Better CSS Through Outlining

Summarize with AI:
When I write an article I like to start with a quick outline. I start with separating out my main points or sections and then open them up and start to flesh out the content. I like to use lists so that I can see the hierarchy of my arguments. Some of the list items are quick summaries of a section while others are more fleshed out thoughts; the difference is caused simply by how much I feel like putting to paper at the time.
For instance, here's the outline to this article:
- Introduction
- Compare to writing an article
- Show this outline
- State thesis
- Outlining your Markup
- Analyzing a wireframe
- Printing it out may help
- Start at the top
- Identify site wide areas like the header and footer
- Show and explain a dissection of the header
- Look at individual templates and do the same for the markup within
- Analyzing a wireframe
- Sketching your CSS
- After the markup is outlined, you can start to identify the style rules needed for your objects, helper classes, and layout classes
- Refinement
- Right before the prototyping phase I tend to go back over my outlines and refine the guide
- Conclusion
Recently I found a similar approach helpful when thinking about my markup, classes, and CSS. With this approach, I can think about how my code should be structured and what it should do long before I touch any code. Once I begin to code, my outline speeds up my process while keeping what I write organized.
Outlining Your Markup
I like to start thinking about how my markup will be structured once the wireframes and basic elements of the site's branding are near finalized.
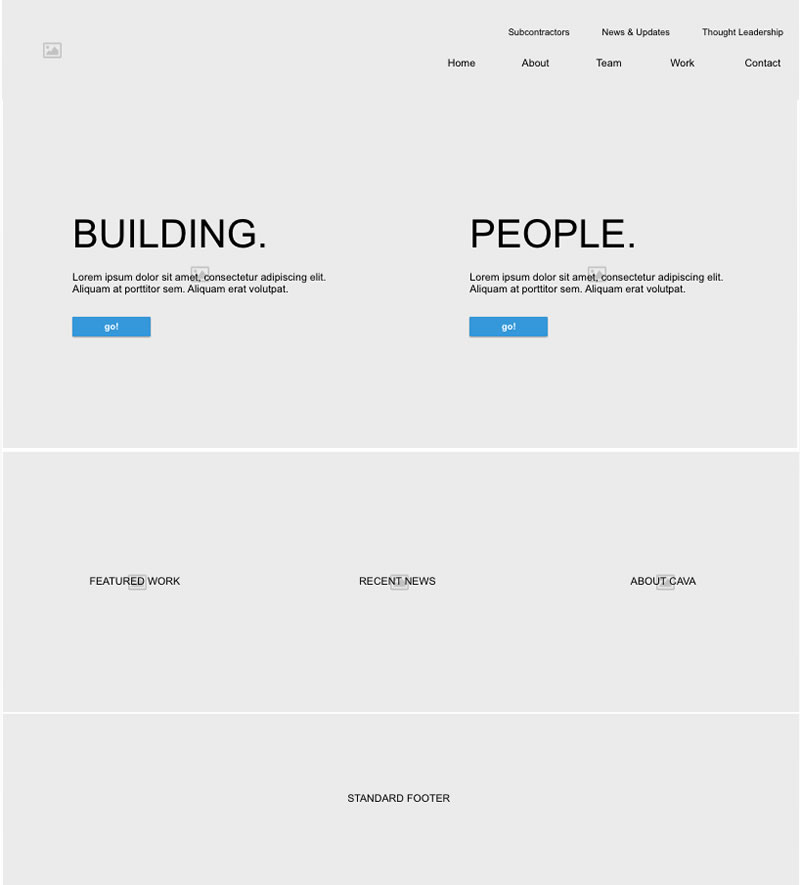
For example, let's look at the following wireframe:
My first step is to give a close inspection to the wireframes to look for a sense of the structure; on occasion I print out the wireframes so that I can easily take notes and circle objects.
I then open up a text document, usually in Google Docs, and start to plan out a rough outline of the markup based on what information is available. I tend to start with the header and footer as these elements are repeated throughout. Below is the outline for the header of the above wireframe.
- header.header
- h1.title
- a.title_link
- img.title_logo
- a.title_link
- h1.title
- nav.sitenav
- div.sitenav_inner
- div.nav-utility_container
- ul.nav-primary_list
- li.nav-primary_item
- a.nav-primary_link
- li.nav-primary_item
- ul.nav-primary_list
- div.nav-primary_container
- ul.nav-primary_list
- li.nav-primary_item
- a.nav-primary_link
- li.nav-primary_item
- ul.nav-primary_list
- div.nav-utility_container
- div.sitenav_inner
While creating this document, I'm making note of a couple of things here.
First, I'm getting an idea of what elements I will need as well as potential class names. I name classes using a variant of the BEM naming convention which helps me to identify objects, they're associated elements, and any variant/modified versions of my objects.
Second, I'm able to get a bird's eyed view of how my elements are nested. With more complex designs this can help you identify when your markup is getting cluttered and/or disorganized.
I will do a similar outline for the footer and then outline the unique markup for each template. For instance, here's the outlined template from the wire frame above.
- div.hero
- div.l-row.hero_inner
- div.l-col_hlf * 2
- h2
- p
- a.btn
- div.l-col_hlf * 2
- div.l-row.hero_inner
- div.l-row
- div.l-col_thrd * 3
- img
- div.h-center
- h3
- a
- h3
- div.l-col_thrd * 3
For this template, in addition to naming my object classes I'm also starting to add and plan helper (h-) and layout (l-) classes. Even the most simplistic wireframe can start showing me the layout, though I usually have a better idea for helper classes after fidelity wireframes are created.
Another thing I do, to keep my outlines minimal, is to mark when a group of elements will be repeated. For instance the * 3 in div.l-col_thrd * 3 means that I will repeat that element grouping three times.
These outlines don't need to be perfect. They're your first draft. This way you can get all of your rough ideas down before they become "solidified" in code.
Sketching Your CSS, SASS, LESS, etc.
After the markup is outlined, you can start to identify the style rules needed for your object, helper, and layout classes. Creating notes on your classes will help with how you approach the organization of your styles. I tend to hold off on this until I have a draft of the site's skin in order to have a clearer idea of the direction but some guidance can be gleaned from wireframes.
I find it useful to organize my classes in lists separated based on type (object, helper, or layout) and context (header, typography, post, grid, etc.).
Here's a snippet of my CSS plan for the markup above.
Layout - .l-row : Clearing of columns - .l-col_hlf : 50%, floated - .l-col_thrd : 33.33…%, floated
Helper - .h-center : Text align center
At this point in my planning, object specific styling doesn't yet make sense. I don't want to do needless guess work since this is just a quick and rough outline. I also don't want to jump the gun and start thinking about object styles that may be already provided for by global element styles.
What I will do is add a few notes where needed. What information I do know should be included as well as any notes. This does not need to be formal, but if you have team members that need to use these notes make sure they can understand them.
Refinement
Right before my team enters the prototyping phase, after we have a first draft of the design, I will go back and refine or add information where needed. I will also clean up some of my notes if another team member needs them in order to create the prototypes.
Additionally, I tend to extract the individual objects so that they may be prototyped in isolation.
After prototyping has begun, keeping the guide up to date isn't always necessary but may sometimes aid in keeping your team all on one page.
Some Words of Encouragement
This can seem tedious at first. It may feel like an extra, unnecessary step. After many months of this approach, I can offer two thought:
- The positive impact on my team's projects has been noticeable
- It starts to be fun
Well maybe not "fun," but it begins to be a part of how you think about your code. It gives you a new perspective.
Most of all it reduces the stress that starting a project's code first tends to have. Nothing is permanent in an outline and so mistakes and missteps are fine. Just make sure you can identify them and hammer them out before the <body> is opened.

The Telerik Team