Building Micro Frontends

With the rise of small, distributed backend web services over the past few years, it’s not surprising that people are now talking about doing the same thing on the frontend. “Micro frontends” is a term that first emerged in 2016 to describe small, decoupled frontend web applications that work in concert to make a complete app.

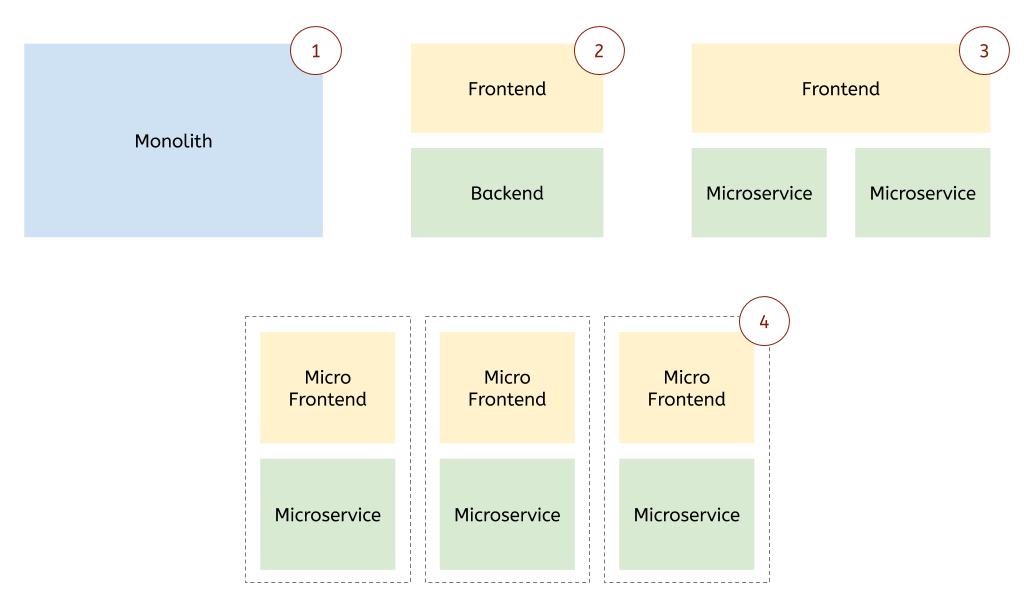
With an eye toward recent web development history, it’s easy to trace micro frontends’ appeal. As large teams moved off of monolithic codebases (1), they split up their frontend (display and UI) and backend (database, authorization and business logic) code (2). As the complexity and team size grew, many companies moved toward microservices (3), which split the backend codebase into smaller, independently deployable pieces. While no architecture is perfect, many companies have successfully adopted microservices to reduce complexity and increase delivery speed.
Micro frontends (4) use the same concept as microservices to improve frontend codebases. The advent and widespread adoption of frameworks like React, Angular and Vue have spurred an increase in complexity and business logic handled on the frontend. While micro frontends still require good architecture and often use these heavier frameworks, the ability to independently manage and deploy pieces of the frontend in small chunks appeals to large engineering organizations.
What Does a Micro Frontend Look Like?
The idea of a micro frontend is to break the user interface into pieces by product function and make each of those pieces an independently deployable frontend codebase. While the divisions and method for breaking code up vary, it’s helpful to imagine a specific example.
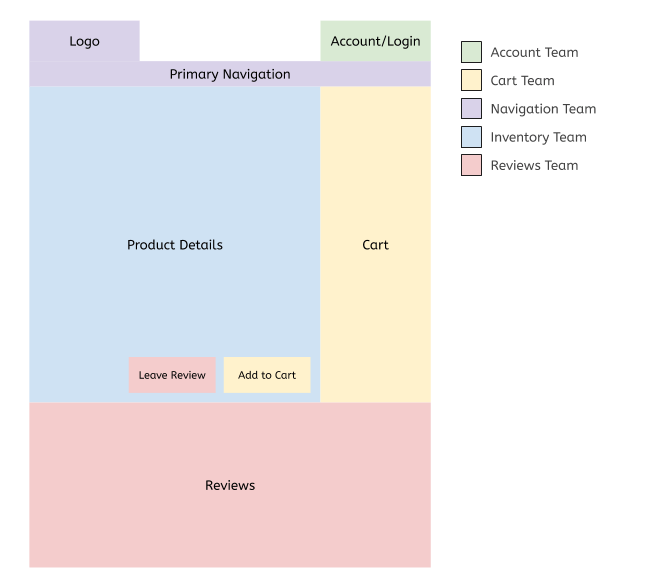
If you run an ecommerce application, your product detail page might have a navigation bar, a login button, a summary of the user’s shopping cart, buyer reviews, and some metadata about the product and an image. In a typical frontend application, you’d probably have all of these pieces divided into components but living in the same codebase. In a micro frontend architecture, you could break the app into five different codebases, each owned by a team responsible for one specific feature.

This architecture would allow the Reviews Team to deploy a new review interface on Monday, the Cart Team to deploy updates to the shopping cart on Tuesday, and the Account Team to fix a login bug on Wednesday—all without affecting the core Product Details on the page.
While novel, this structure introduces some complexity. More applications mean more code and more deployments. In the rest of this article, we’ll look at some of the advantages and disadvantages of micro frontends. We’ll see what decisions engineering leaders need to make when adopting this architecture and help you decide if it’s a good fit for your organization.
Why Micro Frontends?
I’ve started to hint at some of the reasons developers might adopt micro frontends, but let’s get specific.
Strong Boundaries
Every software developer thinks about the separation of concerns when planning a new project. While micro frontends aren’t a requirement for well-organized frontend codebases, they can promote explicit divisions between responsibilities in a web app.
“We’re trying to set ourselves up to fall into the pit of success by making bad decisions hard, and good ones easy.” – Cam Jackson on Micro Frontends
Small Codebases
Smaller codebases are inherently easier to reason about. Assuming your boundaries are well-defined, teams will likely prefer small codebases to large ones. That said, setting up automation and debugging errors that cross boundaries can be a new challenge for micro frontends.
Smaller Deployments
As your frontend grows, simple actions like updating the cache or clearing the CDN may dramatically impact performance. Micro frontends allow you to deploy small changes to pieces of your codebase rather than being forced to update the whole thing in a single pass. These smaller changes also limit bugs’ reach as they’re likely to affect only the piece of the code they interact with.
Autonomous Teams
Finally, each micro frontend in your application can be managed by a single team that can pick the framework, libraries and design patterns that best fit their requirements. These small, autonomous teams face fewer bottlenecks and signoffs for every decision, plus this structure allows the organization to experiment with new tools without rewriting the entire frontend.
Disadvantages of Micro Frontends
Every architectural style comes with tradeoffs, and micro frontends are no different. While they solve some thorny problems—especially for large, enterprise software teams—they introduce a new set of issues as well. If you’ve worked with backend microservices, you’re probably aware of these tradeoffs, but it’s worth noting them.
Duplicate Dependencies
“Some micro frontend implementations can lead to duplication of dependencies, increasing the number of bytes our users must download.” – Cam Jackson
If you imagine having three frontend apps that all load their own frontend framework, you can see how quickly duplicate dependencies can slow down your app. This is even more of a problem with micro frontends than with backend microservices because every dependency must be passed over the internet to your users rather than simply compiled for on the server.
Siloed Teams
Because micro frontends encourage business-case boundaries between elements, they could contribute to an undesirable “us vs. them” culture. If you allow teams to work with different frontend frameworks or design patterns, you might also introduce unnecessary friction when developers want to move from one unit to another.
Rigid Boundaries
Finally, making your boundaries completely separate applications makes them much harder to move them later. This might be a good thing in a large, established application, but it could unnecessarily slow the development of a new app that’s rapidly changing.
Decisions to Make Before Adopting Micro Frontends
If you’ve weighed the pros and cons and decided that a micro frontend architecture is worth the investment, it’s time to start thinking about implementation details. Because micro frontends are new, many of the problems long-solved in traditional, monolithic frontends have to be rethought.
User Interface Consistency
For example, you have to decide how you’ll standardize the styling across your frontends. Will you load a single style library or individual ones for each micro frontend? Will you have a central designer who ensures consistency, and if so, how will you prevent them from becoming a bottleneck? How will you communicate changes or new styles to the other micro frontend teams?
“The UX consistency is an important aspect. The user experience may become a challenge if the individual team goes with their own direction, hence there should be some common medium to ensure UX is not compromised.” – Agile Champs
One solution is to use a standard UI library like Kendo UI that provides developers with pre-built solutions to common stylistic elements. While you still have to decide how and where to load these components, having a central source for them will leave fewer design decisions up to each team.
Integration
Another interesting challenge when adopting micro frontends is deciding how and when to integrate them. At some point, all of the smaller apps must be compiled and served to users as a single, usable application. This composition can be done on the server using a standard tool like Nginx or a specialized one like Ara. It can be done at build time by compiling your frontends as individual packages in a shell application. It can be done on the frontend using iFrames or a specialized tool like single-spa.
There’s no right answer here, but the implications of your decision may be broad. Integration will impact how you test, deliver, and build your application, so put a lot of thought into this before you get started.
Sharing Data
Finally, consider shared data and communication between components. Will you have to repeat API calls to aggregate data, or will your micro frontends have a single shared state? How will they connect with the backend services they need? How will changes to one microfrontend be propagated to another? How will you handle authentication data?
Sharing data between frontends with disparate codebases isn’t necessarily easy. As your application evolves, this will become an increasingly challenging aspect of maintenance and development.
Conclusion
Best practices for micro frontends are still evolving, but it’s clear that they solve some challenging problems, especially for large teams. The ability to deploy pieces of the app independently, enforce boundaries and choose the best technology for the domain at hand is unique in frontend development. Assuming your team has the technical expertise to solve some of the challenges micro frontends introduce, the pattern might be worth the investment.

Karl Hughes
Karl Hughes is a software engineer, startup CTO, and writer. He's the founder of Draft.dev.
