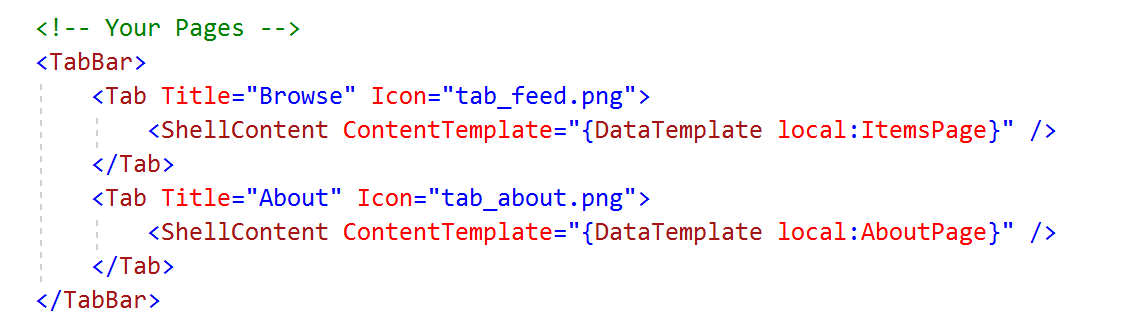
Take a look at AppShell.xaml and you'll see that a simple application is ready to go. You've got some Resources declared at the top, followed by what happens to be the entire structure of the app in just a few lines.

The TabBar is declared along with two Tabs, each setting their own icons, titles and the content to put in them (the Items and About pages).
Hit F5 to launch the app and see the tab navigation in action. Not bad with a few lines of XAML, but let's take a look at a few more features.
Many apps use a flyout or hamburger menu as a form of navigation. Let's take a look at how we can achieve this with Shell components.
I have removed all the XAML after the Resources section and replaced it with some simple Shell components. I already had two simple app pages ready to wire up, StratPage and TelePage - you could just use the AboutPage from the template if you want to just quickly how it works.
<!-- App structure -->
<Shell.FlyoutHeader>
<local:UserPage />
</Shell.FlyoutHeader>
<FlyoutItem Title="Guitars"
FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Stratocaster"
Icon="strat.png">
<ShellContent>
<local:StratPage />
</ShellContent>
</Tab>
<Tab Title="Telecaster"
Icon="tele.png">
<ShellContent>
<local:TelePage />
</ShellContent>
</Tab>
</FlyoutItem>
You can see that we've got a FlyoutHeader which pulls in a simple ContentView to give us the header for the flyout menu, followed by a FlyoutItem with two Tabs. This simple bit of markup is going to scaffold our app for us, with a tabbed layout and navigation between both tabs also available via the 'hamburger'.
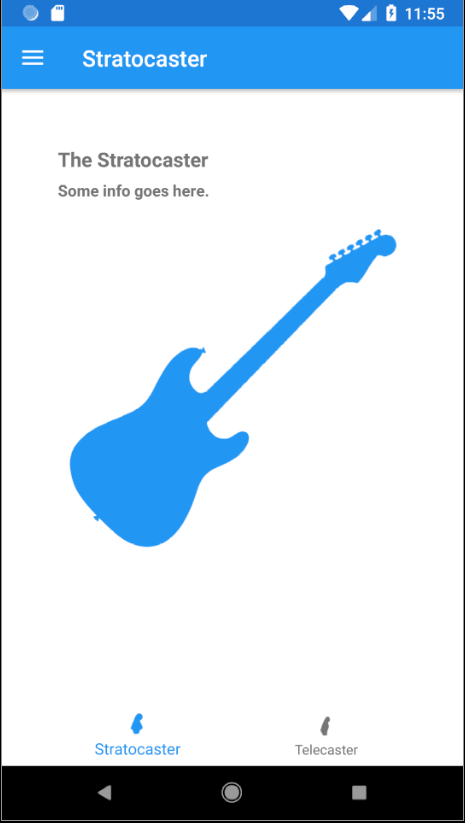
When we launch the app, we can see that the first page to be displayed is the Stratocaster details page. This is because it was the first to be defined.

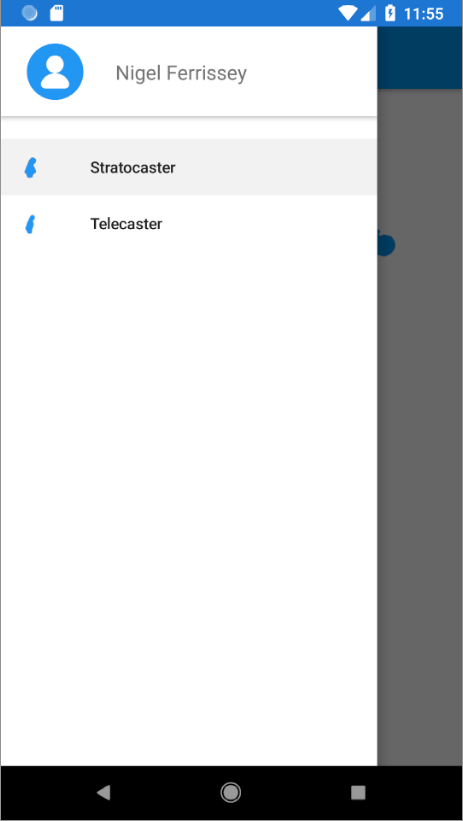
We can also see that the hamburger menu has been created, and tapping the icon reveals the flyout, complete with the UserPage header and other pages.

Check out the offical documentation for more details.
More to Come
With the release of version 4.0, creating a Xamarin.Forms application has never been easier and so many things "just work." Combine this release with the new Xamarin.Essentials collection of cross platform helpers, and there really is no excuse not to give it a try.

Nigel Ferrissey
Nigel Ferrissey is a software developer based in Brisbane, Australia. Nigel has been writing software for as long as he can remember and specializes in .NET, frontend and Xamarin. When he's not writing code, you can find him writing about Xamarin at www.xamarininsider.com or pursuing his other passion, Fender guitars.
