Six Steps for Approaching the Next JavaScript

The next recommendation/version of the JavaScript standard, also known as "harmony", "ES.next", "ECMAScript 6", "ES6", and most recently "JavaScript/ECMAScript 2015", is pretty much cemented. The final draft was actually completed back in April. Final review and voting by the ECMA General Assembly members of the draft will occur this month. It's expected that it will be accepted and the language updates will end a rather stagnant history of change.
Once approved, only minor editorial corrections will be permitted. And then, it's on like Donkey Kong! ES6 will hit and hit fast. Due to transpilers like Babel, it will more than likely be coming sooner than you think to a production environment near you! Are you ready?
If your answer to that question is, "Nope" or "I don't care yet", then I'd encourage you to explore the real-world usages of ES6 in the wild. The short of it is that you should care and you should prepare because the tools that you use today are already trying to bring ES6 into the fold. In fact, ES6 is more than likely being integrated into a tool that you already depend on or will be integrated in the near future.
At the very least you should care about ES6 modules. They're sort of a big deal, today! And if you care about modules, then why not care about all of ES6?
If you are not feeling ready for ES6, and you want to be (and you should want to be), then this article is for you. I share a mini curriculum for studying and learning ES6.
Summarized below is a six part approach for learning the next version of JavaScript. After the summary, I'll elaborate on each piece.
My 6 Part Approach for Learning ES6+:
- Verify You Have Enough ES5 Knowledge
- Get A Local ES6+ Environment Running
- Study ES6 From Those Teaching It, but Be Picky
- Focus on Modules
- Reference The ES6 Specification During Learning
- Study Browser Adoption
1. Verify You Have Enough ES5 Knowledge
The ease in which you grok what is new will depend upon your understanding of ES3 and ES5. After all, ES6 is just a superset of ES5. If you are shaky on the past or just need a refresher, you should pour over the "Speaking JavaScript: An In-Depth Guide For Programmers" book. The book's content is free and online.
If cracking open a book isn't your thing, you might consider reviewing an article I wrote for Tech.Pro called, "Thinking About ECMAScript 5 Parts. This article covers most of the ES5 updates. I return to it myself often because my photographic memory never seems to retain anything useful.
If you are comfortable with the ES3/ES5 "Kung Fu" you already have, or have after digesting the resources I just mentioned, then you should be primed and ready to acquire ES6 knowledge.
2. Get A Local ES6+ Environment Running
While you can run snippets of ES6 by way of online editors, you should really set up a local environment for serious learning. I recommend using Babel. It can be setup in a mulitude of ways.
If you need to be pointed in a direction, I would use jspm.io to get set up with an ES6 development environment. I recently wrote an article about using ES6 modules with jspm.io, which runs on Babel or traceur. By reading this article and following its instructions, you should be able to get an ES6 environment up and running in no time at all.
3. Study ES6 From Those Teaching It, but Be Picky
I suppose this is fairly obvious, but in order to learn ES6 you have to start studying the content created by those who are teaching it. However, a fire hose of content is currently being spewed, as should be expected on the web. Like most things on the web, it's not all worth your time. So, be picky!
Start studying ES6 by warming up on one of the overviews listed below. Or, digest them all.
- An Overview of ECMAScript 6 features by Luke Hoban
- Using ECMAScript 6 today by Dr. Axel Rauschmayer
- Expert ES6 from TagTree
- Learn ES6 (Harmony) Now! by Brian Genisio and Miguel Castillo
- ECMAScript 6 — New Features: Overview & Comparison by Ralf Engelschall
Now that you are warmed up, dedicate some serious time (and $) to watching the screencasts listed below and reading the one completed book on the topic.
Screencasts
- JavaScript Fundamentals for ES6 by Scott Allen and Joe Eames
- JS.Next: ES6 by Aaron Frost
- ECMAscript 6 Lessons by John Lindquist
Books
- You Don't Know JS: ES6 & Beyond by Kyle Simpson
- Exploring ES6: Upgrade to the next version of JavaScript by Dr. Axel Rauschmayer
After devouring all this content, you shouldn't need much more to become comfortable reading and writing with ES6 code. However, an honorable mention should go to the series of ES6 blog articles, "ES6 In Depth" that are coming from Mozilla. You might supplement these in as needed.
4. Focus on Modules
Of all the features and syntax that are new, I believe the module system will be the most significant and most important to learn. So, I'd focus specifically on learning modules, in-depth, first. To do that, I suggest reading and reading and re-reading the blog post, "ECMAScript 6 modules: the final syntax" from Dr. Axel Rauschmayer.
Once you are clear on the syntax and features, start using ES6 modules ASAP. Again, I recommend using jsmp.io, SystemJS, the es6-module-loader polyfill and Babel. I explain how to use these, in detail, in my previous article, "Choose ES6 modules Today!".
If jsmp.io doesn't blow your hair back, then I believe the only legitimate alternative to date would be to use something like Webpack and Babel.
5. Reference The ES6 Specification During Learning
This might just be a bit painful, if not crazy sounding, for those who are not already reading the specification. But, when learning something new from one of the resources mentioned above, why not augment that knowledge by also attempting to read the corresponding section in the actual specification (final pdf draft)?
It hurts at first because reading the specification isn't easy, but if you keep doing it, it will pay off. Soon, it will become second nature to quickly reference the specification for final programming clarity. Try it. Spit out what you don't like and chew on the meat.
If reading the specification is the craziest thing you've heard me spout in a while, then at the very least consider reading the Mozilla documentation for each new ES6 update you learn.
6. Study Browser Adoption & Act
Once you have a lay of the land, it's time to start thinking about how and where you can start using ES6+ code in production. Start thinking about everything that Babel can do for you during development, but don't forget about the environments that can already make use of ES6 features without something like Babel.
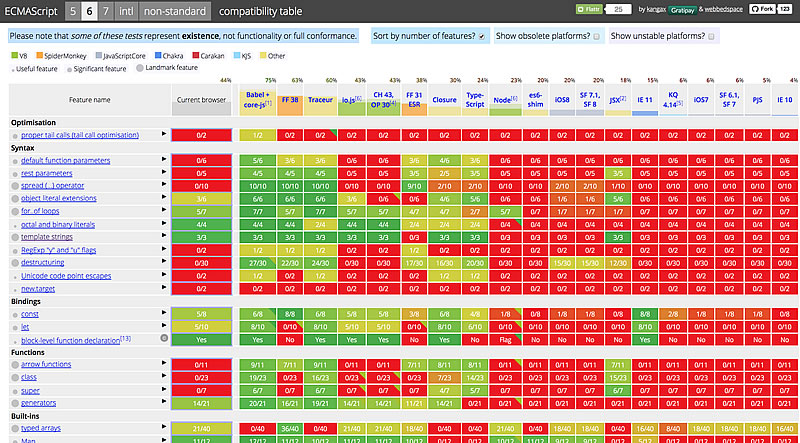
For example, the most recent version of Chrome supports around 40'ish percent of ES6 features, according to the compatibility tables from kangax.
Conclusion
I've pointed you in a direction for learning ES6 in this article. Now, stop reading this and go learn ES6! I've given you a road map, leaving you no excuse not to.
Header image courtesy of Quinn Dombrowski

Cody Lindley
Cody Lindley is a front-end developer working as a developer advocate for Telerik focused on the Kendo UI tools. He lives in Boise, ID with his wife and three children. You can read more about Cody on his site or follow him on Twitter at @codylindley.