What Horror Movies Can Teach Us About UX Design

Summarize with AI:
You don’t have to watch horror movies to see the parallels between the movie-watcher’s experience and your own user’s experience. This article takes you through some of the common UX mistakes that horror movie directors make and how you can use them to design better websites and apps.
People always ask me why I watch so many horror movies. Usually I say it’s because I want to be prepared for the worst-case scenario. Like at this point, I’m pretty sure I could survive a zombie outbreak, turn the tables on a killer doll and escape from a death cult.
The truth is, I watch horror movies because they’re one of the most effective ways to shut out distractions and get lost in another world.
That said, I do think there are practical lessons we can learn from horror movies. Or, more specifically, from the making of horror movies.
As a designer, you’re essentially acting as the director and cinematographer for the products you build. As such, I think there’s a lot of overlap between what you and those filmmakers can do to create engaging user experiences from start to finish.
What Can UX Designers Learn from Horror Movies?
Never run upstairs when you’re being chased. Don’t ask why someone is trying to murder you because that’s stupid. Always make sure the bad guy is dead before you celebrate. Those are the big lessons we should all take away from horror movie protagonists.
As for the key takeaways we should get from horror movie directors, let’s have a look:
1. Don’t Let Words Weigh Down the Story
Horror filmmakers are particularly astute when it comes to visual storytelling.
They can use color to tell us who the real villain is in a movie. They can drop visual easter eggs that make a second viewing an even more enjoyable experience. And they can provide us with entire backstories in just a few seconds of film. It’s pretty remarkable.
For those of you who haven’t seen the movie “Us,” there’s a scene at the start of the movie where the family is driving to the beach. The mom turns around and tries to get her son to snap to the beat of the song “I Got 5 On It.” The camera even focuses on her fingers at one point:
When I saw this in the theater, I remember hearing an audible chuckle go through the crowd when she started snapping out of rhythm. When I watched the movie for the second time, I realized it was an intentional moment that’s supposed to catch the movie-watcher’s ears and eyes and to tell us what’s really going on.
This kind of intentional storytelling device allows creators to both fill in the gaps of a story and add more explanation without having to use more words. And when movie-watchers pick up on it, they’re never going to forget it. It’s one of those Aha! moments every creator wishes they could add to their UX.
Not every horror movie gets this right though. Take the Resident Evil series, for instance. In each movie, Alice has a monologue where she explains how evil the Umbrella Corporation is while recapping events we may have missed. But it’s not needed.
In the beginning of “Resident Evil: Extinction,” for instance, they could’ve easily cut out her monologue and jumped right into the scene where she drives through the wasteland:
I get that the movie is based on a video game, which tends to be heavily dependent on cut scenes. Unfortunately, there’s no “Skip” button in movie watching. It would be much more impactful if the visuals were allowed to speak for themselves.
How To Apply This to Web Design
If your copywriter has to literally tell visitors “We’re an authentic and trustworthy company,” then the visuals are not doing their job.
There’s so much you can convey to visitors about a brand, its background and its mission through visuals. The logo design. Color palettes. Typography and font pairings. White space and negative space. Imagery.
By making the right choices—both subtle and obvious—your website or app won’t get so bogged down with extraneous words. As a result, it’ll feel more like an immersive experience than a lecture.
2. Skip the Cheap Tricks
One of the things I hate about modern horror movies is how many of them use pointless jump scares. It’s always a sure sign that the movie you’re watching isn’t all that scary.
Jump scares also suck because they’re so overdone.
There’s the one where the person in the driver’s seat keeps looking over at the passenger and you know they’re about to get T-boned by another car. There’s also the one where the person you thought got offed earlier in the movie suddenly appears in the shot.
Ugh, and then there’s the mirror jump scare that is way, way overused and predictable:
One of the reasons why jump scares suck is because they’re nothing more than pointless disruptions. The director uses them to get the viewers’ hearts racing and to elicit a few nervous giggles. But if it doesn’t propel the plot forward, what’s the point?
Now, there’s a difference between a jump scare and a narrative surprise. Here’s a great one from “Alien”:
Fun fact: This was a real surprise for the actors. Only John Hurt, the guy with the alien popping out of his chest, knew what was going to happen.
But notice the difference between this cinematic moment and the mirror jump scares. The Nostromo’s crew is totally engaged with what’s happening. There’s the initial shock as they get hit with blood and see the alien standing there atop his chest. But they’re all transfixed and one of them even springs to action.
How To Apply This to Web Design
I’d argue that there are disruptive elements on websites and apps that work similar to jump scares and for similar purposes (or lack thereof):
- Auto-playing videos
- Background audio
- Entry pop-ups
- Exit pop-ups
- Live chat widgets that make noise
- Abstract animations
Instead of trying to grab your users’ attention by interrupting their focus, be more intentional with the design.
“Alien” is the perfect example of how to do this. The chestburster scene actually keeps the movie and its viewers moving along. And that’s exactly what you want your users to do—to keep moving, to stay engaged and to be ready to interact.
The key is to naturally build up to whatever surprise you’re going to throw at them and to make the element meaningful, be it a CTA button, a special offer or an educational animation. That way, your users will walk away with a memorable impression instead of feeling frustrated and disappointed with the constant interruptions and lack of substance.
3. Remove Any Warning Signs
Have you ever watched a horror movie and yelled at the screen because you knew the protagonist was making a big mistake? You can see it as clear as day and are pretty sure they can too. And, yet, they keep going toward it.
For instance, the filmmakers in “The Blair Witch Project” discover an abandoned cabin. Without hesitation, they run straight into it to try to find their friend:
Even as they encounter kids’ handprints and crazy symbols painted all over the wall, they just go deeper and deeper into the house.
But in real life, that’s not how the vast majority of people would react to finding something like this. They would back out of there as quickly as they could and never return. And probably call the police if their friend really was in there.
There are tons of other warning signs in horror movies that people seem to ignore:
- Flickering lights and power outages
- Creepy guides and groundskeepers
- Creepy children
- Animals freaking out
- Winding corridors that seem to go on forever
- Doors that won’t open
- Literal notices telling them to keep out
In horror movies, people don’t seem to have those flight instincts that we do in the real world. I guess it wouldn’t make the movies all that interesting to watch if they backed away from the horror before them. But still, it doesn’t make it any less frustrating to watch them ignore those warning signs.
How To Apply This to Web Design
We know enough about today’s consumers and their concerns over privacy and security to know that they would indeed heed the warning signs.
What are some of the things that would spook them enough to run away from a website or app?
- Constant page loading issues
- Ongoing bouts of downtime
- The white screen of death
- Lots of 404 errors
- The connection-is-not-secure warning
- An onslaught of pop-ups that never seem to go away
- Ads that seem to know too much about what they’ve been doing online
- Dark patterns
The technical upkeep of your site or app is a good place to start with cleaning out the signs of danger ahead. But an empathetic and ethical approach to design will also help.
4. Never Let Your Users Ask “What’s Going on Here?”
There’s a UX law called the Peak-End Rule that states that people remember the very start and end of an experience better than the rest of it. If there are intense moments in between, those too will be the most memorable.
But let’s focus on the start and beginning.
Considering how short our attention spans are, it’s really important for horror filmmakers to hook their audience within the first 15 minutes. I think most horror movies do a good job of this, even if they have to use cheap scare tactics to do it.
I recently watched an interesting horror movie called “Come True.” It starts out in a dark dreamscape. You then see a girl named Sarah waking up on a slide at a playground. She sneaks into her house only after she sees her mother leave. She nods off during class a short while later.
It’s a strong start. You’ve met the protagonist, have gotten an idea that there’s trouble at home and discovered that she’s not sleeping well. Of course you’re going to be curious about where the movie is headed.
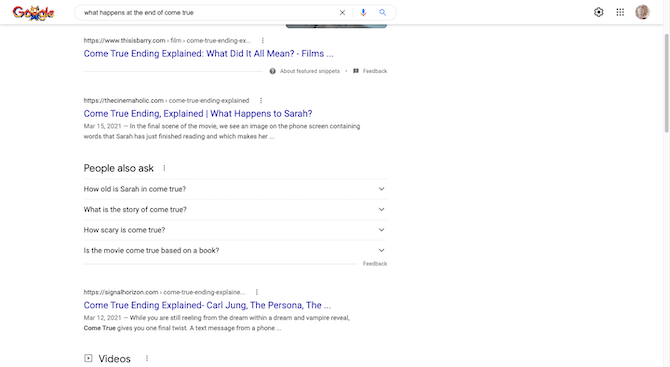
While I enjoyed the movie, it was one of those where I had to google, “What happened at the end of Come True?” I’m not the only one who’s done this as there are articles and videos devoted to answering this question:

While I’m a big fan of twists and turns that are done right, endings that leave me wondering “What the f*** just happened?” are always a disappointment.
It’s not always that there’s no closure or that the closure wasn’t clear in what exactly that closure was (which was the case with “Come True”). Sometimes it’s because the movie itself felt lost, like the director couldn’t decide what they wanted it to be.
That was definitely the case with “Mother!”.
Is it a symbol for religion? Mother nature? Women’s reproductive rights? Or did the director simply try to make a boundary-pushing movie for the sake of shock value and hype? I’ve watched this movie a few times now and I still don’t have an answer for that.
“Ready or Not” is an example of a great horror movie that leaves its viewers feeling satisfied:
From the very beginning, you know that there’s a not-so-well-off girl marrying a very-well-to-do man. By the time the credits roll, everything gets wrapped up in a nice little bow. I’m obviously not going to ruin the surprise, but it’s a good one.
How To Apply This to Web Design
Websites and apps can be just as perturbing as horror movies. If someone enters your website or app and has absolutely no clue what the company does or what they can accomplish on the site, that’s a huge problem.
It’s equally a problem if everything is great up until that very last moment. Perhaps they fill out the contact form and get no response from it. No “thank you.” No “error, please try again.” No nothing. You don’t want users wondering where their information went or upset that they just wasted their time perusing a site and taking action, only to discover that it was for nothing.
You want those initial and final moments to make your users feel good and that means there needs to be clarity upfront and a satisfying conclusion or resolution at the end.
Wrap-up
The next time someone asks me why I watch so many horror movies, I’m just going to point them to this article and explain that it’s all been in preparation for a career in user experience. Just kidding.
Even if you don’t like horror movies, you can appreciate the decisions that go into creating these kinds of movies. Like I said before, you’re essentially the director and cinematographer of the sites and apps you build. By learning from the common mistakes made in the creation of horror movies, you can help your users avoid many of the common horrors found on the web.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
