How Should You Handle Feedback from Various Stakeholders?

There’s no such thing as working in isolation for us. Beyond collaboration with coworkers, you’ll eventually need to seek feedback from your team and your clients. This guide will show you five things you can do to make that easier on yourself and everyone involved.
Depending on what kind of solution you’re building, you could end up receiving feedback from a variety of sources. Other designers or developers. Project managers. Account managers. Consultants. Clients. Friends and family members of clients (ugh).
When there are that many cooks in the kitchen, how do you keep the feedback straight? And how do you not get overwhelmed by all the feedback—good and bad—and still ensure that everyone walks away pleased with what you’ve done?
Today, we’re going to look at all the things designers can do to control feedback when there are multiple parties they have to report to or account for along the way.
1. Create a System to Collect Feedback
Your inbox is the last place you should be collecting and managing project feedback. There’s just too much that can go wrong there …
- You miss an important comment because you have 100 unread messages all vying for your attention.
- You accidentally delete it in a flurry of inbox cleanup.
- You save it for future reference, but then can’t find it when you need to bring it back up with your client.
Any feedback received and responded to should go through dedicated platforms and be saved in secure locations. I’d suggest using three platforms to do this:
Project management software to set the project timeline and milestones. This way, everyone knows when a deliverable (e.g. wireframe, mockup, prototype) is headed their way and how much time they have to submit their feedback on it.
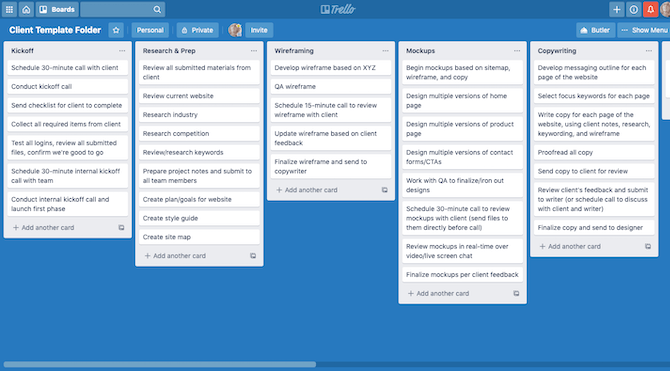
I really like a platform like Trello for design teams as you can create separate boards for different segments of the job.

It’s also very easy to assign tasks/cards and deadlines to those responsible for getting them done.
An online feedback tool to allow those leaving feedback to do so in the easiest and clearest way possible. And if you use the same feedback tool for internal and external feedback, you can centralize all commentary and deal with it at once.
There are a ton of tools you can use for this, but I like Red Pen because of how simple it is to set up.

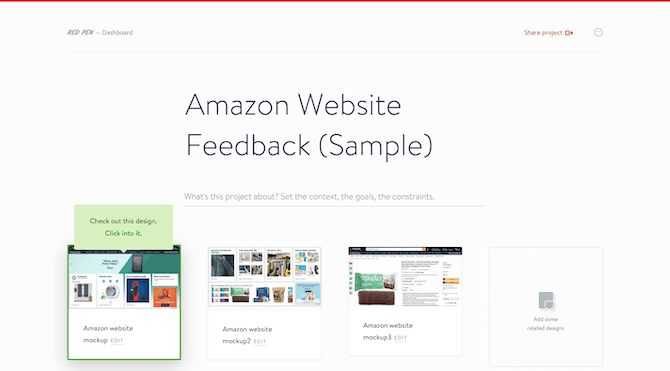
Once your files are uploaded, all you have to do is add teammates to the board or share the link with them.

This is also useful so you can see different iterations of the app or website you’ve built and how it’s evolved thanks to feedback over time.
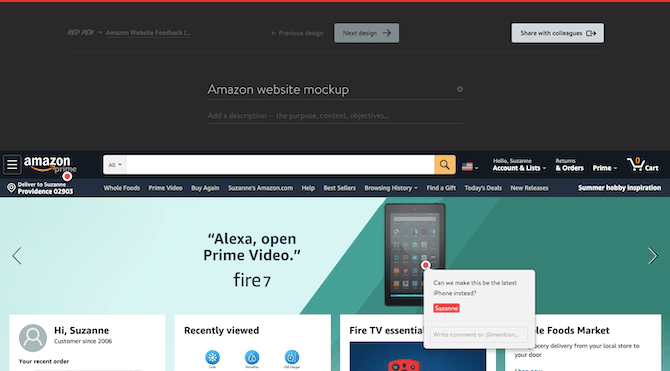
The reason I recommend this tool rather than leaving your clients or coworkers to provide feedback through their own means is this:

There are other tools you can use, but they usually have a bit of a learning curve. This, however, simply requires a point-and-click method of leaving feedback, making it easy for even the least tech-savvy person to leave comments.
Video conferencing software is the other tool I’d recommend for your feedback collection process.
I think that annotating mockups is great for quick rounds of feedback as well as internal exchanges between designers. However, handing off designs to a client without providing context or an explanation of how to leave feedback can create problems for you.
Rather than leave clients or team members feeling overwhelmed or confused about how to leave feedback on their own the first time, I’d suggest using something like Zoom.

This way, you can:
- Walk them through your thought process
- Reiterate the project goals
- Provide helpful tips on the kind of feedback you’re looking for
You can also record these meetings through Zoom, which is useful if clients or team members can’t remember what was reviewed.
2. Elect One Decision-maker from Each Department
When I previously ran a design agency, one of the reasons we ran into scope creep was because new decision-makers would be introduced into our projects halfway through. Everything would initially go through one contact, but then somewhere around Round 2 of the mockup stage, they’d be like:
“My business partner wants to be on the next call. They’re not sure about the direction we’re going in.”
And there goes the timeline, budget and the good rhythm and vibes the team had before this disruption.
Eventually, I got to a point where I’d explain to the client during the kickoff call that we wanted things to go as smoothly as possible (which they appreciated).
To do this, we needed them to choose just one person to represent their company. This person would:
- Be the spokesperson during the feedback stages
- Have the time to carefully review and provide feedback within two business days
- Be not just the representative but the final decision-maker, so we wouldn’t get stuck waiting on someone else or have to deal with conflicting commentary
No one else would be brought into the project once things got started. As such, I urged them to get on the same page internally before coming to us with questions, feedback or anything else they had for us.
This was also something I implemented internally at various agencies I worked at. When you work on large jobs, your teams are obviously much bigger—and you occasionally have internal power struggles between team members or C-level execs and their team members.
If you want a job to go smoothly, you can’t afford to have strife or disagreement on any side of the fence. So, everyone must choose a feedback-giver and decision-maker.
3. Schedule Feedback Milestones
I briefly touched on this already, but it’s a good idea to schedule feedback milestones and checkpoints ahead of time.
Not only does this better help you tackle a project bit by bit—using feedback along the way to further refine what you’re doing—but it also gives clients and other stakeholders something to look forward to. When you just charge ahead, no amount of assurances will keep your clients happy. If you want them invested in the solution you’re building, they need to be part of the process.
As for when you should schedule these milestones, here are some ideas:
| When? | Who? | What? |
|---|---|---|
| After Research phase. | Internal teams. | This gives the team time to review the research that’s been done and provide feedback on the direction you’re all going to move in. |
| After Wireframe and Information Architecture creation. |
Lead designer, developer and copywriter. | The creators meet to discuss what’s been laid out and refine the site layout, architecture and hierarchy before moving on. |
| After Mockup design. | Designer + client lead. | The designer introduces the client to the mockups, reinforcing the original goals and demonstrating how the proposed design plays into them; client gives first impressions on the UI and is tasked with closely reviewing it in the days to come. |
| After Prototype design. | Designer/developer + client lead. | The client gets to see the approved designs in action; feedback revolves around the features and functionality of the site as opposed to the UI. |
| After QA and just before Launch. | Designer/developer/copywriter/project manager + client lead. | All contributors as well as the project manager meet with the client for the final round of feedback (if any). |
While you can get initial feedback when you meet with the client, it’s a good idea to give them a couple days to review your work on their own. But no more than one or two days. Any more than that and you run the risk of them showing your designs to friends, family, colleagues, old coworkers or others to try to solicit their opinions.
Not everyone does this, but some clients will, especially if they know someone “in the business” (like the nephew who took a computer science class years ago). So, the better job you do walking them through what you did and painting it within the context of their goals, the more confident they should be to provide their own feedback and not worry about what others think.
4. Make Each Exchange of Feedback Be Productive
“I don’t like it.”
“I would’ve done it differently.”
“What about this little thing that doesn’t matter?”
When someone provides this kind of vague and unhelpful feedback, your first instinct is probably to scream. And then maybe to ignore it altogether.
Here’s the thing: Unless you’re working with someone that’s just trying to find something—anything—to complain about, there’s usually a valid complaint sitting behind that vague feedback. It’s your job to work it out of them.
There are two things you can do to make this happen:
1. Never ask: “What do you think?”
When presenting a design to someone, never leave it open-ended.
First, restate the original goals so they’re at the back of everyone’s minds as you discuss the work. Then, briefly explain why you did what you did. This establishes trust and confidence in you as the expert.
I’d also suggest creating a feedback questionnaire with questions like:
“How does the color palette make you feel?”
“Do you feel as though your users will connect with the home page imagery?”
“Does the layout of this page work?”
This will help them focus on providing feedback on what’s most important.
2. Find out the real “Why?”
You can’t make assumptions when a client or supervisor vaguely states that they’re unhappy with what you’ve done. Even if they’re not sure how to explain what they’re feeling, you need to draw it out of them.
For example:
Client: “I really don’t like the home page.”
You: “Why not?”
Client: “I don’t know. It just doesn’t sound like us.”
You: “What do you think it should sound like?”
Client: “Well, that red banner at the top doesn’t make sense. We’re a luxury retailer. Why would we promote sales and free shipping at the very top of the app? It devalues us. The page needs to convey that high-end shopping experience from the start.”
It might take a little longer and more prying to get to that point, but you can see how it works. The more open-ended yet directed questions you can ask, the closer they’ll eventually get to what’s bothering them.
5. Recognize That This Is a Feedback Loop
Design feedback isn’t always easy to hear, especially when you put a lot of effort and creativity into it. It’s hard not to take feedback and criticisms personally.
But that’s the nature of this job. You’re designing something that’s going to make your client happy and get them the results they want. So, you have to use what they’re saying to improve what you’ve built.
That said, it’s not enough to just hear the client.
Feedback shouldn’t just be words the client spouts or takes time to write up, only for them to get ignored. Yes, you are the design expert. However, they know their business better than anybody else. So long as the feedback they’re giving you is logical and helpful, you should be using it to improve the solution.
On occasion, designers and developers may take the feedback given to them and just blindly implement it, wanting to get it over with. But that’s problematic, too.
If you want a client to be invested in the product you’re building for them, they have to feel like they had a say in it.
So, as you take your clients through the feedback process, make it feel more like a collaborative feedback loop.
Be confident as you present your work to them, but then really listen when they have something to say. Talk to them about what they’re proposing and let them know why it will or won’t work. Try to problem-solve together, rather than taking it on yourself in isolation. Then, show them what you’ve created based on their feedback. It needs to come full circle.
Creating an Effective Feedback Loop
As a designer, you’re responsible for a very important part of the projects you work on. And feedback is an essential element for success.
To make the most of the feedback you receive, it’s critical that you have total control over the process—control over how you collect feedback, who you collect it from and what you do with it. That doesn’t mean you can ignore feedback you don’t like or proceed anyway when feedback is vague, unclear or unhelpful. It means empowering those leaving feedback to do so in a productive manner and then utilizing it to refine the products you build.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
