GraphQL vs. REST—Which is Better for API Design?

GraphQL allows clients to query specific and certain data. REST leverages HTTP caching and integrates easily with other APIs. See more about these approaches by looking at GitHub’s Public API.
In today’s rapidly evolving technology landscape, selecting the right application programming interface (API) can be critical to the success of your application. The way an application communicates with others can greatly affect its performance, flexibility and maintainability.
Two popular approaches for designing APIs and often compared with one another are REST (Representational State Transfer) and GraphQL. Both have their strengths and drawbacks, and the choice between the two often depends on the specific needs of an application. In today’s article, we’ll compare these two technologies, using the GitHub Public API as an example.
GitHub has two versions of its API active and made public—a REST API and a GraphQL API. We can access GitHub’s REST API by making requests to the public URL https://api.github.com, whereas to explore GitHub’s GraphQL API, we can go to https://docs.github.com/en/graphql/overview/explorer. For this GraphQL interface to work, we’ll need to be logged in with a GitHub account.
Fetching Description of a Repository
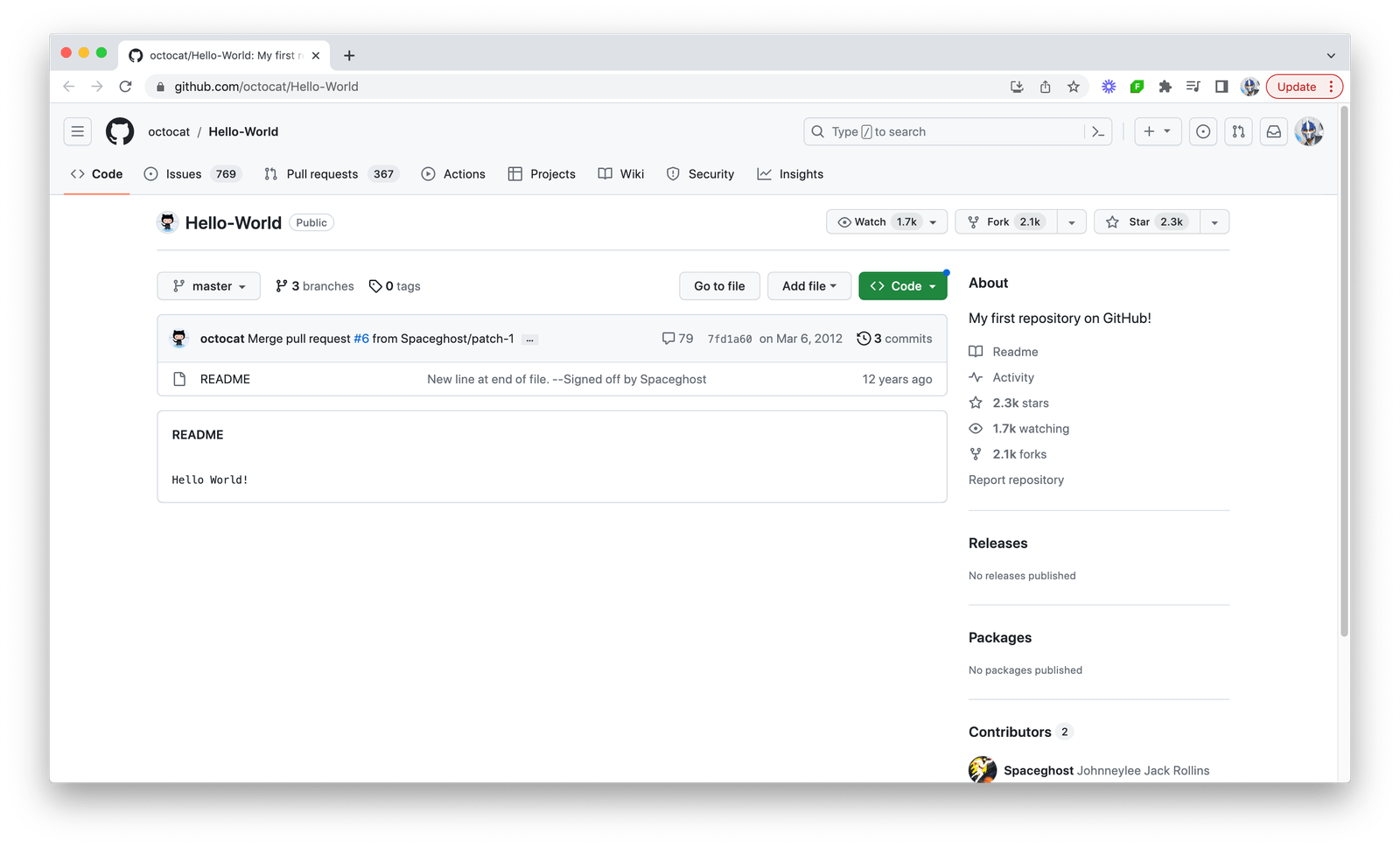
Let’s begin with an exercise where we aim to fetch the description of a particular repository using both the REST and GraphQL APIs. The repository we’ll be using is GitHub’s own Hello World repository, created by the Octocat profile. The description we’d like to fetch for the Hello-World repository is My first repository on GitHub!, which can be seen in the UI when we navigate to the repository route in our browser.

REST API
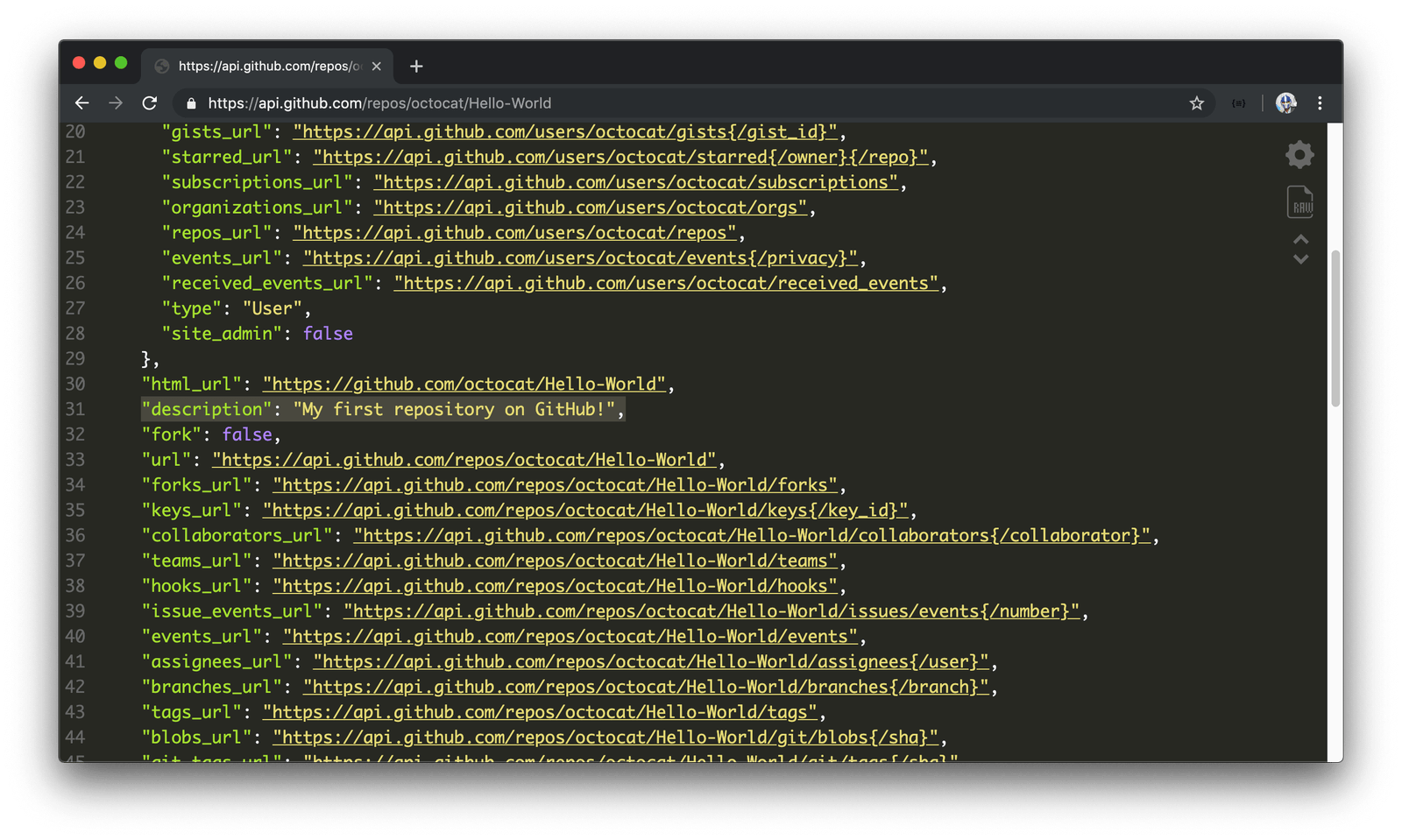
When we visit https://github.com/octocat/Hello-World in our browser, we’re presented with the information of the Hello-World repository in our UI. GitHub allows us to see the data being returned for this route by hitting the https://api.github.com/repos/octocat/Hello-World route. We’re making a GET request here as well and the data returned looks as follows:

Though we’ve managed to retrieve the description field we’re looking for in the repository, the server sent us a lot more “useless” (i.e., useless for our current interest) data such as the name of the repository, details of the owner of the repository and other URLs that can allow us to make other requests to get more information. Regardless, we have to retrieve all this information despite the fact we only want the value of a single field.
GraphQL API
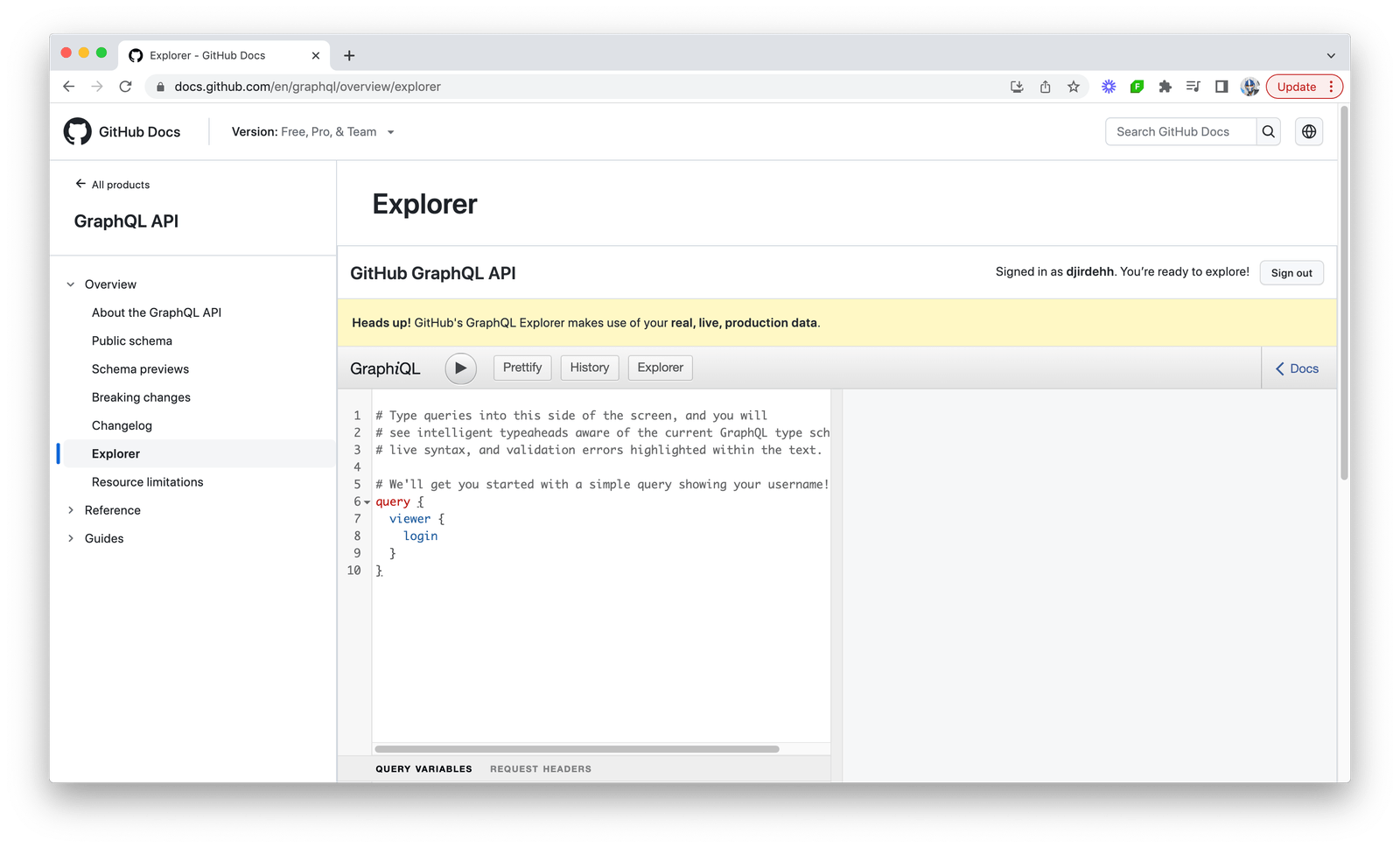
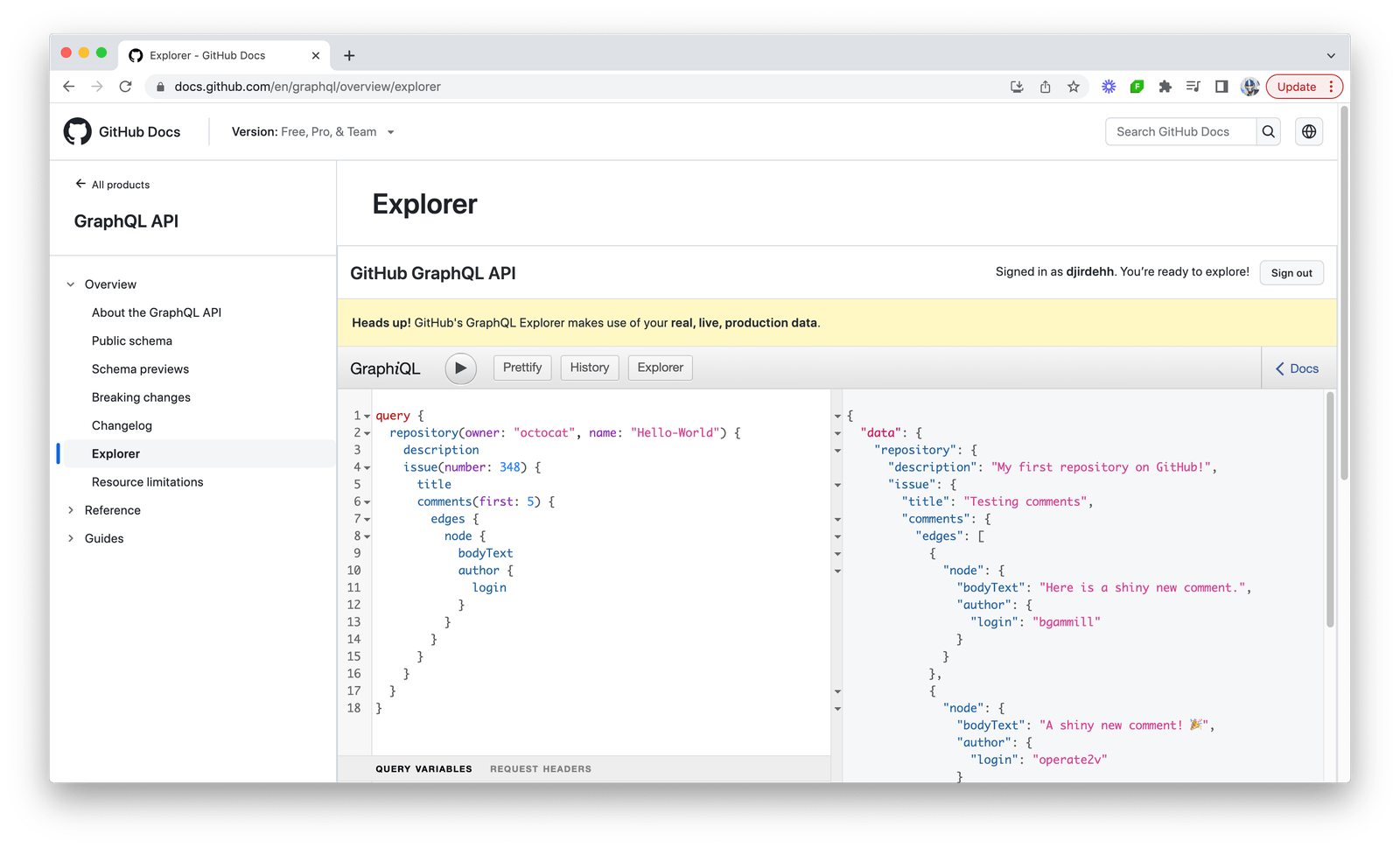
Let’s contrast this with GraphQL. We’ll head over to the GraphQL Explorer GitHub provides for their new API at https://docs.github.com/en/graphql/overview/explorer. The first thing that can be noted here is that we’re able to interact with an interactive environment to help make GraphQL requests. The capability of using IDEs is a cool feature that many different GraphQL services provide.

GitHub’s GraphQL Explorer deals with live production data!
You’ll most likely be able to delete issues, projects and perhaps even your account. We’ll suggest being careful when you use this explorer!
We essentially want to make a GET request of sorts to retrieve the description of the Hello-World repository. In GraphQL, we’re able to make queries to retrieve data that we want.
We’ll specify the GraphQL query that will help us return the description of the Hello-World repository. In the GitHub GraphQL API, the description field we’re interested in lives within a parent repository field that takes an argument of the repository that is to be queried.
As a result, we’ll specify repository as the parent field we want to query and we’ll pass in the arguments that conform to the Hello-World repository—owner: "octocat" and name: "Hello-World!". We’ll only declare a description field within to be the field we want data to be returned for.
query {
repository(owner: "octocat", name: "Hello-World") {
description
}
}
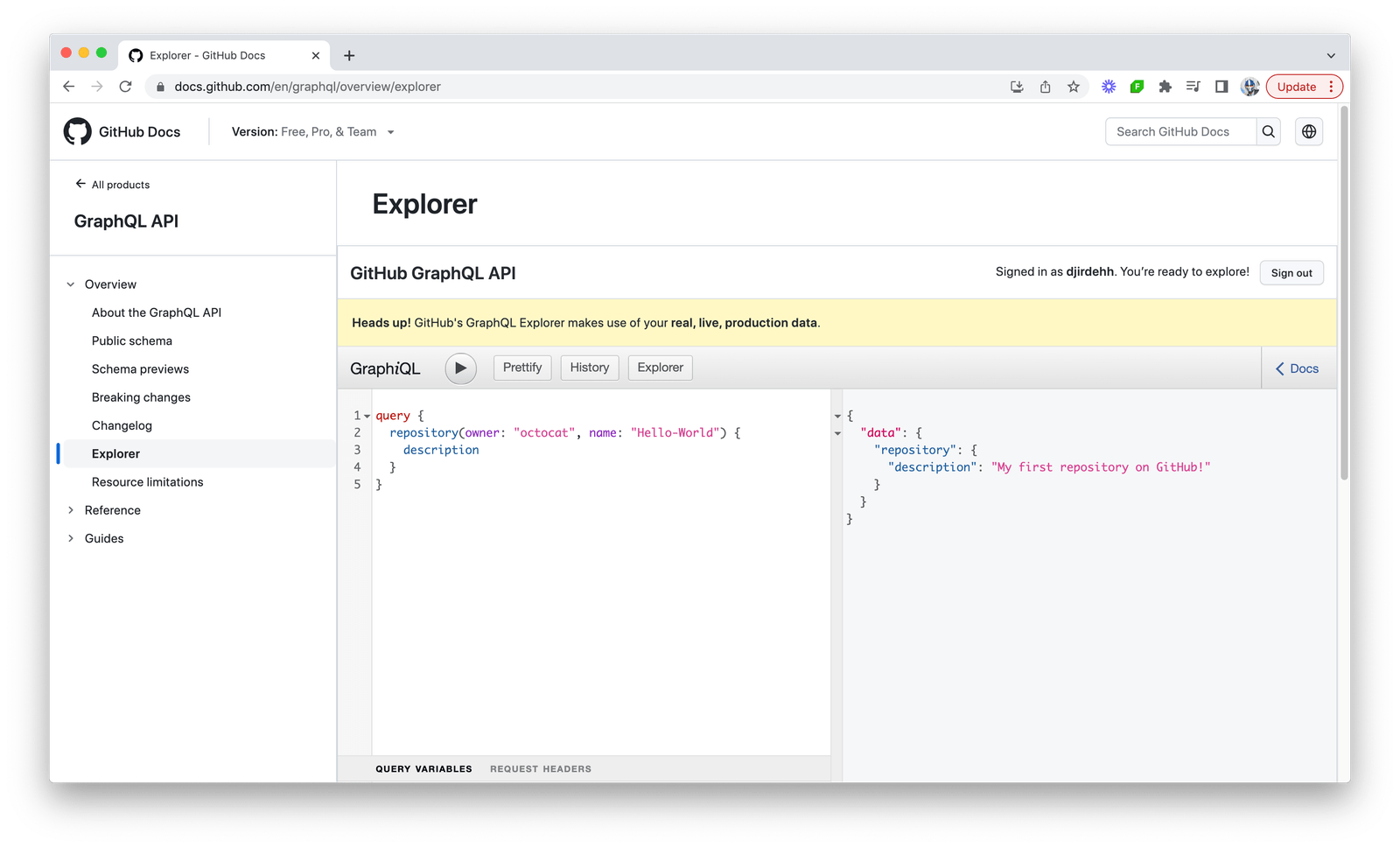
When we run the query, we get the expected description we’re looking for.

Notice how clean this response is as compared to the response being returned from our REST API? We get only what we ask for.
Fetching More Repository Information
For the next exercise, let’s do something a little more complicated. Imagine we’re developing a client app that needs to display the following information from the same Hello-World repository:
- The repository description.
- The title of a certain particular issue in the repository. We’ll use issue #348 of the Hello-World repository.
- The first five comments of said issue. For each comment, we’d also like to display the comment author’s username and the comment body text.
REST API
To accomplish this with the REST API, we’ll need to make three different requests.
- A request to https://api.github.com/repos/octocat/Hello-World to get the repository description.
- A request to https://api.github.com/repos/octocat/Hello-World/issues/348 to retrieve the title of issue #348 of the Hello-World repo.
- Finally, another request to https://api.github.com/repos/octocat/Hello-World/issues/348/comments to get the five (and many more!) comments of issue #348.
We’ll need to make three separate requests to get all the information we might be looking for.
GraphQL API
With a well-built GraphQL API, this can be made easier from a client perspective. Let’s see how this can work for the above use case and GitHub’s GraphQL API.
- The repository query field contains an issue field that allows us to query information about a certain issue in the repository.
- To get information for a certain issue, we’re required to specify a
numberargument where we can provide the issue number. - The
issuefield contains a child comment field where comments on an issue can be queried. commentsinissueis a paginated field so we’re able to query the first five by specifying afirstargument with a value of5.- Pagination in
commentsfollows a relay-based pattern, which has the data we’re looking for live withinedgesand thennodes. For every comment we want to query, we’re interested in receiving thebodyTextof the comment and the username of the commenter which lives under theauthor.logInfield.
With all that said, the query we’d like to make looks like the following:
query {
repository(owner: "octocat", name: "Hello-World") {
description
issue(number: 348) {
title
comments(first: 5) {
edges {
node {
bodyText
author {
login
}
}
}
}
}
}
}
When we run the query, we get exactly what we requested!

GraphQL vs. REST
From this article, we’ve seen a significant advantage of using GraphQL over REST, where GraphQL allows clients to ask for exactly what they need and nothing more. Beyond fetching specific data, GraphQL has other advantages as well like a typed schema, real-time data with GraphQL subscriptions, and more.
Despite these advantages, GraphQL may not always be the best choice. There are scenarios where REST might be more appropriate:
- Building a simple API: For very simple APIs with a small number of resources and relationships, REST might be easier and quicker to implement.
- HTTP caching: REST APIs can leverage HTTP caching to improve performance, which is built into the HTTP protocol and widely supported by browsers and CDNs. While there are ways to implement caching in GraphQL, it is not as straightforward as in REST.
- Integrating with third-party services: Many third-party services and tools are built around REST APIs. If you need to integrate with a lot of external services, REST might be a better fit.
Both REST and GraphQL have their strengths and weaknesses, and the choice between the two often depends on the specific needs of an application. In this article, we compared these two technologies using the GitHub Public API as an example and focused on how GraphQL allows for the querying of specific data. In upcoming articles, we’ll dive deeper into GraphQL and how it also compares with REST.

Hassan Djirdeh
Hassan is a senior frontend engineer and has helped build large production applications at-scale at organizations like Doordash, Instacart and Shopify. Hassan is also a published author and course instructor where he’s helped thousands of students learn in-depth frontend engineering skills like React, Vue, TypeScript, and GraphQL.

