Brewing Better Barriers: Protect JavaScript Apps with JSDefender

Summarize with AI:
With so many applications relying on JavaScript, it's possible for malicious actors to modify and then misuse applications, putting both users and developers at risk.
JavaScript still owns top spot the application programming language preferred by developers—as noted by ZDNet, 63% of coders favor JavaScript for their projects, followed by distant-second Python at 44%and Java at 38%. This is not surprising: JavaScript is relatively simple to learn and implement, it is supported by virtually every browser and its many frameworks make it easy to use on the server.
But the widespread use of this client-side solution may introduce a potential pitfall: security.
JavaScript apps require good tools to build and protect them. A three-step process has you covered.
Step 1: Start Strong
The cleaner and more compact your JavaScript application, the more you curb potential risk. I believe Kendo UI delivers everything you need to build modern, beautiful and responsive apps that work exactly as intended.
And recent reviews highlight Kendo UI’s “flexible, high-quality UI components,” recognize its ability to “work more quickly and efficiently getting the software to the business,” and offer praise for a “robust web development tool kit with great support at a reasonable cost.”
Kendo UI lets you start app development strong and create best-of-breed JavaScript applications thanks to three key features:
- Advanced UI components—Easily add data grids, charts, spreadsheets and other advanced JavaScript components quickly and easily.
- Multiple framework support—Drop Kendo UI into your jQuery, Angular, React or Vue framework for automatic, integrated support.
- Continuous improvement—Our internal QA teams and active user community ensure every component works as expected, every time.
Step 2: Recognize and Address Risks
While it’s tempting to move from design to testing to JavaScript app deployment as quickly as possible, it’s worth taking a step back to recognize—and identify—possible application risks.
Here’s why: The client-side nature of JavaScript and easy integration with other services may present a tempting target for hackers.
Some common exploits and attacks are Cross-Site Scripting (XSS)—where an attacker injects malicious code into a legitimate (but vulnerable) application and Cross-Site Request Forgery (CSRF) that involves taking over or impersonating a user’s browser session by hijacking the session cookie.
Consider that in 2018, a British Airways breach that exposed more than 380,000 customer records started with 22 lines of JavaScript. Last year, malicious Magecart attacks used injected JavaScript code to steal credit data from millions of online shoppers and in February 2020 Google patched a zero-day vulnerability that leveraged a combination of open-source JavaScript and Web Assembly code.
Put simply, the flexibility and simplicity offered by JavaScript are both its biggest development strengths and most worrisome security weaknesses. Before going live with any new app, it’s worth taking the time to thoroughly test and evaluate potential vulnerabilities.
Step 3: In-App Protection
The client-side nature of JavaScript applications means they’re never static—they often exist in untrusted, unmonitored environments that give attackers ample time to dynamically modify and manipulate them. And if your JavaScript app includes intellectual property, contains embedded secrets, processes sensitive data, or gates access to additional value, it might be a target.
At PreEmptive, we recently surveyed our .NET, Java, Android, Xamarin and iOS customers and discovered a common defensive thread: They want better ways to protect high value, mission-critical applications built with JavaScript.
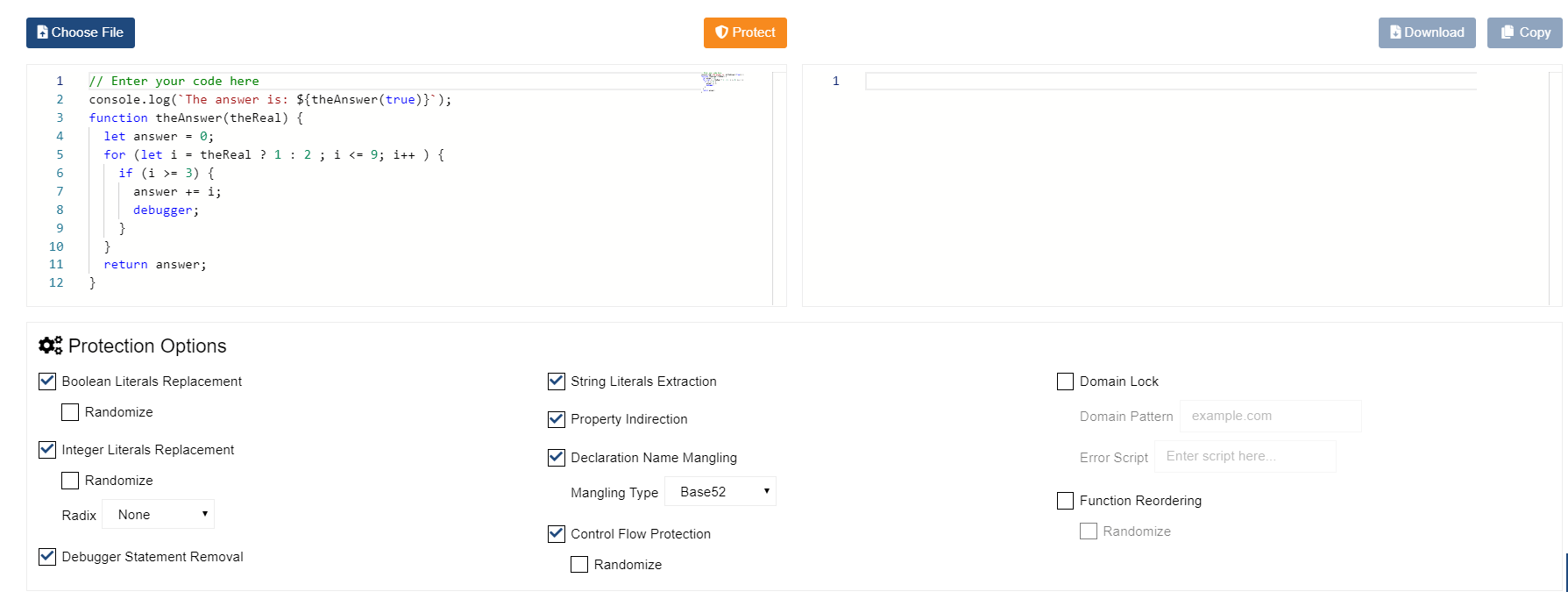
The result is JSDefender, a flexible and customizable security tool that protects JavaScript apps with a combination of advanced JavaScript obfuscations, runtime check injections and code minification techniques. JSDefender is available as a full-featured installable product designed to easily fit into your build toolchain. And, a light version is also available as a free online JavaScript obfuscator. Simply cut and paste or upload your JavaScript code, configure as desired, and press protect. Give it a try today.

JavaScript remains the top choice for web application development—and with good reason. But the unique benefits of JavaScript also introduce potential risks. Improve application security by starting with strong design, testing against potential vulnerabilities and deploying in-app protection and obfuscation defenses.

Gabriel Torok
Gabriel Torok is a principal and CEO of PreEmptive Solutions, which helps companies protect the value of their software innovation and the integrity of their applications and data through a combination of binary obfuscation and application shielding. Gabriel has significant experience in software development and protection, as well as broad functional experience in operations, sales management, marketing and finance. Learn more at www.preemptive.com.
