Mind Your Own Busyness with Telerik BusyIndicator for WinUI

Summarize with AI:
Get familiar with busy indicators, especially the RadBusyIndicator—a crucial member of the Telerik UI for WinUI Suite. Plus, learn how to create custom AnimationStyles for it.
I have just finished reading a blog post on reasons why you should stop using loading spinners. I even attended such lectures led by UI and UX gurus. The truth is that a loading spinner is still one of the most-used indicators in UI design that your app is not asleep but still working. Otherwise, why would the latest (and most modern!) native UI platform of Windows (i.e., WinUI) contain such control at all?
Even the blog post that I mentioned had an example of recommended alternative containing a spinner itself! I am telling you—I was ready to judge from the second I saw that, but the next sentence after the sample made me think … and in depth. Yes, today’s best practices suggest using a Skeleton UI, yet just like the mentioned example, they are also combined with a busy indicator or some other effect that resembles it.
Since we cleared up that a busy/loading/progress indicator is still a thing nowadays and the UI platform that arises the greatest interest is WinUI, could you have guessed what we will be talking about in this blog? If you have not read the title, of course. 😂
Today, we will be talking about the advantages of a busy indicator—a special kind called RadBusyIndicator (for WinUI)—plus related good practices and animations.
Why Use a Busy Indicator at All?
A paper from Jakob Nielsen in 1993 cites the three main reasons for providing loading indicators for users. Number one, they reassure the user that the program or product has not crashed but is just working on something—loading data, resolving a problem, etc. Second, loading indicators coupled with a type of progress bar indicate approximately how long the expected wait time is. And finally, they provide something for the user to look at, other than a blank screen.
There are times when an app just is not able to comply with the guidelines for speed. Of course, an instant response is the best. But sometimes, for the good things (or features) in life (or app), you simply have to wait.
Yet, there is one important thing that is intentionally started at a new line in my blog—you should always try to make the wait more pleasant if you cannot shorten the line.
In the scope of software solutions, the visibility of system status is one of the most important rules of UI/UX design. The goal behind it is obvious—minimizing user tension. Therefore, timely feedback should be provided about what is happening with the app. Users do not have to be kept guessing what is happening. What is one of the most common forms of such feedback? Right—a loading indicator.
Which Busy Indicator to Use for My WinUI App?
Like I mentioned earlier, the good things in life and apps are worth waiting for. In this train of thought—have you heard about our Telerik UI for WinUI RadBusyIndicator? If the answer is yes but you were busy lately and have not tried it out yet, shame on you! Kidding, of course—we are about to try it out together.
Let me introduce it to you in bits. Here is all you need to know.
The RadBusyIndicator is displayed on the UI thread. If this thread is blocked, the control will not be shown. It is meant to indicate to the user that there is a long-running background task/process by allowing you to display an animation while the asynchronous operation is completed.
The control comes with a bunch of predefined animations that can be easily set. To fine-tune its behavior, you can use any of the following properties, which I believe, are self-explanatory—Content, ContentTemplate, ContentPosition, IsActive, AnimationStyle (nine built-in types here), IndicatorAnimationStyle.

Oh, you can access the RadBusyIndicator control through an alias pointing to the Telerik.UI.Xaml.Controls.Primitives namespace:
xmlns:primitives="using:Telerik.UI.Xaml.Controls.Primitives"
<primitives:RadBusyIndicator IsActive="True" AnimationStyle="AnimationStyle1"/>What Makes a Loading Indicator Good?
Good loading indicators always give some type of immediate feedback. They notify users that the app needs more time to process the user action and, if possible, predict (approximately) how much time it will take. They have two main advantages:
- Reducing user uncertainty (the app reassures users that it is still working)
- Offering a reason to wait and reduce users’ perception of time (the app makes users pay less attention to the wait itself by distracting them—in a good way, of course)
Last, but not least, and not accidentally off this list, a good indicator should always come with a good animation. To ensure that your users do not get bored while waiting for something to happen, you should give them some distraction, and give it to them right (or don’t give it to them at all 🎶).
Nice animations can distract your visitors and make them ignore long loading times. This is where the real deal of the blog post begins. Let us head out to the next section where we will learn how to create a custom animation for the RadBusyIndicator.
How to Make a CustomAnimation for the RadBusyIndicator for WinUI?
Besides the out-of-the-box animations, our busy indicator for WinUI supports creating your own animations and integrating them with it. To do so, you need to create a style that targets the BusyIndicatorAnimation type and define a ControlTemplate that contains the animation. You can then set the already-defined style to the IndicatorAnimationStyle property exposed by the RadBusyIndicator.
After Googling for some loading indicator designs, I made the one that appeared a lot the object of the following demo. I will keep it a surprise for now. Ready? Start!
My cheat sheet in the process will be the Custom Animations article of the control. 🤫
As stated there, the RadBusyIndicator hosts its animation in a control which is part of its ControlTemplate. So, to apply a custom animation, we will need to define a style for this control and set a new ControlTemplate containing the custom visuals that will be animated. Two requirements that we will need to meet: give the root element of the new template a special name—“PART_LayoutRoot”; and define the storyboard that will take care of the animation and name it “PART_Animation”.
I will begin with creating the elements of the custom animation—drawing the paths of my indicator, the RotateTransform associated to it and the Storyboard which will control the angles during the animation of this rotate transform.
<Page.Resources> <Style x:Key="CustomBusyIndicatorAnimation" TargetType="indicator:BusyIndicatorAnimation"> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <Grid VerticalAlignment="Center" x:Name="PART_LayoutRoot"> <Grid.Resources> <Storyboard x:Name="PART_Animation" BeginTime="00:00:00" RepeatBehavior="Forever" Storyboard.TargetName="LoadingVisualAngleTransform" Storyboard.TargetProperty="Angle"> <DoubleAnimationUsingKeyFrames Duration="0:0:0.4"> <DiscreteDoubleKeyFrame KeyTime="0:0:0.000" Value="0" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.050" Value="45" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.100" Value="90" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.150" Value="135" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.200" Value="180" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.250" Value="225" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.300" Value="270" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.350" Value="315" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.400" Value="360" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition /> </Grid.RowDefinitions> <Grid Grid.Row="0" x:Name="LoadingVisual" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center"> <Grid.RenderTransform> <TransformGroup> <RotateTransform x:Name="LoadingVisualAngleTransform" Angle="0" CenterX="0.5" CenterY="0.5" /> </TransformGroup> </Grid.RenderTransform> <Viewbox Width="100" Height="100" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Canvas Height="100" Width="100"> <Path Opacity="0.0625" Fill="{ThemeResource SystemAccentColor}" Data="M 50 0 C 47.21875 0 44.960938 2.257812 44.960938 5.039062 L 44.960938 22.59375 C 44.960938 25.375 47.21875 27.632812 50 27.632812 C 52.785156 27.632812 55.039062 25.375 55.039062 22.59375 L 55.039062 5.039062 C 55.039062 2.257812 52.78125 0 50 0 Z M 50 0 " /> <Path Opacity="0.875" Fill="{ThemeResource SystemAccentColor}" Data="M 22.59375 44.960938 L 5.039062 44.960938 C 2.257812 44.960938 0 47.21875 0 50 C 0 52.785156 2.257812 55.039062 5.039062 55.039062 L 22.59375 55.039062 C 25.375 55.039062 27.632812 52.785156 27.632812 50 C 27.632812 47.21875 25.375 44.960938 22.59375 44.960938 Z M 22.59375 44.960938 " /> <Path Opacity="0.75" Fill="{ThemeResource SystemAccentColor}" Data="M 34.183594 65.816406 C 32.214844 63.847656 29.023438 63.847656 27.058594 65.816406 L 14.644531 78.230469 C 12.675781 80.195312 12.675781 83.386719 14.644531 85.355469 C 16.613281 87.324219 19.804688 87.324219 21.773438 85.355469 L 34.183594 72.941406 C 36.152344 70.976562 36.152344 67.785156 34.183594 65.816406 Z M 34.183594 65.816406 " /> <Path Opacity="0.625" Fill="{ThemeResource SystemAccentColor}" Data="M 50 72.367188 C 47.21875 72.367188 44.960938 74.625 44.960938 77.40625 L 44.960938 94.960938 C 44.960938 97.742188 47.21875 100 50 100 C 52.785156 100 55.039062 97.742188 55.039062 94.960938 L 55.039062 77.40625 C 55.039062 74.625 52.78125 72.367188 50 72.367188 Z M 50 72.367188 " /> <Path Opacity="0.375" Fill="{ThemeResource SystemAccentColor}" Data="M 85.355469 78.230469 L 72.941406 65.816406 C 70.976562 63.847656 67.785156 63.847656 65.816406 65.816406 C 63.847656 67.785156 63.847656 70.976562 65.816406 72.941406 L 78.230469 85.355469 C 80.195312 87.324219 83.386719 87.324219 85.355469 85.355469 C 87.324219 83.386719 87.324219 80.195312 85.355469 78.230469 Z M 85.355469 78.230469 " /> <Path Opacity="0.25" Fill="{ThemeResource SystemAccentColor}" Data="M 94.960938 44.960938 L 77.40625 44.960938 C 74.625 44.960938 72.367188 47.214844 72.367188 50 C 72.367188 52.785156 74.625 55.039062 77.40625 55.039062 L 94.960938 55.039062 C 97.742188 55.039062 100 52.785156 100 50 C 100 47.21875 97.742188 44.960938 94.960938 44.960938 Z M 94.960938 44.960938 " /> <Path Opacity="0.125" Fill="{ThemeResource SystemAccentColor}" Data="M 85.355469 14.644531 C 83.386719 12.675781 80.195312 12.675781 78.230469 14.644531 L 65.816406 27.058594 C 63.847656 29.023438 63.847656 32.214844 65.816406 34.183594 C 67.785156 36.152344 70.976562 36.152344 72.941406 34.183594 L 85.355469 21.769531 C 87.324219 19.804688 87.324219 16.613281 85.355469 14.644531 Z M 85.355469 14.644531 " /> <Path Opacity="1" Fill="{ThemeResource SystemAccentColor}" Data="M 34.183594 27.058594 L 21.773438 14.644531 C 19.804688 12.675781 16.613281 12.675781 14.644531 14.644531 C 12.675781 16.613281 12.675781 19.804688 14.644531 21.769531 L 27.058594 34.183594 C 29.023438 36.152344 32.214844 36.152344 34.183594 34.183594 C 36.152344 32.214844 36.152344 29.023438 34.183594 27.058594 Z M 34.183594 27.058594 " /> </Canvas> </Viewbox> </Grid> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style></Page.Resources>As you can see, I extracted the style to the Page’s resources—it is better and tidier in my opinion. You can do it as well in the Application’s resources, or in the scope of the RadBusyIndicator’s instance.
Good news! The hard part is already done. And now the easier: defining our loading indicator and integrating the animation with it. Guess what—it is a single line of code:
<primitives:RadBusyIndicator x:Name="busyIndicator" IsActive="True" ContentPosition="Bottom" IndicatorAnimationStyle="{StaticResource CustomBusyIndicatorAnimation}"/>Oh, my! Where are the good practices that I wrote about above? I should put some content to my loading indicator, and why not something more than just a string:
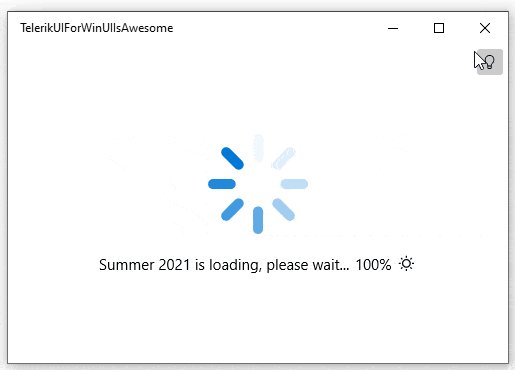
<primitives:RadBusyIndicator x:Name="busyIndicator" IsActive="True" ContentPosition="Bottom" IndicatorAnimationStyle="{StaticResource CustomBusyIndicatorAnimation}"> <primitives:RadBusyIndicator.ContentTemplate> <DataTemplate> <StackPanel Orientation="Horizontal" Margin="0 10 0 0"> <TextBlock Text="Summer 2021 is loading, please wait..."/> <TextBlock Text="{Binding}" Margin="5 0 0 0"/> <FontIcon Glyph="" FontFamily="{ThemeResource SymbolThemeFontFamily}" Margin="5 0 0 0"/> </StackPanel> </DataTemplate> </primitives:RadBusyIndicator.ContentTemplate></primitives:RadBusyIndicator>And since I cherish your willingness to spare some time and read my blog, I want to give this sample a little more of Me. I will add a button that changes the theme so that we can see our animation with the dark theme as well. Here is the full XAML and the result of our little experiment:
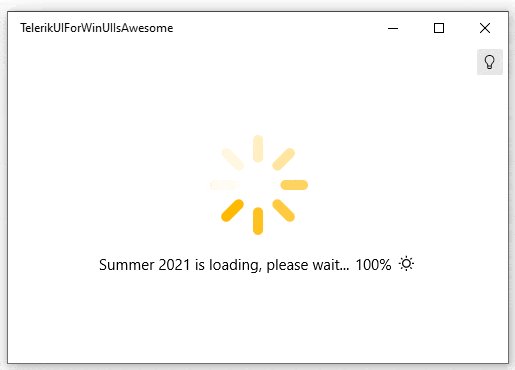
<Page x:Class="TelerikUIForWinUIIsAwesome.MainPage" xmlns:primitives="using:Telerik.UI.Xaml.Controls.Primitives" xmlns:indicator="using:Telerik.UI.Xaml.Controls.Primitives.BusyIndicator" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Page.Resources> <Style x:Key="CustomBusyIndicatorAnimation" TargetType="indicator:BusyIndicatorAnimation"> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <Grid VerticalAlignment="Center" x:Name="PART_LayoutRoot"> <Grid.Resources> <Storyboard x:Name="PART_Animation" BeginTime="00:00:00" RepeatBehavior="Forever" Storyboard.TargetName="LoadingVisualAngleTransform" Storyboard.TargetProperty="Angle"> <DoubleAnimationUsingKeyFrames Duration="0:0:0.4"> <DiscreteDoubleKeyFrame KeyTime="0:0:0.000" Value="0" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.050" Value="45" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.100" Value="90" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.150" Value="135" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.200" Value="180" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.250" Value="225" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.300" Value="270" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.350" Value="315" /> <DiscreteDoubleKeyFrame KeyTime="0:0:0.400" Value="360" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition /> </Grid.RowDefinitions> <Grid Grid.Row="0" x:Name="LoadingVisual" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center"> <Grid.RenderTransform> <TransformGroup> <RotateTransform x:Name="LoadingVisualAngleTransform" Angle="0" CenterX="0.5" CenterY="0.5" /> </TransformGroup> </Grid.RenderTransform> <Viewbox Width="100" Height="100" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Canvas Height="100" Width="100"> <Path Opacity="0.0625" Fill="{ThemeResource SystemAccentColor}" Data="M 50 0 C 47.21875 0 44.960938 2.257812 44.960938 5.039062 L 44.960938 22.59375 C 44.960938 25.375 47.21875 27.632812 50 27.632812 C 52.785156 27.632812 55.039062 25.375 55.039062 22.59375 L 55.039062 5.039062 C 55.039062 2.257812 52.78125 0 50 0 Z M 50 0 " /> <Path Opacity="0.875" Fill="{ThemeResource SystemAccentColor}" Data="M 22.59375 44.960938 L 5.039062 44.960938 C 2.257812 44.960938 0 47.21875 0 50 C 0 52.785156 2.257812 55.039062 5.039062 55.039062 L 22.59375 55.039062 C 25.375 55.039062 27.632812 52.785156 27.632812 50 C 27.632812 47.21875 25.375 44.960938 22.59375 44.960938 Z M 22.59375 44.960938 " /> <Path Opacity="0.75" Fill="{ThemeResource SystemAccentColor}" Data="M 34.183594 65.816406 C 32.214844 63.847656 29.023438 63.847656 27.058594 65.816406 L 14.644531 78.230469 C 12.675781 80.195312 12.675781 83.386719 14.644531 85.355469 C 16.613281 87.324219 19.804688 87.324219 21.773438 85.355469 L 34.183594 72.941406 C 36.152344 70.976562 36.152344 67.785156 34.183594 65.816406 Z M 34.183594 65.816406 " /> <Path Opacity="0.625" Fill="{ThemeResource SystemAccentColor}" Data="M 50 72.367188 C 47.21875 72.367188 44.960938 74.625 44.960938 77.40625 L 44.960938 94.960938 C 44.960938 97.742188 47.21875 100 50 100 C 52.785156 100 55.039062 97.742188 55.039062 94.960938 L 55.039062 77.40625 C 55.039062 74.625 52.78125 72.367188 50 72.367188 Z M 50 72.367188 " /> <Path Opacity="0.375" Fill="{ThemeResource SystemAccentColor}" Data="M 85.355469 78.230469 L 72.941406 65.816406 C 70.976562 63.847656 67.785156 63.847656 65.816406 65.816406 C 63.847656 67.785156 63.847656 70.976562 65.816406 72.941406 L 78.230469 85.355469 C 80.195312 87.324219 83.386719 87.324219 85.355469 85.355469 C 87.324219 83.386719 87.324219 80.195312 85.355469 78.230469 Z M 85.355469 78.230469 " /> <Path Opacity="0.25" Fill="{ThemeResource SystemAccentColor}" Data="M 94.960938 44.960938 L 77.40625 44.960938 C 74.625 44.960938 72.367188 47.214844 72.367188 50 C 72.367188 52.785156 74.625 55.039062 77.40625 55.039062 L 94.960938 55.039062 C 97.742188 55.039062 100 52.785156 100 50 C 100 47.21875 97.742188 44.960938 94.960938 44.960938 Z M 94.960938 44.960938 " /> <Path Opacity="0.125" Fill="{ThemeResource SystemAccentColor}" Data="M 85.355469 14.644531 C 83.386719 12.675781 80.195312 12.675781 78.230469 14.644531 L 65.816406 27.058594 C 63.847656 29.023438 63.847656 32.214844 65.816406 34.183594 C 67.785156 36.152344 70.976562 36.152344 72.941406 34.183594 L 85.355469 21.769531 C 87.324219 19.804688 87.324219 16.613281 85.355469 14.644531 Z M 85.355469 14.644531 " /> <Path Opacity="1" Fill="{ThemeResource SystemAccentColor}" Data="M 34.183594 27.058594 L 21.773438 14.644531 C 19.804688 12.675781 16.613281 12.675781 14.644531 14.644531 C 12.675781 16.613281 12.675781 19.804688 14.644531 21.769531 L 27.058594 34.183594 C 29.023438 36.152344 32.214844 36.152344 34.183594 34.183594 C 36.152344 32.214844 36.152344 29.023438 34.183594 27.058594 Z M 34.183594 27.058594 " /> </Canvas> </Viewbox> </Grid> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Page.Resources> <Grid x:Name="RootGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <primitives:RadBusyIndicator x:Name="busyIndicator" IsActive="True" ContentPosition="Bottom" IndicatorAnimationStyle="{StaticResource CustomBusyIndicatorAnimation}"> <primitives:RadBusyIndicator.ContentTemplate> <DataTemplate> <StackPanel Orientation="Horizontal" Margin="0 10 0 0"> <TextBlock Text="Summer 2021 is loading, please wait..."/> <TextBlock Text="{Binding}" Margin="5 0 0 0"/> <FontIcon Glyph="" FontFamily="{ThemeResource SymbolThemeFontFamily}" Margin="5 0 0 0"/> </StackPanel> </DataTemplate> </primitives:RadBusyIndicator.ContentTemplate> </primitives:RadBusyIndicator> <ToggleButton FontFamily="{ThemeResource SymbolThemeFontFamily}" Content="" Padding="5" Margin="5" VerticalAlignment="Top" HorizontalAlignment="Right" ToolTipService.ToolTip="Change theme" Click="ChangeAppTheme"/> </Grid></Page>
Why is it spinning so fast? Because I made it to, and because I can’t wait for the summer to come. 😎 And how did I manage to make the spinning sun yellow while the app is still running—through the system’s theme-related settings.
Bonus Section—Loading Indicator General Good Practices
If you are wondering when, how and what type of a loading indicator you should use, read on. If not, head out to the next section.
A busy indicator should be used for any action that takes longer than about 1.0 second. After a few seconds, the user’s attention begins to wander, and they may eventually wander away from your app.
There are two main types of indicators: indeterminate, offering looped animation, and determinate, which often use a percent-done animation. The one you choose depends primarily on how long the process will take. Of course, there could be combinations of both types of indicators.
Looped Animation
Looped animation indicators should be used only for fast actions—this type does not give any information about how long the user will have to wait. They are recommended for actions that take between 2-10 seconds. For anything that takes less than 1 second to load, it is distracting to use a looped animation, because users cannot keep up with what happened and might feel anxious about whatever flashed on the screen.
For this type, it can also be helpful to add additional clarity for the user by including text that explains why the user is waiting (e.g., “Loading comments…”).
From a development perspective, it can be tempting to use looped-animation progress indicators for all types of delays, including long ones, exactly because it does not require estimating the duration of the action.
However, for actions that take longer than 10 seconds, a Percent-done animation should be used.
Percent-done Animation
Percent-done loading indicators are the most informative type of wait-animation feedback. They show the current progress, how much has already been accomplished and how much is left. They deliver important information about (approximately) how long the wait time is. This information gives users control (that is, they can decide whether to wait or not); it decreases uncertainty about the length of the process and may reduce the perceived wait time.
A percent-done indicator may be used for actions that take less than 10 seconds if the action involves processing a series of documents or registries, because the user understands that the system is working with a set number of records. As with looped-animation indicators, it is good to include a text explanation of the process—for example, “Updating document 3 of 50.”
A percent-done indicator makes users develop an expectation for how fast the action is being processed. As a result, changes in speed will be noticed and will impact user satisfaction: If the progress moves quickly only to hang on the last percentage remaining, the user will become frustrated and the benefits of showing progress will be negated.
All Together
David Allen once said, “You can do anything, but you cannot do everything.” 😵 Therefore, it is recommended to always aim to set your efforts on what is most important and not let yourself feel discouraged about not take the chances, e.g., to:
Another thing that is crucial is the understanding of mutuality. When an effort is mutual—in our case, from both our side and yours—it is always guaranteed to lead to the best possible results for both sides. You know we will not tire from encouraging you to share your feedback and help us shape the future of Telerik UI for WinUI together, right? Suggest or recommend anything that is important to you—your input will be a great factor in the future components and APIs of the roadmap.
You are more than welcome to:
- Get in touch by email – Drop us a line, for anything related to product or just to say hi at TelerikWinUI@progress.com
- Visit the Feedback Portal – Share any feature request (or bug report) that you might have
- Head to Telerik Forums – Receive any technical help with the product
In case you missed it, here are some of the updates from the R1 2021 release. Aaand last, but not least, stay strong and healthy and mind your own busyness (and business of course! 🤓).

Viktoria Grozdancheva
Viktoria is a Senior Front-end Developer with 5+ years of experience designing and building modern UI for desktop and mobile platforms on Microsoft/Telerik technology stacks. Her spare time is dedicated to friends and family and discovering new pieces of the world. Find her on Twitter and LinkedIn.
