npm for the Visual Studio Developer

Summarize with AI:
Node Package Manager (npm) has become an indispensable part of modern app development. Its ability to manage JavaScript dependencies and manage app development scripts has led to its popularity. If you're building web applications JavaScript is unavoidable and so is npm.
One drawback to using npm, from a Visual Studio developer's point of view, may be the need for the command line. If you're one of many developers who is accustomed to using tools within Visual Studio, then npm might seem like unfriendly territory. It requires knowledge of the command line to initialize configuration, install dependencies, and launch scripts. So what should a Visual Studio developer do? Is it time to compromise and step outside of the IDE?
Let's try to answer some of these questions and see what options are available, and make full use of everything Visual Studio and npm have to offer.
The Basics
Since npm is a command line interface tool (CLI), let's begin with the basics. Later on we'll look at GUI options, but before we can truly understand what the GUI is doing, we need grasp how the CLI operates.
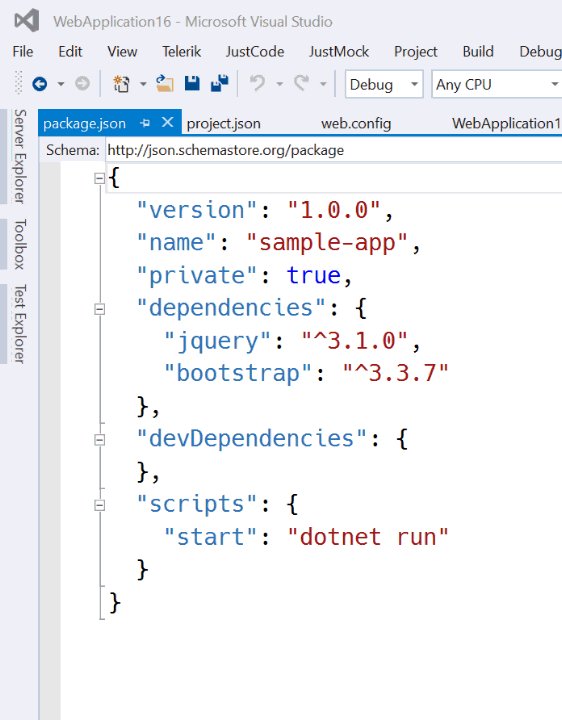
The package.json file is a manifest that contains meta data about your project. It lists the dependencies required for your application to run. You'll find application dependencies listed as an array of values containing the name and version of the package the application depends on.
{
"version": "1.0.0",
"name": "sample-app",
"private": true,
"dependencies": {
"jquery": "^3.1.0",
"bootstrap": "^3.3.7""
}
}
In addition to dependencies, you'll find devDependencies. The devDependencies follows the same convention, however these packages are specifically for the purpose of development. You'll find items in here that support unit testing, minification, and other tools that wouldn't make their way into production.
A new package.json file is created from the command line using the npm init command. This command will walk you through some prompts to help fill in the basic values saved in the meta-data.
Installing dependencies from npm is done using with the command npm install. Using npm install on its own will install all of the packages listed in the package.json file. Adding new packages is just as straightforward, simply use npm install followed by the package name. Additionally you can specify which array to assign it to, dependencies or devDependencies, by passing the option --save and --save-dev respectfully.
--save: Package will appear in your dependencies.
--save-dev: Package will appear in your devDependencies.
By default, all packages are installed to the node_modules folder under the project's root directory.
Scripts are also managed in the package.json file and executed by npm on the command line. Scripts are listed in the scripts property using the convention "script name" : "command". By default, npm supports commands such as: install, test, start and more. Scripts that have a default name like start can be executed at the command line using npm start.
The following example shows how to use npm start to run an ASP.NET application from the command line with dotnet run.
//package.json
,
"scripts": {
"start": "dotnet run"
}
//command line
$ npm start
Custom named scripts can also be added, however these scripts are run from the command line using npm run mycommand. For example...
//package.json
,
"scripts": {
"scss": "node-sass --output-style compressed -o dist/css src/scss""
}
Now, command line compile css from scss.
$ npm run scss
While npm concepts aren't terribly complex, it does mean leaving the comfort of Visual Studio. Thankfully, Visual Studio 2015 has tooling for npm. Now that we're comfortable with what's happening in package.json and the command line, let's see how Visual Studio works with npm.
There's a GUI for that
Despite the command line nature of npm, GUI tooling is available in Visual Studio 2015. New dialog boxes, IntelliSense and a task runner window have all been added to accommodate npm from within the editor.
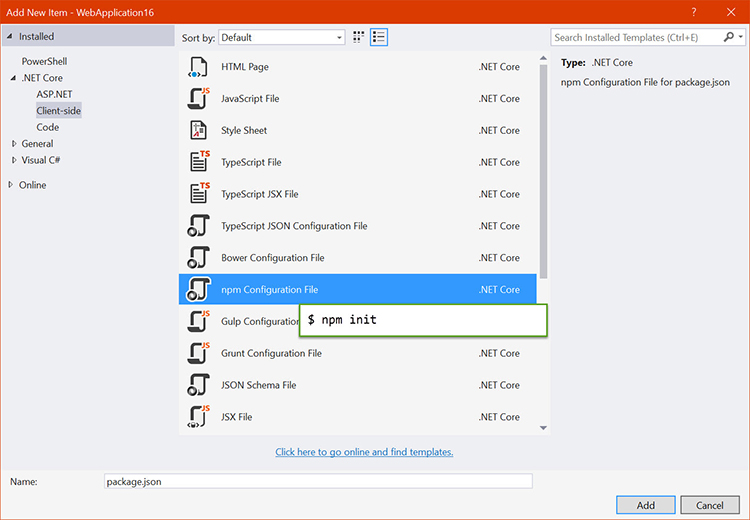
A "file new" dialog has been added for creating a new package.json file. This can be done by clicking File > New File or from the project's context menu Add > New Item. There are a new set of file templates grouped as client-side that include a npm configuration file. The npm configuration file template will generate a new package.json file much like npm init does from the command line.

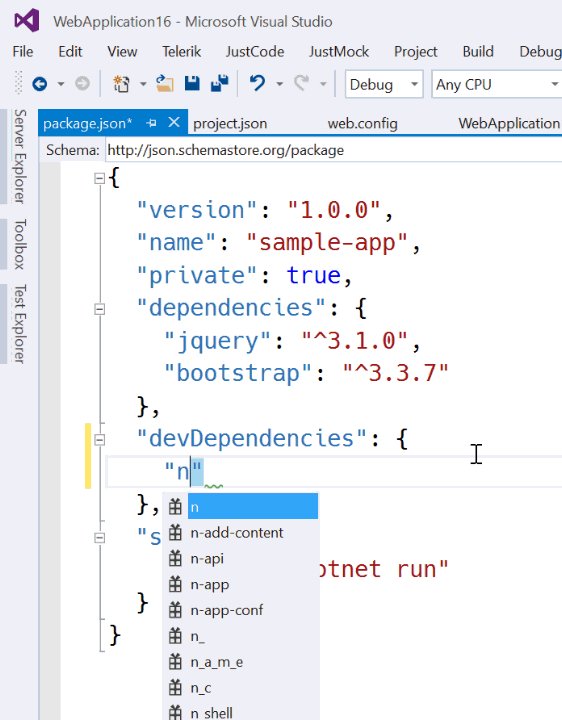
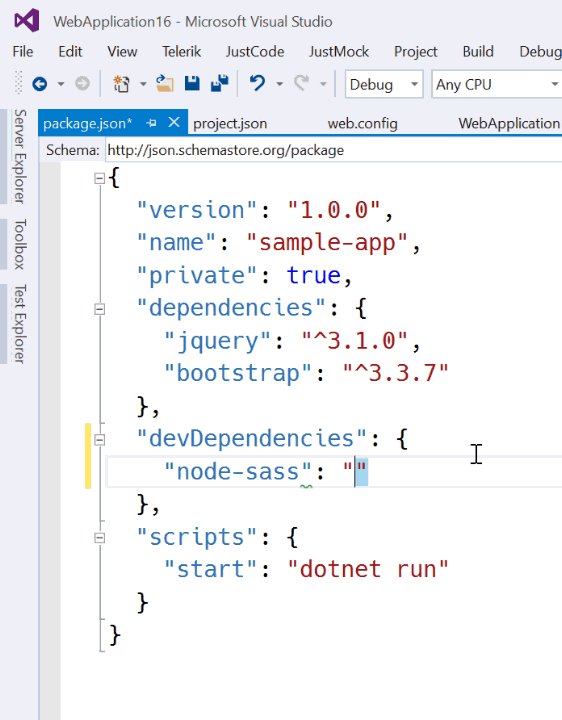
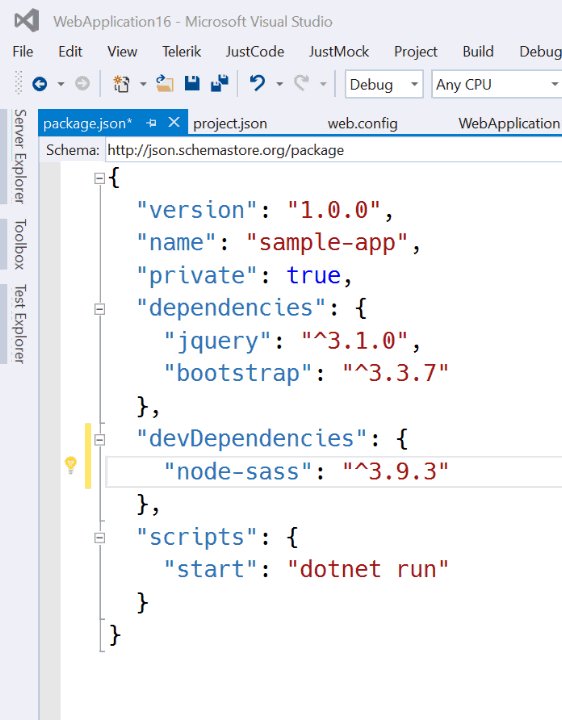
Once you've created a package.json file, you'll notice that IntelliSense is fully supported. This includes suggestions for properties like scripts - it even replaces the need to search for packages. By typing in either the dependencies or devDependencies lists, you'll be shown an interactive search of packages by name. IntelliSense doesn't stop there, as version numbers are also pulled down in real time so that you'll know which version of the package is available.

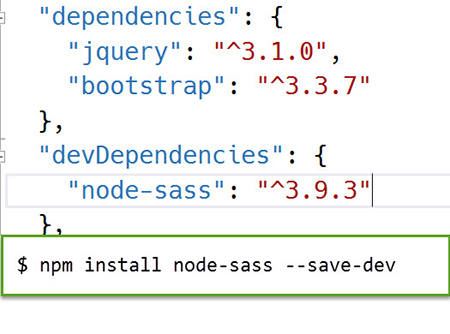
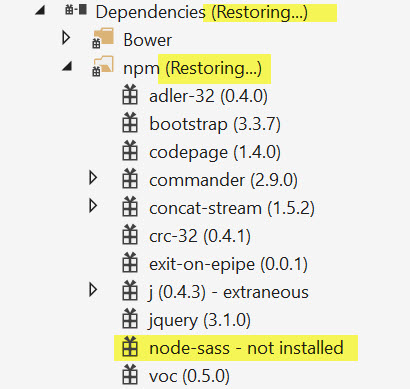
When the package.json file is saved, any changes to dependencies or devDependencies will trigger an automatic install, update, or removal of those packages. So there's no need to jump to the command line and run npm install packageName --save. You can see the status of package installation and removal through the Solution Explorer window under Dependencies > npm. The dependencies listed under Solution Explorer can also be updated or removed with a simple right-click.


Packages aren't the only npm feature to get a new Visual Studio experience. Scripts can also be managed through the new Task Runner Explorer window.
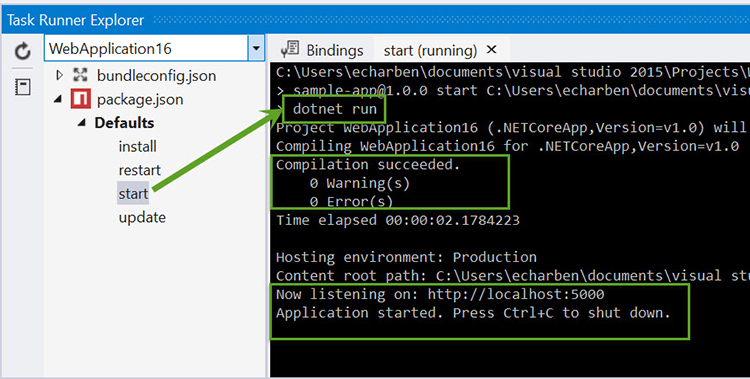
The Task Runner Explorer will show any scripts listed (default and custom) by name in the package.json file. Each script can be executed with a double-click from here or bound to parts of the development process such as: Before Build, After Build, Clean, or Project Open. These bindings are can be found by right-clicking on the desired task. The results of an executed task are also displayed in the Task Runner Explorer. No more exiting Visual Studio to run npm run myscript.
Tip: If you don't see the Task Runner Explorer window, simply type "Task Runner Explorer" in the quick launch box to reveal it.

With the new dialog boxes, IntelliSense and Task Runner Explorer, there's no need to leave the comforts of Visual Studio. The most common tasks like package management and running scripts are all easily accessible from the editor. Each of these features simply executes the associated command "under the hood".
But what about NuGet?
With multiple package managers, your project might seem like a busy place. However, each package manager fulfills a specialized need. Choosing between package managers means picking the right tool for the job. In the case of JavaScript tooling and client-side development libraries, npm is the right choice.
NuGet is the package manager for .NET. From .NET 5 and Visual Studio 2015 and forward, NuGet should be primarily used for installing .NET application components. If you're looking for .NET binaries like Telerik Data Access, then NuGet has you covered.
The Complete Experience
As new tools enter the application development ecosystem, Visual Studio continues to evolve too. As new features like these come about, be sure to learn about how the tool is used outside of Visual Studio beforehand. Having a complete picture of what's happening outside of the editor will help you understand its features and how to solve a problem if one arises.
The new tooling in Visual Studio 2015 for npm creates the seamless experience that many developers are used to. It will be exciting to see how this type of tooling evolves as the development community grows.
If you plan on using npm in your next project, or would like to share a tip that wasn't covered above, leave a comment below.
Related resources:

Ed Charbeneau
Ed
