Create a Microsoft Band App with Web Tiles

Wearables are awesome and they are everywhere. Wearables are unique, fashionable, productive and always connected, helping us live a digitized lifestyle. But wearables can also be disruptive in the Mobile space. While developers are still grappling to go cross-platform with native or hybrid mobile apps, out come wearables from Apple, Microsoft and Google - each catering to their respective platform and each with its own development paradigm, in addition to unique UX guidelines.
If you are a fan of the Microsoft Band however, there is some reason to rejoice. Not only is the Band one of the few wearables that work cross-platform with any phone you own, it is also surprisingly easy to add custom data to your wrist as a Band application. All you need is a standard data endpoint and a little web skills if you want to get fancy. This article walks you through how to add web data to your Band through Web Tiles.
The Promise
As much as consumers like wearables, it presents yet another ecosystem that developers have to support. Sure wearables are fun, very personal and present opportunities for enticing user experiences, but developers now have to consider extremely small screens, reconsider app content and UI, on top of the challenges of going cross-platform with mobile apps.
Another pitfall with considering developing for wearables comes from the fact that wearables are intrinsically tied to the corresponding host mobile operating system. As a result, developing for wearables is often native app development, and developers need to know the native SDKs, programming patterns and aim to get the corresponding UX right.
This challenge isn't going entirely unnoticed however. You'll see Apple trying to distance the Apple Watch from the parent iPhone in the next installment of Watch OS 2. While you still need to go native, it is encouraging to see wearables have their own operating systems and apps that can stand by themselves, instead of the near constant dependence on the corresponding mobile platform.
The Microsoft Band
The Microsoft Band sits squarely in between being a fitness wearable and a smart watch. The Band is loaded with sensors - an optical heart rate monitor, accelerometer, GPS, ambient light sensor, skin temperature sensor, UV sensor, capacitive sensor, a microphone and a galvanic skin response sensor. While all these sensors give tremendous power to the developer, building apps for the Band is marred in the same complexities nonetheless.
The Microsoft Band Developer SDK is extremely powerful, allowing developers access to the full API canvas to build compelling apps for the Band. The SDK can be used to create personalized, interactive Band tiles using custom layouts that contain text, icons, buttons and barcodes. However, you have to build native mobile apps for each mobile platform to build compelling companion Band experiences. While there are Xamarin bindings for iOS/Android SDKs to take your apps cross-platform, this is far from easy for developers.
Recent Updates
All that changes with the recent updates to the Microsoft Band and Health developer platform. One of the most exciting features is the new support for Web Tiles.
No longer do you need native mobile apps; simply reuse your web data to build experiences on the Band. Every user of the Band invariably uses the Microsoft Health App – natively on each mobile platform. So why not leverage the ubiquitousness of the Health App and the Band's internet connectivity to bring cloud data to the Band? Band Web Tiles make it super simple to deliver glanceable information to Band users, from virtually any data source accessible on the internet. Also new is Microsoft Health Cloud API Preview, which offers RESTful APIs to enhance app experiences with real-time user fitness and health data.
This is exciting stuff – time to dig in.
Web Tiles Automation
Data Feed
Before you contemplate a Web Tile for the Band, you need to first decide what data you want displayed. This needs to relevant short pieces of information for your Band users. And since wearables offer extremely small real estate, you really have to choose the right content – this is truly glanceable information on a user's wrist.
Band Web Tiles can access almost any internet data source – as long as the data is exposed through a RESTful endpoint and available in standard formats like ATOM/JSON. While there is no dearth of such endpoints, you can easily create such an endpoint yourself for your custom data.
One such endpoint that is readily available is data from the Telerik Developer Network or TDN – the website that you are on right now, how meta! Once on TDN, you can hit the RSS link on top or simply navigate to http://developer.telerik.com/feed/.
What you see is an RSS feed that contains the TDN articles. Let's see how to create a list of these recent TDN articles on the Band using Web Tiles.
Authoring Tool
One of the easiest ways to start building Web Tiles is the Microsoft Band Web Tile Authoring Tool – just hit the big Get Started button.
This is an easy, web-based, 5-step Band Web Tile authoring tool – in fact, you do not need to be a developer to use it. The wizard steps you through all the pieces that you need to wire up to make a Band Web Tile. Here are the steps to build a Web Tile for TDN articles.
-
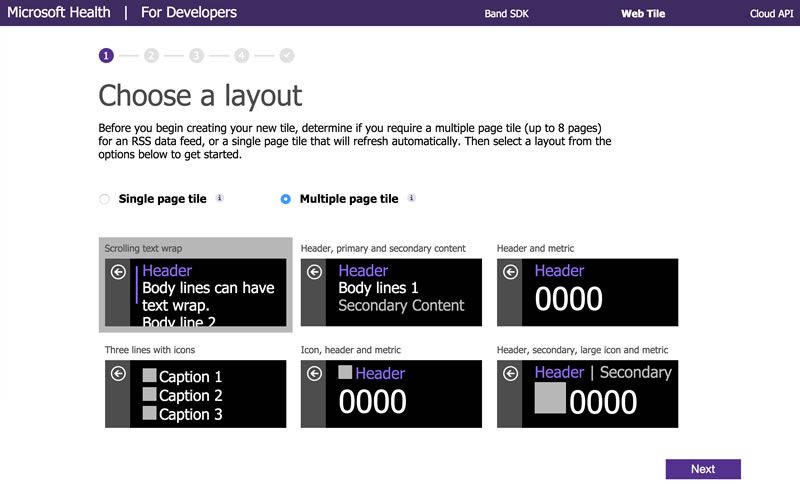
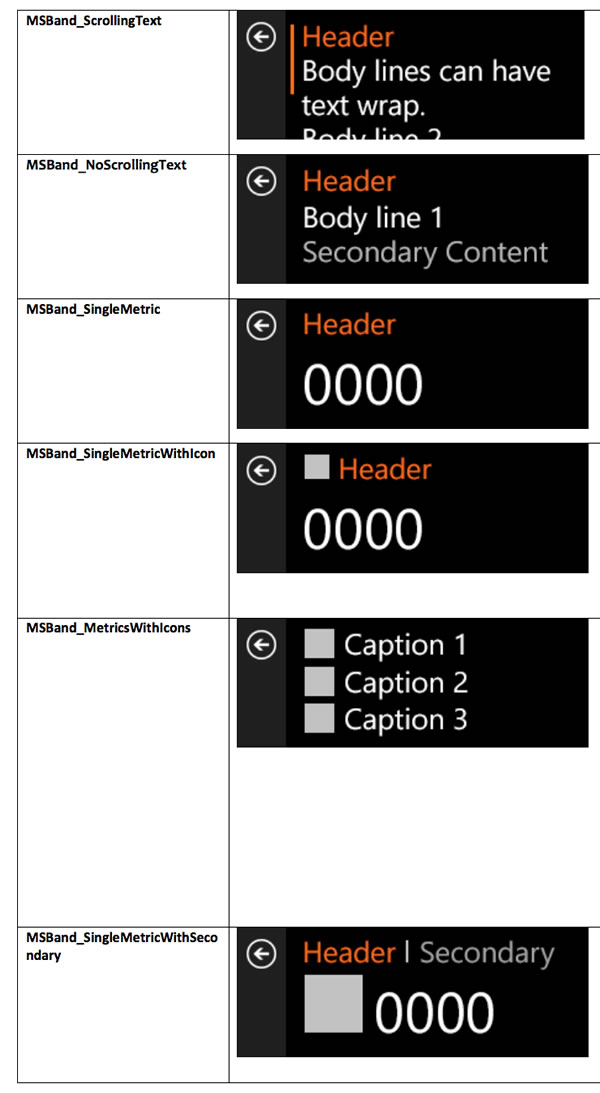
Choose from a set of standard layouts (shown below) for Band data display, as the user launches your Tile.
-
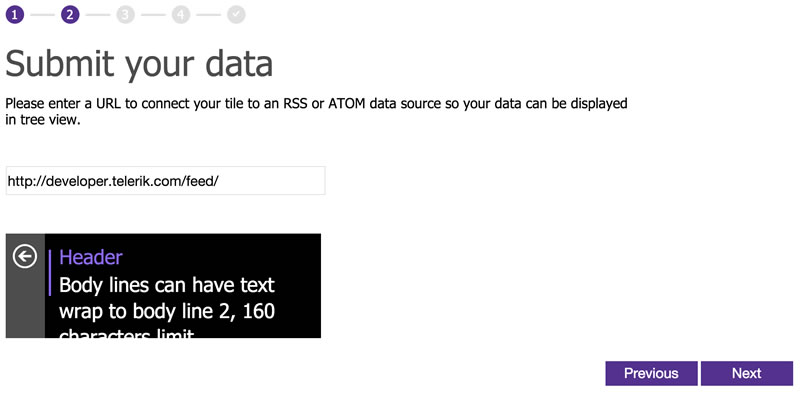
Point the Web Tile authoring tool to your custom data feed. Notice the usage of the TDN RSS feed as shown below.
-
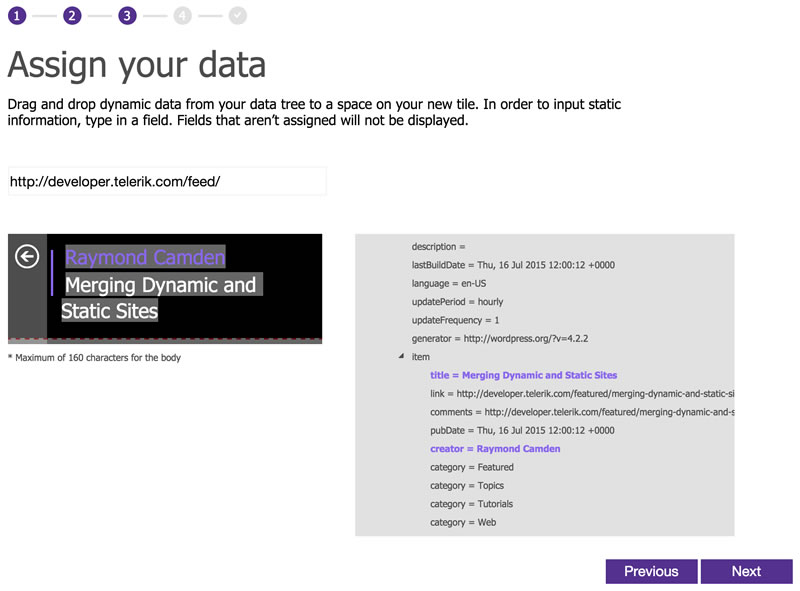
Next we do some data mapping, purely through drag and drop. Based on your chosen layout, you'll get a couple of placeholders for displaying data. The tool reflects on the data feed that you provided to show a glimpse of the data that would be pulled back from the cloud data source. You simply have to drag repeatable data elements into the dynamic placeholders aided by color coding – and everything is wired up for you. You may also type in static content over the dynamic ones from the feed, if you so desire.
-
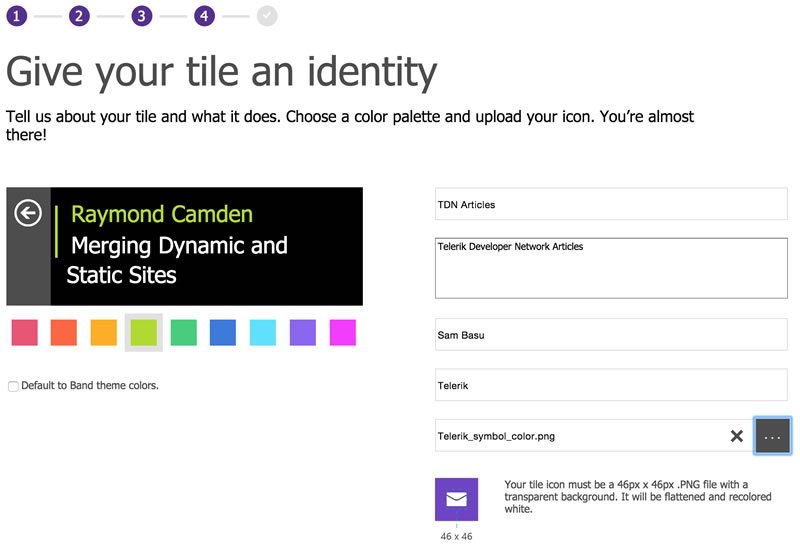
Next, customize the color scheme of your Web Tile and provide some identifying information for the user. Notice how the tool already shows you a sample of how your data will look on the Band. This is also where you get to provide an icon that represents your Web Tile – this needs to be 46x46px with a transparent background, in accordance with the Band's UI guidelines.
-
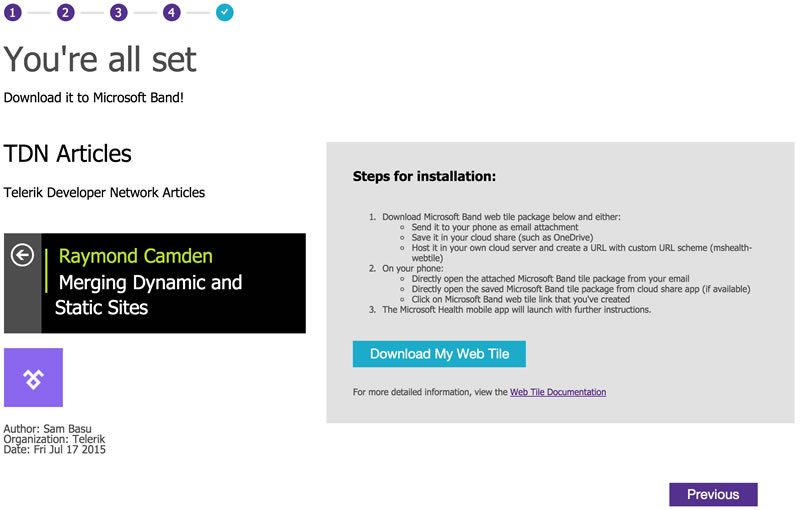
The last step of the wizard allows you to download the pre-built Web Tile to your computer. What you get is a simple file with .webtile extension – it is just a zipped file containing all the configurations that you just set up.
Installing on the Band
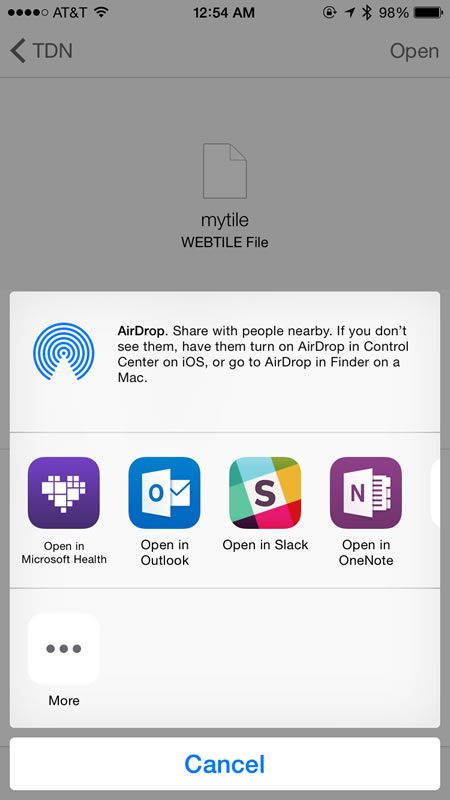
You can simply email the file or put it up on OneDrive/DropBox. As long as you or your users can access the file, you're golden. When you try to open the file, the Microsoft Health app shows up as one of the options (based on the file extension), as shown below on iOS.
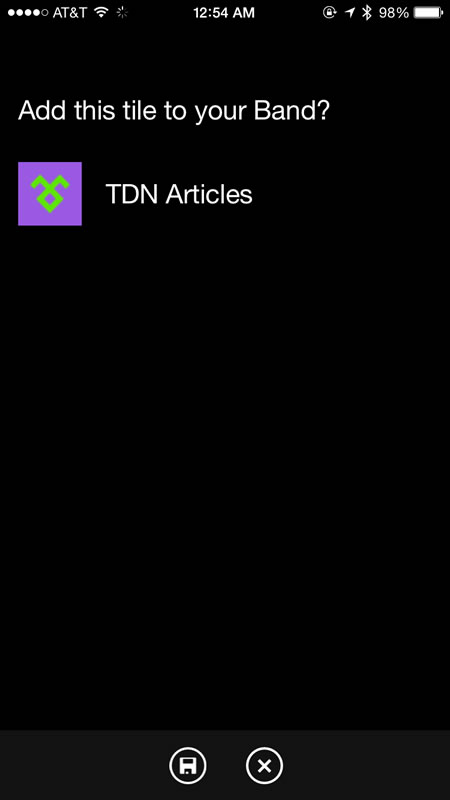
You add the custom Web Tile to a connected Band, as shown in screenshot. Notice how the name and icon are used to identify the Tile.
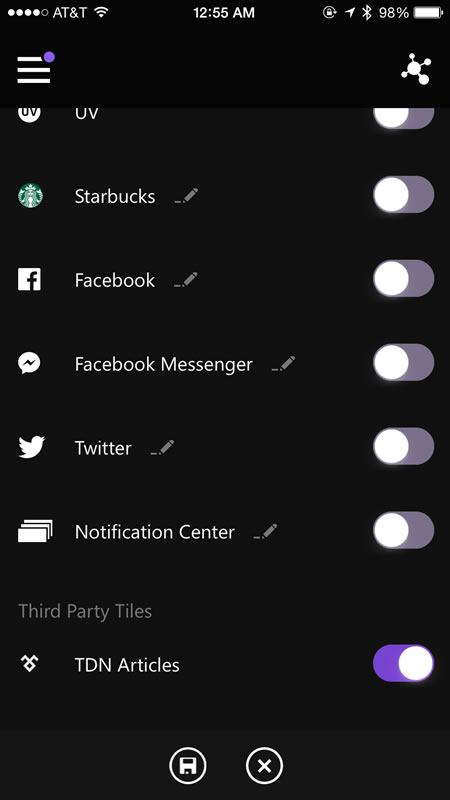
Third party Tiles show up in your Band configurations, as below. Simply turn on and you're good to go.
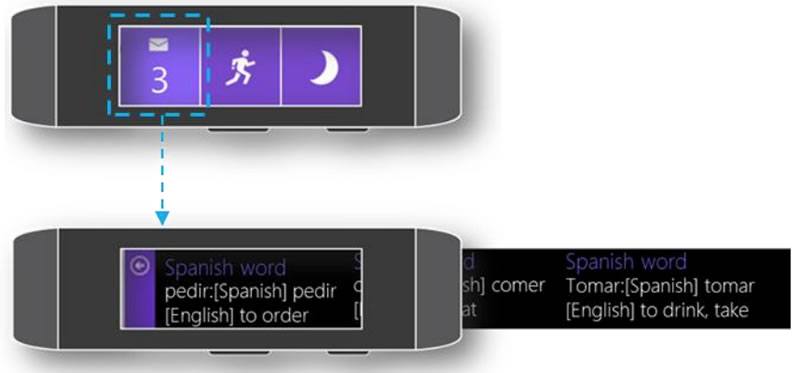
It may take a minute for the Microsoft Health app to sync with your Band, but, once done, you should see the newly created Tile deployed to the Band (the middle tile in the photo below).
You'll notice that the Web Tile honors the color theme, if you had chosen one, irrespective of the Band's own configuration. Also, if you had picked a multiple-page Tile like the TDN Articles one, you can swipe through up to 8 pages of content inside your Tile app. More screenshots of the TDN Articles Tile below.
Do It Yourself
While the Web Tile authoring tool and subsequent deployment through the Microsoft Health app worked fine, perhaps you want to be able to customize the functionality. Don't worry, there's a more developer-friendly way of creating the Web Tiles for the Band.
First, start with the comprehensive documentation on building custom Web Tiles for the Band. You'll realize right away that your Web Tile can have a Badge count (numeric) in addition to the main icon in smaller size – one that indicates the number of new items for the user, as shown below.
Image courtesy Microsoft
Image courtesy Microsoft
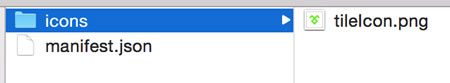
Essentially, a Web Tile architecture is a collection of files that are zipped up and deployed to the Band in a special .webtile file extension. So, you can begin by creating a folder that represents your Web Tile – give it a name based on what you want your Web Tile to be called. The two necessary contents are as shown below:
- An icons folder - This contains all the PNG icons used by your Web Tile;
- A manifest.json file - This contains all your configurations and references to assets.
Once you are ready, you will deliver the contents of the entire folder as a zipped file. If you were writing the same TDN Articles Web Tile by hand, you might call the Tile TechyTDN – notice how the entire folder is zipped, and then the extension changed to .webtile for Band deployment, as shown below.
Manifest.json
Now, let us talk more about the manifest.json file – this is where the magic happens and you get to define the workings of your Web Tile. The manifest contains all the information (as a single JSON object) needed by the Microsoft Health app to install and manage a Web Tile.
Here is the content of the manifest, in case you wanted to hand-build the same TDN Articles Web Tile.
{
"manifestVersion" : 1,
"name" : "Techy TDN",
"description" : "Telerik Developer Network Articles",
"version" : 1,
"versionString" : "1",
"author" : "Sam Basu",
"organization" : "Telerik",
"tileIcon" :
{
"46" : "icons/tileIcon.png"
},
"refreshIntervalMinutes" : 120,
"resources" :
[
{
"url" : "http://developer.telerik.com/feed/",
"style" : "feed",
"content" :
{
"articleTitle" : "channel.item.title",
"articleAuthor" : "channel.item.creator"
}
}
],
"pages" :
[
{
"layout" : "MSBand_ScrollingText ",
"condition": "true",
"textBindings" :
[
{
"elementId" : "1",
"value" : "{{articleAuthor}}"
},
{
"elementId" : "2",
"value" : "{{articleTitle}}"
}
]
}
]
}While most members of the manifest JSON object are self-explanatory, some are worth discussing:
- tileTheme - This allows you to control the color theme of Web Tile, in case you want to override the Band's own color configuration.
- refreshIntervalMinutes - Your Web Tile essentially points to an internet data resource and the Band will refresh your Tile content from time to time. The refresh interval controls this data refresh rate, with the default being 30 minutes. If your data does not change that often, spare a little battery life on the user's Band by setting this refresh interval accordingly.
- resources - Each resource object describes the web-based data endpoint from where the Web Tile extracts its content. You get to define your data endpoint URL as well as style - simple for general web resources, and feed for repeating web resources (like the TDN RSS feed). In the child content object, you get to define custom variables that are data bound to specific data expressions in the feed.
- pages - Each Web Tile contains one or more pages, and you get to define the layout/content of each page through this object. The layout refers to one of the pre-defined Tile layouts that you get to choose from (options shown below) - pick one that works best for your type of data. The textBindings object defines the bindings between the element IDs of the chosen layout to variable data expressions - this is where you get to reuse the variables you defined in the resources section. Each page of your Web Tile may also use icon bindings corresponding to data, as defined in the iconBindings object.
Image courtesy Microsoft
Once everything is said and done, you may deliver your zipped Web Tile content via a simple HTTP hyperlink. Simply point your users to a custom URL scheme on their mobile browsers, the Microsoft Health app will do the rest:
mshealth-webtile://?action=download-manifest&url=<your hosted web tile url>Conclusion
Wearables are great personal devices and your app presence on wearables can keep users engaged throughout the day. While you often need to make native apps for wearables, this does not always have to be the case.
As the Microsoft Band shows, you can deliver simple web content as a custom Web Tile to the user's wrist and keep the user coming back to your applications through simple glanceable content. You can use the automated Web Tile authoring tool or build the Web Tile package by hand if you want more customized control.
Header image courtesy of Microsoft

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.