Offline support for Hybrid, Web and NativeScript apps
If you are building mobile apps today, and you have somewhere in your code an alert box with the following message “Please check your internet connection” exactly at the moment when a user wants to use your app, please read on.
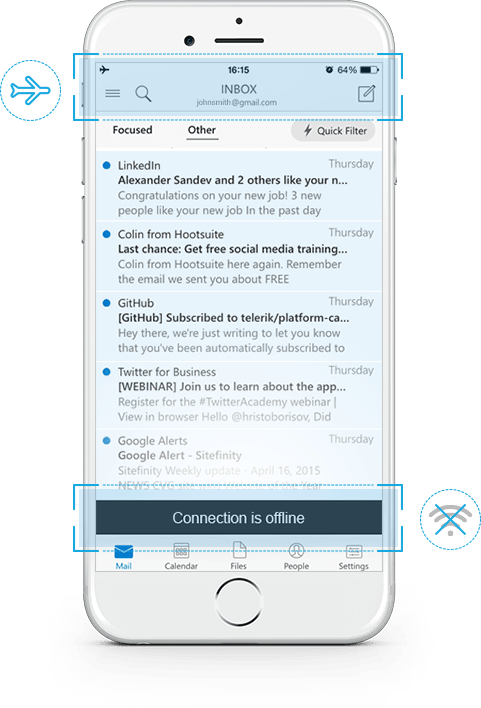
The chances are that the user is already aware that he doesn’t have internet connection, and he needs to do something with your app! I am glad to announce that with the new Telerik Platform support for offline apps you can now do full CRUD operations on top of your data locally, and synchronize everything with a single method when your connection is back.It's all about user experience

Presenting your users with full capabilities means that you have to do a lot under the cover. You will need a full-blown support for persisting the information at the device, preferably directly on the device file system instead of the browser local storage to avoid storage limits. You will also need to abstract your service calls that require internet connection to a layer that talks to the file system, and lastly take care of synchronization of your data to the server when the connection is re-established.
It’s no wonder that my session for Building Offline Ready Mobile Apps was fully packed with people standing and sitting on the floor (sorry about that :)). Why, because building offline apps involves two of the biggest pitfalls in software development. First, this is a requirement your users expect to have, but never explicitly ask for it, because they assume it will be there. WRONG! And second, it’s not the type of features that you can easily add if you haven’t designed the app for it early on.
Full support for Hybrid, Web and NativeScript
Global setting for Online/Offline mode
//Assume that you have the Everlive instance as a global variablevar el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: true});//Switch to online modeel.online();//Switch to offline modeel.offline();Per request level setting for Online/Offline mode
var el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: true});el.data('MyContentType').useOffline(true).getById(...);Support for multiple offline storage providers
When you enable the offline mode, the SDK needs to store the data locally. If you are in the browser or in a Hybrid app relying on Cordova, you can always use the Browser’s local storage. However, it has just 5 MBs limitation. That is why, we made it possible to easily configure the storage provider to actually use the file system if you are in a Hybrid or NativeScript app. That way, using the file system your app has unlimited access to the device storage.
var el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: { storage: { //provider: Everlive.Constants.StorageProvider.LocalStorage provider: Everlive.Constants.StorageProvider.FileSystem } }});Data synchronization with the server
var el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: true});el.sync();Conflict resolution with three built in policies
When data is synchronized with the server, it’s imminent that conflicts may arise. Since you are dealing with a highly distributed systems where multiple devices might interact with the same data items, you should be prepared to handle this. We have created three built-in policies that you can use in the following way:
Client-wins strategy - overrides changes on the server with the most recent client data
var el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: { conflicts: { strategy: Everlive.Constants.ConflictResolutionStrategy.ClientWins } }});Server-wins streategy- overrides the changes of the client with the most recent server data
var el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: { conflicts: { strategy: Everlive.Constants.ConflictResolutionStrategy.ServerWins } }});Custom - implement your own client side function to handle the resolution based on custom logic
var el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: { conflicts: { strategy: Everlive.Constants.ConflictResolutionStrategy.Custom, implementation: function(conflicts) { ... } } }});Offline data encryption
By default, the data you store at the device is stored as plain text. In case the device is lost or stolen this data can be retrieved. We have accounted for this scenario, and you have capabilities to encrypt any data that is stored locally using an encryption key and Advanced Encryption Standard (AES) implementation built-in in the SDK.
var el = new Everlive({ apiKey: 'your-api-key-here', offlineStorage: { encryption: { key: 'your-encryption_key_here' } }});Kendo UI DataSource integration
We have made it possible for customers who are using our Backend Services together with a Kendo UI DataSource to feel at home. However, since both Kendo UI and the JS SDK of the Backend Services support offline, you should first understand the difference to decide which one to use. We have a dedicated article in our documentation to help you make most of the integration between the two products here.
Data Connectors and offline
This is my favorite feature, because you can easily connect to your own SQL Server, Postgre SQL, MySQL Enterprise and Oracle database, and directly use all of the features above without any limitation. The beauty is that we are supporting absolutely the same API layer when working with existing data or data stored in the cloud in our MongoDB infrastructure. This gives you a nice abstraction at the client, so you don’t have to care from where the data is coming from.
We cannot wait to see all of the nice apps you create using this new capability. If you have any issues or questions, get back with us and we will be able to help you integrate the Offline capabilities in your existing apps powered by the Telerik Platform.

Hristo Borisov
Hristo Borisov (@hristoborisov) is currently a product line manager in Telerik leading all cloud technologies part of the Telerik Platform after spending more than 6 years with the company. A passionate advocate of applying lean startup practices to existing organizations, Hristo is on the quest for discovering scalable and sustainable business models through product and customer development using tools like MVPs, Pivots, and Lean Business Model Canvases.
