Unwanted GET requests with latest IE and FireFox in case of empty img.src, script.src and link.href
If you create or declare img and script element with empty src attribute or link element with empty href attribute you will receive unwanted GET request with latest FireFox. The problem with img elements exist even in IE 6/ IE 7 however the request will be to the application root. You can check all these using this simple example:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
<script src=""></script>
<link href="" />
</head>
<body>
<form id="form1" runat="server">
<img src="" />
<div>
</div>
</form>
</body>
</html>
You should be extra careful especially when creating programatically such elements!
The weird thing is that it will be very hard to determine what is causing such GET request - even the mighty FireBug will fail it in this case. Yesterday, after spending almost half an hour, trying to find what exactly is going on, finally Deshev pointed that we can try Fiddler as FireFox proxy and .... voila :-)
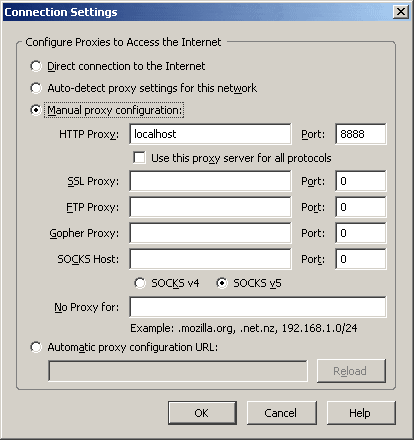
Here is a screenshot from my FireFox network connection settings:

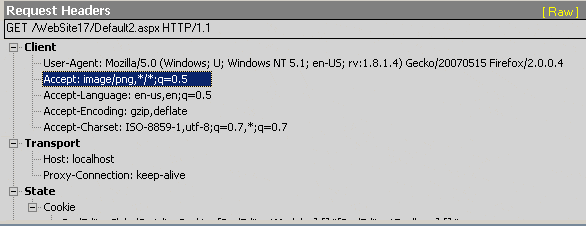
You can identify what is causing the request verifying the request headers:

<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
<script src=""></script>
<link href="" />
</head>
<body>
<form id="form1" runat="server">
<img src="" />
<div>
</div>
</form>
</body>
</html>
You should be extra careful especially when creating programatically such elements!
The weird thing is that it will be very hard to determine what is causing such GET request - even the mighty FireBug will fail it in this case. Yesterday, after spending almost half an hour, trying to find what exactly is going on, finally Deshev pointed that we can try Fiddler as FireFox proxy and .... voila :-)
Here is a screenshot from my FireFox network connection settings:
You can identify what is causing the request verifying the request headers:
About the Author
Vladimir Enchev
Vladimir Enchev is Director of Engineering, Native Mobile UI & Frameworks
Comments
Comments are disabled in preview mode.
