GIFs and SwipeView in Xamarin Forms 4.4

Xamarin Forms 4.4 includes GIFs and swiping for options on a content item like an entry in a list view. Let’s take a look!
In this post we'll take a look at two topics that arise regularly around the forums - GIFs and swiping for options on a content item like an entry in a list view. Now included out of the box in Xamarin Forms 4.4.
GIFs (Finally!)
Xamarin Forms 4.4 introduces a feature that has been talked about in Xamarin circles for quite some time. Blog posts and forum discussions have long complained about the lack of out-of-the-box support for GIFs, and with the merging of PR7330 those requests have finally been answered.
The even better news is that, if you can use an Image control, then you are all set. The addition of one property, "IsAnimationPlaying," also means start and stop control from your bindings.
To try it out, open up a new project and add your favorite GIF, just like you would any other image.
Pop an Image control onto your page, set the source (via your MVVM bindings if you like) and add IsAnimationPlaying=True.

SwipeView (Experimental)
Often referred to as "contextual options," you can see examples of swiping on ListViews in many apps. I'll describe the new SwipeView below, although for sophisticated apps that want ListViews that need performance, filtering, sorting, grouping, drag and drop, pull to refresh, or other rich features the excellent Telerik Listview control for Xamarin is still best.
The SwipeView is a new container that wraps around a content item, with contextual items that are revealed by a gesture. Although not technically released until v4.5, you can start using SwipeView straight away with v4.4 by adding the following line of code to your AppDelegate on iOS, MainActivity on Android or your App class on UWP:
Forms.SetFlags("SwipeView_Experimental");
Let's try it out with a simple example.
Open up a new Xamarin.Forms project (don't forget to upgrade to the latest stable Xamarin.Forms - at least 4.4) and add the SetFlags code just before the Xamarin.Forms.Init.
Now swap to the XAML view of MainPage, clear out the sample StackLayout and replace it with the following markup - in this case we are wrapping the SwipeView in a StackPanel to easily position it for the demo. Feel free to arrange it in your own page.
<StackLayout VerticalOptions="Center"
Padding="20">
<SwipeView>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem BackgroundColor="Red"
Text="Delete" />
</SwipeItems>
</SwipeView.RightItems>
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe left"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
</StackLayout>
Hit F5 and check out the instant contextual Delete option!

Notice that we've used SwipeView.RightItems, which means that the contextual items appear on the right when the user swipes left. The swipe view can also be swiped right, up and down:
LeftItems- represent the swipe items that can be invoked when the control is swiped from the left side.TopItems- represent the swipe items that can be invoked when the control is swiped from the top down.BottomItems- represent the swipe items that can be invoked when the control is swiped from the bottom up.
The SwipeView class also defines four events:
SwipeStartedis fired when a swipe starts. The SwipeStartedEventArgs object that accompanies this event has a SwipeDirection property, of type SwipeDirection.SwipeChangingis fired as the swipe moves. The SwipeChangingEventArgs object that accompanies this event has a SwipeDirection property, of type SwipeDirection, and an Offset property so you can keep track of the swipe. You could use this to apply an effect as the item is swiped.SwipeEndedis fired when a swipe ends. The SwipeEndedEventArgs object that accompanies this event has a SwipeDirection property, of type SwipeDirection.CloseRequestedis fired when the swipe items are closed.
The SwipeItem derives from the MenuItem class, which means that Command, CommandParameter, IconImageSource and Text are all available. In addition, the SwipeItem adds BackgroundColor and an Invoked event, so you can handle it easily.
Let's take a look at another example, this time with a few more properties set.
Replace the SwipeView in your MainPage with the following example and hit F5.
<SwipeView >
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem BackgroundColor="LightGreen"
Invoked="SwipeItem_OnInvoked"
Text="Approve"
/>
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems Mode="Execute">
<SwipeItem BackgroundColor="Red"
Invoked="SwipeItem_OnInvoked"
Text="Decline" />
</SwipeItems>
</SwipeView.RightItems>
<Grid HeightRequest="80"
HorizontalOptions="FillAndExpand"
BackgroundColor="#F4EEEE">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="150"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackLayout Grid.Column="0"
Orientation="Vertical"
VerticalOptions="Center"
Padding="5">
<Label FontSize="10"
Text="28 January 2020" />
<Label FontSize="16"
FontAttributes="Bold"
Text="BNE Hotel" />
<Label FontSize="16"
Text="Travel" />
</StackLayout>
<Label Grid.Column="1"
HorizontalOptions="EndAndExpand"
VerticalOptions="Center"
Padding="10"
FontSize="24"
Text="$305.99"
FontAttributes="Bold" />
</Grid>
</SwipeView>

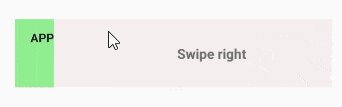
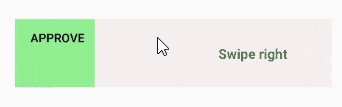
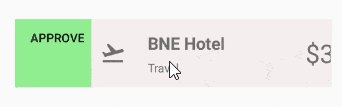
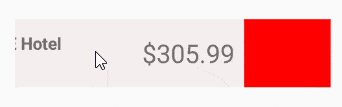
Notice how we now have both Left and Right SwipeItems. Approve appears when the user swipes right, Decline appears when they swipe left. It's not difficult to imagine this in use as a template in a ListView - adding some nice functionality to your app with very little effort.
SwipeMode Enumeration
Finally, check out the SwipeMode property of the SwipeItems. This can be set to one of the SwipeMode enumeration members:
Reveal- indicates that a swipe reveals the swipe items. This is the default value.Execute- indicates that a swipe executes the swipe items. When the user swipes, the command is executed immediately and the SwipeView contents are redisplayed.
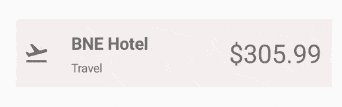
Take a look at the next example. I've prettied up the XAML a bit to simulate an item in an employee expenses app. In the Invoked event I'm fading out our employee expense claim to show the Execute mode kicking in when we decline the claim.

Try it Now
To get started with Xamarin.Forms 4.4, just install it from the NuGet package manager and don't forget the "SetFlags" if you are checking out the SwipeView. If you are updating an existing project, be aware that Xamarin.Forms and Xamarin.Essentials now depend on Android Support 28.0.0.3, so you may have to update those too.
Happy swiping!

Nigel Ferrissey
Nigel Ferrissey is a software developer based in Brisbane, Australia. Nigel has been writing software for as long as he can remember and specializes in .NET, frontend and Xamarin. When he's not writing code, you can find him writing about Xamarin at www.xamarininsider.com or pursuing his other passion, Fender guitars.
