Battle of the Free Code Editors

Hello, my name is Brian and I play a developer online and at conferences. Like all good actors, I need certain props to maintain appearances. But props can get expensive, which is why I prefer my props to be free.
In my case, thankfully, there are a number of free code editors that I can use while pretending to be a coder. The three most well-known options are Brackets - an open source option originally created by Adobe, Atom - another open source option from GitHub, and Visual Studio Code - a recently released editor from Microsoft.
While I may be cheap with my props, I want them to be good, so in this post I will compare the key features and differentiators of the three tools.
Brackets
Originally released in 2011 by Adobe, Brackets, which is now at version 1.4, was quite unique at the time. While there were a lot of code editors available, few were open source and none (that I know of) were built with web technologies. In the four years since, however, the landscape has changed. Nonetheless, Brackets has continued to mature over the years.
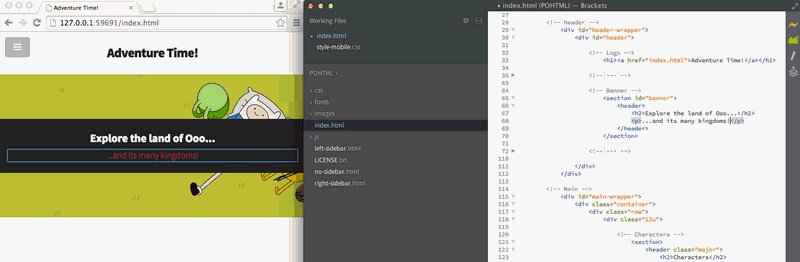
One of the big selling points of Brackets since the beginning has been its Quick Edit feature. The idea is to prevent the time and effort wasted jumping from your HTML document to your CSS and JavaScript files and then hunting for the appropriate lines of code. Instead, you simply command/ctrl+E on an HTML element, CSS class or a JavaScript function and directly edit the relevant CSS or JavaScript inline.
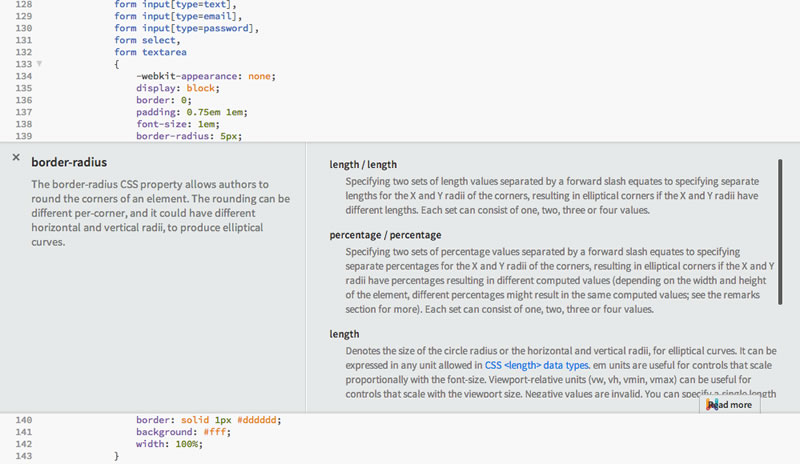
Brackets also offers a feature called Quick Docs, which allows you to quickly reference documentation on a CSS property using command/ctrl+K. Unfortunately, this does not yet support HTML or JavaScript.
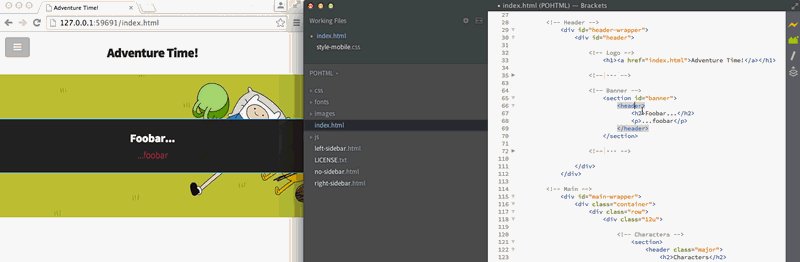
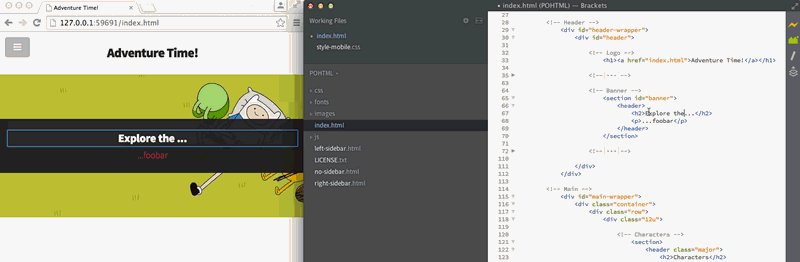
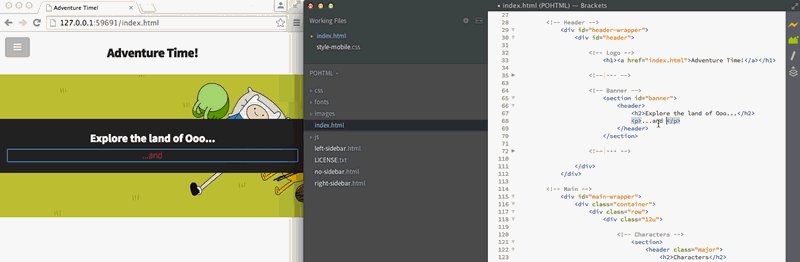
Live Preview is a feature that spins up a local server that lets you preview the page you are working on and view HTML and CSS changes as you make them, without the need to either save or reload. It even highlights the selected section in the same manner as your browser developer tools. This feature can be configured to run either with no back end or with a local back end server running.
A key innovation of Brackets when it launched was that it was a desktop application built entirely on web technologies - while Brackets wasn't the first desktop app to go this route, it was definitely early on the curve. This meant that, if you could use the editor, you basically had the skills to modify or extend the editor. This has resulted in a relatively healthy list of extensions (over 800 by my count).
If you'd like to know more about some of the additional features in Brackets, visit the "How to Use Brackets" documentation.
Who Is Brackets Good For?
In my opinion, Brackets features are really geared towards a front-end designer/developer rather than a pure JavaScript coder or back end developer. In fact, recent additions to Brackets focus on deep integration with other design tools (from Adobe of course) like Photoshop. So if you are focused on building HTML/CSS front-ends from design comps or you live within CSS/Sass/LESS much of the day, Brackets is probably a good choice for you.
Atom
Atom was initially released by GitHub as a closed beta in February, 2014, for Mac only. However, in June of this year it officially hit 1.0 which works across Mac, Windows and Linux. As of this writing, Atom is at version 1.0.11. Like Brackets, it is open-source and built upon web technologies.
A key differentiator to Atom is that it aims to serve as the core editor upon which features are built in packages. In fact, most of the functionality that comes by default within Atom come via pre-installed packages. Essentially, Atom is the core upon which you build your "ideal" code editor via packages that you install or write yourself. Luckily, if you prefer not to write a package, there are currently over 2,700 to choose from.
This also makes it harder to judge Atom, as Atom is what you choose to make it, but let's look at some of the other key, pre-installed features.
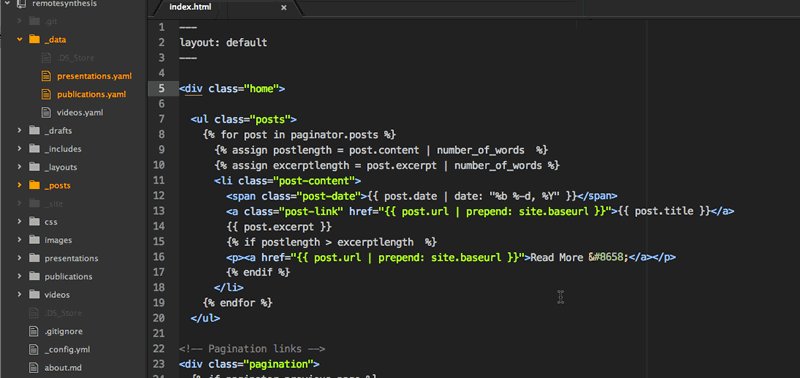
You'd expect a product from GitHub to have good Git integration, and Atom does. For example, directly from the editor, you can use command/ctrl+alt+Z to check out the head revision of a file, offering an easy way to undo changes. Modified and new files are also automatically highlighted in tree view and you can quickly use command/ctrl+shift+B to open a full list of status for your entire project.
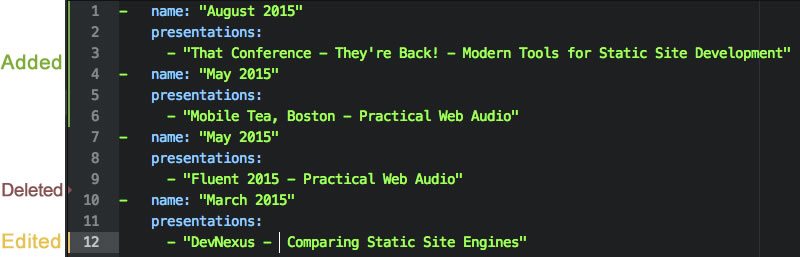
When editing a file, you get inline Git diff indicators showing which lines have been added, where lines have been removed and if lines have been edited.
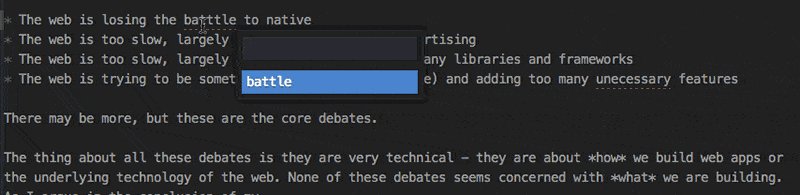
Atom also plays nicely if you use it for authoring in either plain text or Markdown. For instance, it has an integrated spell check (which is a feature surprisingly missing from many editors). Selecting a highlighted word and using command/ctrl+shift+: gives you spelling suggestions.
For the power user who would prefer to do everything via keyboard shortcuts, Atom offers keyboard based movement including many Emacs keybindings for navigating a document. It also includes an extensive list of keyboard shortcuts to accomplish just about anything - perfect for anyone that want to code without moving their mouse.
For a full overview of the features in Atom, check the Atom Flight Manual.
Who is Atom Good For?
While Atom can be customized to meet the needs of a wide variety of programmers, in my opinion it is probably best suited for a pure front-end or back-end coder, particularly one who can take advantage of power user features like the keyboard shortcuts and Git integration. Since Atom doesn't come with a lot out of the box, you'd also have to feel comfortable finding and testing out packages until you get the editor to meet your needs.
Visual Studio Code
Visual Studio Code is the newest kid on the block, having only been released in April of this year. Although Visual Studio Code is from Microsoft and part of the Visual Studio family, it is supported on OSX and Linux as well as Windows (the other editors support these platforms as well). In fact it runs on the same shell as Atom - Electron shell. While it is free, it is the only one of the three options here that isn't open source, if that is an important consideration to you.
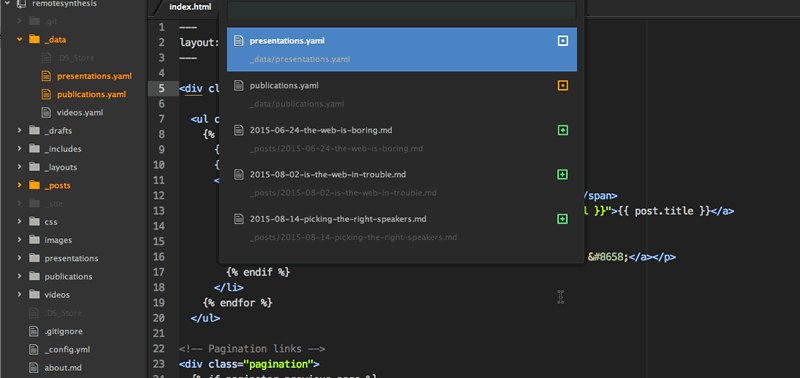
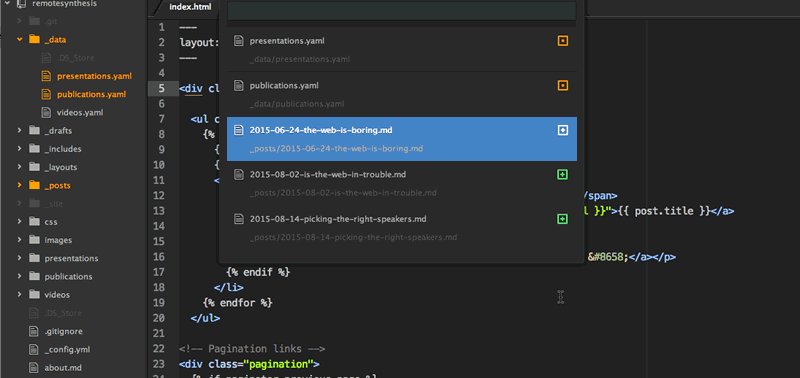
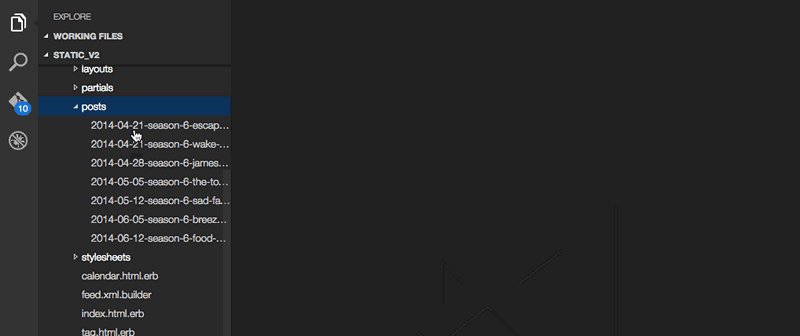
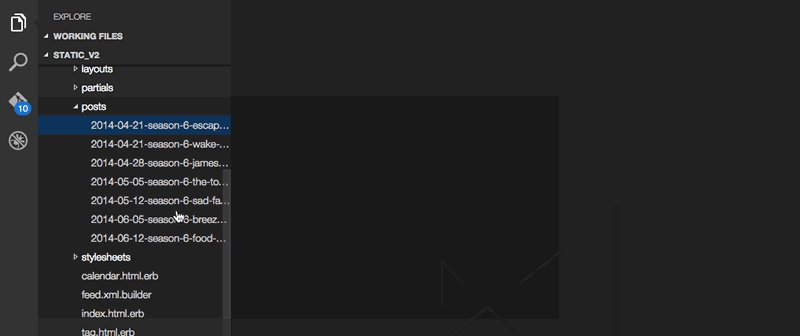
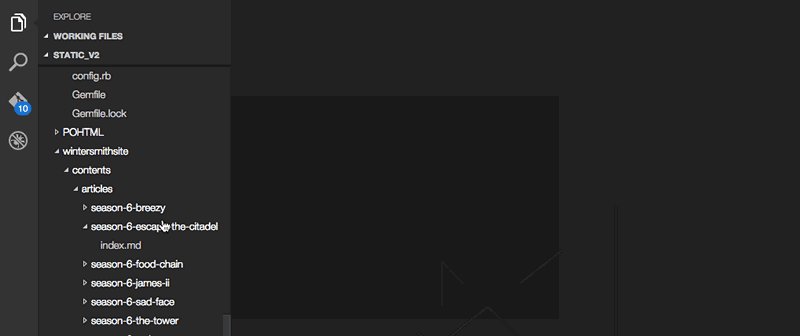
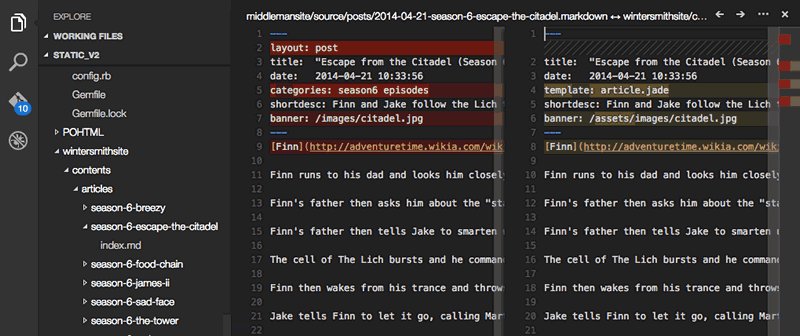
While Visual Studio Code is based upon the same shell as Atom, it has a surprising amount of unique features. For example, directly from the tree view you can select files to open in the command line. You can select multiple files to open side-by-side or you can even select multiple files to compare via a diff.
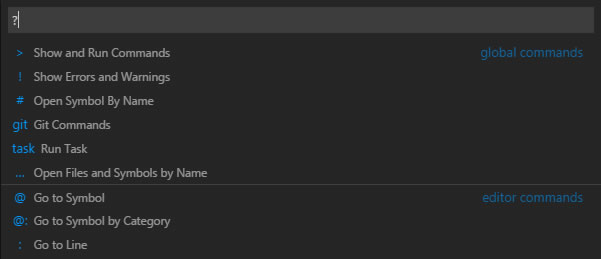
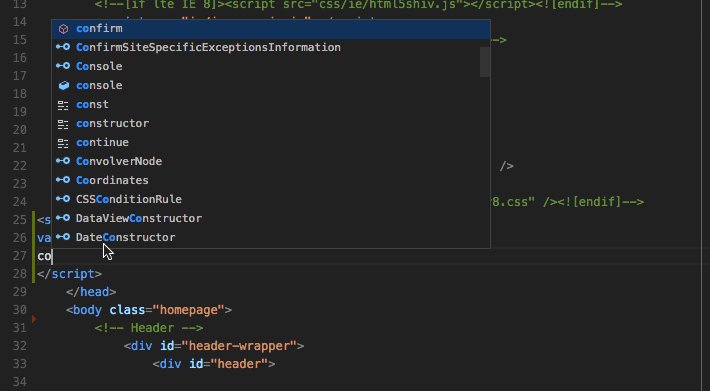
Visual Studio Code includes something they call the "command palete" which can be accessed via command/ctrl+shift+P. The command palette shows all of the editor functions, keyboard shortcuts and commands available. Typing ? will show a list of available commands that can be executed.
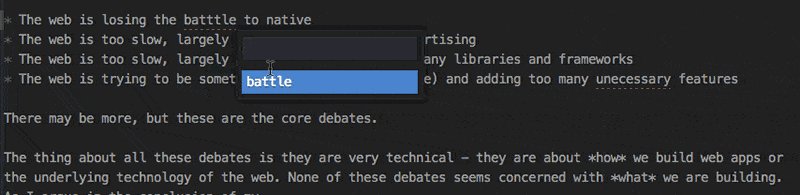
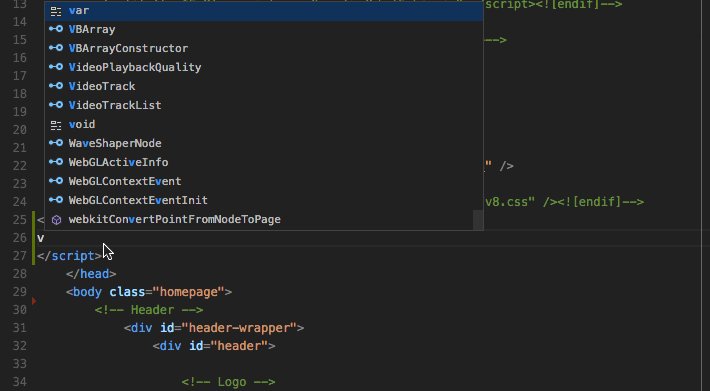
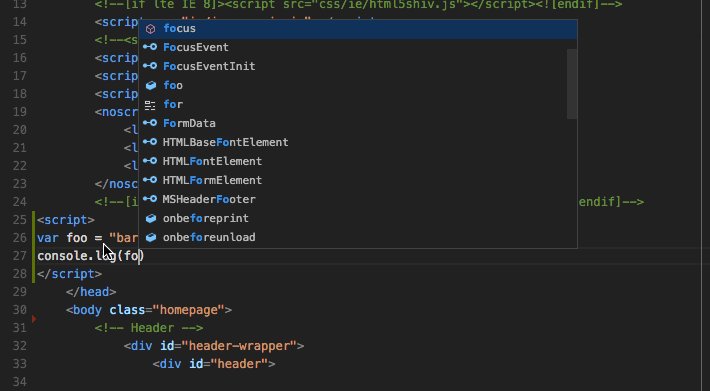
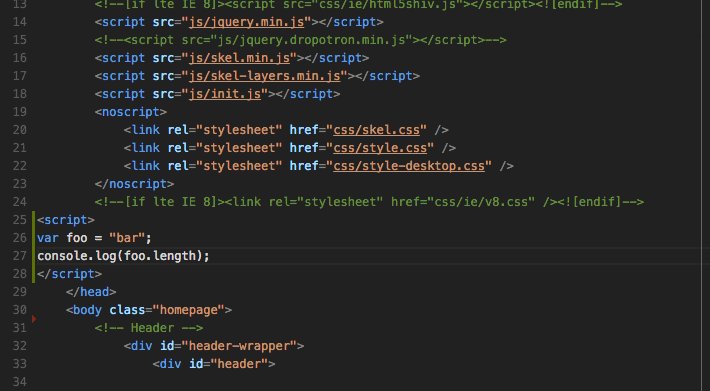
Visual Studio Code brings the IntelliSense experience that Microsoft has always touted in Visual Studio. Visual Studio Code offers extensive hinting and completion for JavaScript, JSON, HTML, CSS, Less, Sass, C# and TypeScript. Below is a very simple example showing the hinting for JavaScript.
It also has an extensive debugging including step debugging with breakpoints and data inspection for both Node.js and C# applications. In addition, Visual Studio Code includes integrated task running using popular task runners like Gulp, Grunt and Jake.
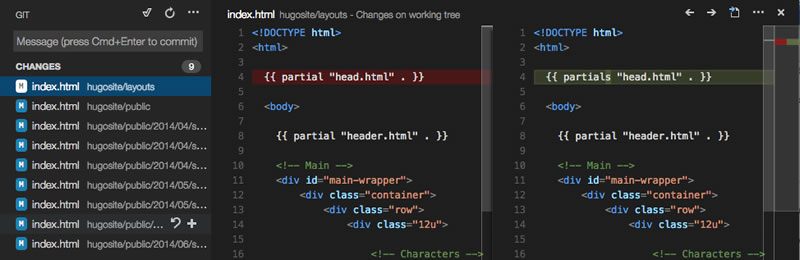
Interestingly, Visual Studio Code has arguably more impressive built-in Git integration than Atom. If you have a project using Git for source control, it automatically tracks uncommitted changes. Bringing up a list of changes even gives a nice visual side-by-side diff and offers the ability to commit the changes directly from the editor.
If you'd like to learn more about the functionality included in Visual Studio Code, check the documentation.
Who is Visual Studio Code Good For?
If you are interested in working within the .Net ecosystem, especially on a Mac or Linux, then obviously Visual Studio Code is probably your best option. Microsoft has also clearly targeted Node.js developers by adding a lot of support for Node development within the editor. Since Code currently doesn't support extensions, you'll have to be comfortable with the functionality that comes out of the box. However, the benefit over Atom being that everything comes preconfigured - no need to test out a variety of extensions to get what you need.
Conclusion
The good news is, since I am only pretending to code, any one of these editors works well for me. I just rapidly hit random keys while my paid code double sitting off-stage handles the actual coding. However, thankfully, for you actual coders, there are some really great options for code editors that are all completely free. Hopefully this article has shed some light on which options best suits your needs.
Interested in a different take on comparing these tools (and Sublime as well), check out this article by BrenDt.
Header image courtesy of Frederic C81

Brian Rinaldi
Brian Rinaldi is a Developer Advocate at Progress focused on the Kinvey mobile backend as a service. You can follow Brian via @remotesynth on Twitter.