Progressive Web Apps — Yeh or Meh?

This article is the transcript of a Slack chat between Brian Rinaldi, Tara Z. Manicsic, TJ VanToll and Burke Holland.
The impetus for this chat came when our very own Burke Holland dropped this hot take in the Progress DevRel Slack:
“I'm still so meh on PWAs that I can't even.”
For those unfamiliar, Progressive Web Apps, or PWAs, is a Google-led initiative to bring native app features such as home screen access and push notifications to the mobile web. PWAs have been in the tech news a lot of late, which led to those of us in Progress DevRel to from strong opinions on the technology.
After Burke’s PWA meh bomb, each of us found our place on the PWA Yeh <--> Meh scale (see below), and we agreed to argue our sides publicly — because no one has ever regretted that decision. Here’s everyone that’s participating in this chat.
Yeh <-------------------> Meh
Brian Tara TJ BurkeBurke, can you expand on your thoughts on PWAs to get us going?

Burke Holland: I should qualify my feelings by saying that maybe I don't fully understand PWAs. My issue is that from what I understand, a PWA is a mobile web site with a service worker (ok), a home screen icon (this is not new) and push notifications (which nobody wants). My concern is that they do not address the fundamental issue with the mobile web, which is performance
TJ VanToll: Basically yes, and you’re hitting on my main complaint with PWAs: that they’re marketed as some brand new great thing, when really it’s just a handful of new features for the web.
Good features, sure, but it’s not a completely different approach.
Tara Z. Manicsic: I think PWAs are our first step into optimizing we applications to be more accessible for more people across the globe and focusing on how we can look into performance of our applications to make them better.
TJ VanToll: Tara, How to the technologies behind PWAs relate to performance though?
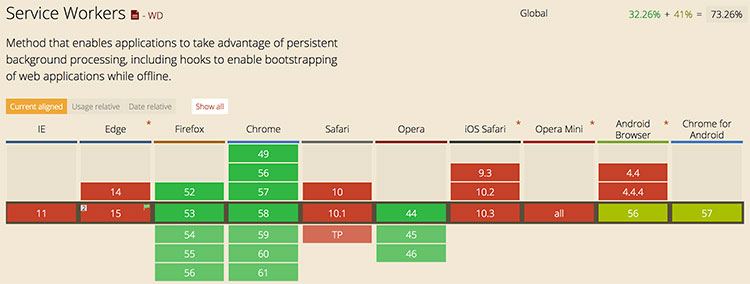
Brian Rinaldi: Don’t service workers address performance? For instance, this article notes a 3–4 second improvement for sites using Service Worker to cache their app’s shell.
Tara Z. Manicsic: Yes, service workers are to help with performance and to deal with unreliable networks
TJ VanToll: Brian and Tara, gotcha, yeah that makes sense. I can see how service workers would definitely help with loading times, especially if you’re using a bunch of code that doesn’t change very often.
Burke Holland: Service workers are not supported on iOS, correct? They are Android only
Brian Rinaldi: Right.
Burke Holland: So maybe my issue is that I don't understand PWAs because I do not own or use any Android devices
Brian Rinaldi: But then you aren’t taking issue with the “concept” so much as Apple’s lack of support for it at the moment
Burke Holland: If you're telling me that an application with a service worker screams on Chrome for Android, then yes, I support it.
But my experience with Chrome For Android is that it is a really laggy experience. I have a hard time believing that service workers fix this.
TJ VanToll: Well it’ll load faster, but it’s not going to change the runtime performance as far as I know. The faster loads are also only for repeat visits. Users still need to load that app shell from the network on their first visit.
Brian Rinaldi: Right.
Tara Z. Manicsic: And PWAs still work on iOS. Here’s a great article focusing on this.
Burke Holland: Right, but then they are just mobile web apps. It’s not the load time that kills me, it's everything that happens after that.
We used mobile Twitter as a great example. It's re-written as a PWA, with service workers and React and yet, at least on iOS, it's still a mobile web experience with all of the usual caveats.
Tara Z. Manicsic: What are the usual caveats so we can see how they’re affected?
Brian Rinaldi: It’s also important to keep in mind that we work in a bit of a bubble. While I may be the only Android user on the team here are the latest stats I was able to dig up on market share:
Gartner Q3 2016 Units sold in quarter - Android: 87.8%; iOS: 11.5%
While that is global, US Sales are more Android 52.8% and iOS 43.6% (according to ComScore)

Burke Holland: This is a good point that I don't want to undermine. I am probably not the target for this technology.
To Tara's question, scroll is janky. Sometimes half the app doesn't load. Sometimes it zooms in for no reason. It doesn't remember your position when you go back. It's just a flimsy experience when compared with the native Twitter app.
Pretty much exactly what I would expect from the mobile web.
Tara Z. Manicsic: I think it targets everyone, really. It’s just the beginning stages so there are things that will need to improve but it’s a step. I also think the big thing is that this helps improve web applications but definitely does not replace mobile applications.
Tara Z. Manicsic: Burke, to be fair I’ve had the same kind of experiences with native mobile apps lol
Burke Holland: Sure. A platform isn't going to save you from yourself when it comes to building an app.
Let's get into how it improves them.
TJ VanToll: So I mean the big hitters for how PWA improves your app are 1) push notifications, 2) offline access, and 3) home screen icons.
Burke Holland: These all sound like good things.
Tara Z. Manicsic: I like the approach that we take with PWAs of first loading and caching the app shell, which is the part of your app that will always be present, then loading in the data as needed/available.
Brian Rinaldi: hat we’re calling “home screen icons” is actually more like “installable” - they’ve been working to move the experience to coexist on a more even plane with the app experience on Android. So it will show up not just on home but on your list of apps. See "Google is finally making web apps first-class citizens on Android"
Tara Z. Manicsic: Yes, it’s recognized as an app bc of the manifest. Because it’s a web app you bypass the app store to install, just head to the link.
Burke Holland: It's important to note that Google did this with the desktop as well (Chrome Packaged Apps) before they just killed it midstream.
Brian Rinaldi: True. But I think the good news is that other major companies beyond Google are behind this. Both MS and Samsung have been recently pushing their PWA support.
Example…here’s a recent take from Samsung

Burke Holland: Unfortunately, the only other player that matters is Apple
Tara Z. Manicsic: They look really happy - see PWAs make you happy! lolol
Brian Rinaldi: Clearly they dumped a ton of money into t-shirt design too, Tara
TJ VanToll: I think the one thing driving PWA’s publicity is that you can’t really be against the technology. The worst thing you can possibly have to say is, "meh."
Burke Holland: The only thing that I'm buying at the moment is 1) Being a better steward to those on slow/expensive connections and 2) making web apps first class citizens.
Neither of which address the primary issue that the mobile web is super slow. Which sparks these tweet storms about how React is ruining everything.
Tara Z. Manicsic: Well Google is also working on AMP (Accelerated Mobile Pages) as well. That is also OSS.
Burke Holland: Now AMP is fast - ridiculously fast!
Brian Rinaldi: Yeah, though AMP is way more controversial than PWAs
Tara Z. Manicsic: The goal is to build your PWA with AMP you know FTW
TJ VanToll: omg
Brian Rinaldi: Tara is right, even the AMP project is pushing that concept. However, I don’t find many “meh” on AMP. I either see, AMP FTW or AMP is destroying the web.
Burke Holland: I like AMP but I can see why publishers don't. As a consumer, it's a WAY better experience.
TJ VanToll: What’s interesting is that Google does a great job surfacing AMP content. Which they don’t really do with PWAs.
Tara Z. Manicsic: I was introduced to PWAs along with AMP so it immediately went hand-in-hand in my mind.
TJ VanToll: Brian, curious, have you encountered a PWA in the wild?
Brian Rinaldi: I use the Washington Post PWA.
TJ VanToll: Ah cool. Have you ever found one via search?
Tara Z. Manicsic: Yea w the little AMP logo!
TJ VanToll: I meant PWAs. Too many acronyms!
Brian Rinaldi: AMP I see all the time but PWA, hmm, not sure.
TJ VanToll: I’m still absolutely shocked Google hasn’t done something to surface PWAs through their search monopoly. Seems like they could massively incentivize developers.
I mean look how AMP worked out.
Brian Rinaldi: Granted, I’m not sure I’d care if I did. I am very picky about installing anything on my phone. For an app you have to be “sponge-worthy,” but for a PWA maybe slightly less than that - for the rest, I’ll just use the web, thank you very much.

TJ VanToll: Now like all content sites have AMP versions.
Burke Holland: TJ, I don't think that PWAs really jive with Google's monetary interest in the internet. That could be why.
Tara Z. Manicsic: Well Burke and I are bound to learn more next week at #GoogleIO - lots of PWA sessions.
Burke Holland: Yes we are!
TJ VanToll: Burke, yeah if you keep searching you keep loading ads. Once you have the app on your phone—no more ads.
Tara Z. Manicsic: 👍
Burke Holland: Here is what I want - something that fixes the mobile web so that it's like using Chrome on a desktop. I would build an electron app in a heartbeat. I mean, we use Visual Studio Code as our IDE and that's just a web app. I want this same thing for mobile.
I don't see that PWAs are the way to get there, but maybe that's not what they are aiming for.
And maybe my expectation is not appropriate.
Tara Z. Manicsic: Although I am looking at this as an advancement to web apps i DO think the long-term plan is to replace native mobile applications, because then there is only one place for all the things.
Burke Holland: That is definitely not in their best interest though, right? Because Android. If everything is in the ecosystem of the web then you just pour all your efforts into web and I think Google owns the web.
Burke Holland: When we go to Google IO, it will be really clear how important Android is to Google.
Here is what I do appreciate - Google continues to push the web forward. And it has not been an easy thing to do.
TJ VanToll: (Google’s org chart)

Burke Holland: That's hard and often dirty work, but they never give up.
Tara Z. Manicsic: That chart is amazing!
Brian Rinaldi: Tara, I disagree. I think the goal is to replace many mobile applications, but not mobile apps in general.
The truth is that there are many apps that could do well as web pages with some simple improvements in terms of performance, offline, installation and so on. They are mainly apps because those features weren’t available to them.
Burke Holland: Brian, this is true. Reddit asks me to download their app from time to time because it's a "better experience." I would rather not do that.
Tara Z. Manicsic: I hate those ads tbth.
Brian Rinaldi: LinkedIn asks you every damn time! Sorry, LinkedIn, you’re useful but not “sponge-worthy.”
Burke Holland: I want to get to the point where those prompts are simply not necessary or true.
Tara Z. Manicsic: Pinterest doesn’t even give you full use of their application via the web.
TJ VanToll: Yeah I PWAs are primarily for those types of apps. PWAs don’t meaningfully change the performance balance between web and native, but for apps that just need a basic feature PWAs is a low effort way to get there.
Burke Holland: A scrolling list of images and gifs should be a web app. It's not like Reddit is trying to use Core Audio, OpenGL or anything like that.
Brian Rinaldi: A scrolling list of images is like 90% of the App Store once you exclude games I believe.
Burke Holland: LOL
TJ VanToll: And yet that (scrolling list of images) is like the hardest thing to build in a really performant way for the mobile web right now.
Tara Z. Manicsic: Scrolling lists of images haha so true!
Burke Holland: Scrolling lists of anything are the hardest problem to solve in computer science...apparently.
TJ VanToll: Why do you think Reddit, Twitter, Facebook, etc. want you in their native apps?
Burke Holland: Lock in
TJ VanToll: Less jank = more engagement = more 💰
Tara Z. Manicsic: To listen in on your phone calls JKJKJK!!
TJ VanToll: sssshhhhhhh
Brian Rinaldi: Burke, scrolling lists of images…and naming
Burke Holland: She's right! Plus when you download the reddit app, you never leave it - click on an external link? Opens in Reddit app. You just stay right there in their sandbox.
Tara Z. Manicsic: Yeah, I think engagement for sure, especially if you turn on push notifications.
TJ VanToll: Native apps are for turning loyal users into cult-like worshipers of your service.
Brian Rinaldi: Well, honestly, that is one of the best parts of PWAs…no more “click link > go to app store > install app > maybe get to what you wanted after install”
Tara Z. Manicsic: I just downloaded the Facebook app because my Nana wanted me to post a video for my cousin’s birthday and with your phone you could only do it with the app. So I downloaded, posted and deleted 🤷
TJ VanToll: Tara, I’m so far into my bubble that I wrote an article defending Facebook’s 200 meg native app.
Tara Z. Manicsic: That picture is perfect. It’s a humongous app!!

Burke Holland: Final thought: I'm not blown over by PWAs, but I understand that they are really just paving a road to the end result we all want. To that end, I am supportive. And let's be clear, when Apple ships support for PWAs, we'll forget that it was ever up for debate.
Tara Z. Manicsic: ^ so true!
Brian Rinaldi: That’s why the scale was not Yay to Nay. PWAs are not a “YAY!! but a solid “yeh”
Tara Z. Manicsic: I think I’ve said all I wanted: for now the focus of PWAs and AMP are fantastic, imo, because we’re trying to make web apps better and more accessible. We’re just starting but, hopefully, it just gets better!
TJ VanToll: I’m only meh on PWAs because I think they’re marketed as something revolutionary when really they’re just a series of useful APIs. By all means if you have a web app you should totally look into service workers and the various other PWA features.
¯\_(ツ)_/¯
Header image courtesy of Noam, Jemima & Lila

Brian Rinaldi
Brian Rinaldi is a Developer Advocate at Progress focused on the Kinvey mobile backend as a service. You can follow Brian via @remotesynth on Twitter.