The Attack of the Light-Rendered or how Lightweight beats Heavyweight with CSS3 and HTML5
It’s been a while since we last talked about the cool new Lightweight Rendering mode which has been available for Telerik's ASP.NET ComboBox for several months and with the Q2 2013 release is now available for our Calendar, Window, ToolTip, FormDecorator and Dock.
The new rendering is based on HTML5 and CSS3, which results in a more lightweight markup, less CSS and images (i.e. requests) used by your application. It is even better that at the same time the options to re-style a control are nearly limitless - just a few lines of CSS can achieve what would have otherwise required reworking of the larger stylesheets, modifying the sprites and all that hassle everyone who has created a custom skin has gone through.
The previous blog post - RadControls for ASP.NET AJAX Lightweight Rendering – Going deeper into HTMLsemantics and CSS3 – is quite extensive, so follow the link down the rabbit hole for the details :)
What is even better – switching to the new rendering mode with Q2 2013 release will leave the controls unchanged visually, well except for the rounded corners and gradients in ancient browsers. For the users they will look and behave the same way, but you, the developer, will know how fast styling has become, and how bandwidth consumption and the performance of your app have improved. And your boss will like it too :)
What is the real difference?
Well, here is a shorthand version of the changes:
- No more tables that create layout
- Semantic tags are now used for better SEO
- Less elements are nested to create the same look with better performance
- HTML5 and CSS3 whenever possible for easy customization
- Modern browsers (Opera, FireFox, Chrome and IE9+) are slick and fast
- Dinosaurs like IE7 and IE8 only lose gradients and rounded corners
- Less image sprites
- CSS3 creates gradients and rounded corners now
- One large common sprite brings arrows, buttons and other similar images to the page, so each control does not have to request them separately, thus improving caching.
- Change one sprite and you have consistent appearance in all controls
Now, a bit for each control that just got upgraded with the new render mode:
Calendar – no longer employs tables for building the layout but just for the purpose of semantically structuring the date elements within a given month. Mobile browsers will enjoy this.
ComboBox – customizing the control is modernized with tiles (images) and gradients, or if you still like the old ways – use images. But with the tables gone either is far easier now.
FormDecorator – rounded corners and background gradients are now CSS3, so custom heights and colors are a matter of a few CSS properties, instead of editing sprites and tons of CSS for each height you decide to have.
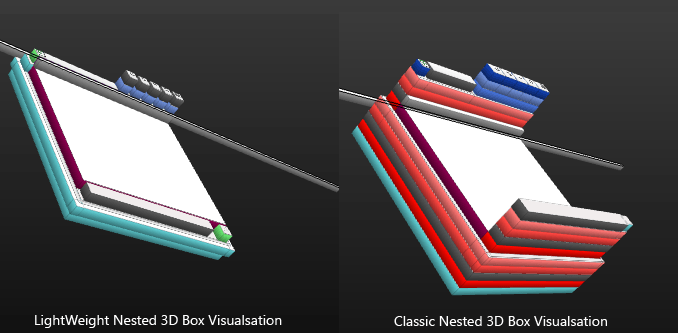
Dock, ToolTip, Window – I think I am starting to repeat myself, but – hey, we got rid of the tables! And headings are now h6. Take a look at how the nested HTML elements look with the different modes for RadWindow:
For those of you unfamiliar with the 3D View in FireFox - it shows how many elements are nested under one another in your page. Put simply - less nesting means simpler CSS selectors, less room for error and, of course - better performance.
Not having red is cool, right?
It’s statistics time!
Don’t just take my word, look at the numbers and do the math yourselves:
| Classic size / Loaded Resources* | LightWeight size / Loaded Resources* | Resource size / count improvement, % | |
| Calendar | 22kb / 3 files | 21kb / 3 files | 4.5 / 0 |
| ComboBox | 21,51 / 4 files | 17,14 / 2 files | 20.3 / 50 |
| Dock | 10,9 kb / 6 files | 19,2 kb / 3 files | -76 ** / 50 |
| FormDecorator | 52,9 kb / 7 files | 39,7 kb / 4 files | 24.9 / 42.8 |
| ToolTip | 11,9 kb / 5 files | 5,29 kb / 4 files | 55.5 / 20 |
| Window | 27,9 kb / 5 files | 24,9 kg / 3 files | 10.7 / 40 |
* Size and Loaded resources are calculated as follows: Base CSS file + Default Skin CSS file + Images/Sprites used in the skin
** This may seem scary, but is due to the larger common sprite that is now used by the control; with more controls this will actually improve performance.
| Classic CSS Line numbers Base / Default*** | LightWeight CSS Line numbers Base / Default*** | Base / Default CSS lines improvement, % | |
| Calendar | 273 / 222 | 293 / 222 | -7.3 / 0 |
| ComboBox | 283 / 169 | 289 / 186 | -2 / -10 |
| Dock | 229 / 18 | 137 / 23 | 40 / -27.7 |
| FormDecorator | 591 / 208 | 289 / 221 | 51 / -6.2 |
| ToolTip | 296 / 28 | 136 / 16 | 54 / 42.8 |
| Window | 441 / 114 | 215 / 64 | 51.2 / 43.8 |
*** The line numbers for Base and Default skin CSS files, generated by the SASS file, before minification.
Now, let’s put these controls on one simple page and have the FormDecorator style everything. Here is the difference:
Mode | Classic | LightWeight |
All | 333,7kb, 1,6ms (onload: 2s) | 289kb, 1,23ms (onload: 1,31s) |
CSS | 72,3kb, 6 files, 7ms (onload: 1,42s) | 40,4kb, 6 files, 7ms (onload: 1,02s) |
Images | 23,2kb, 11 files, 310ms (onload: 1,38s) | 20,7, 3 files, 274ms (onload: 0,98s) |
And that is with just one instance of the control, your real application will have much more complex pages where the effect will be even stronger.
All test results were taken with FireFox and FireBug and the server is the VS built-in Cassini – the connection does not get much faster than that, so slower connections will benefit more from the lower amount of resources the page will download.
Take it for a test drive
Try out this new feature and compare your pages with their old versions, just add the following in your web.config so you can change the render mode for the entire application:
< appSettings > < add key = "Telerik.Web.UI.RenderMode"
value
= "lightweight" /> <!— Switching one control only: --> < add key = "Telerik.Web.UI.ComboBox.RenderMode"
value
= "lightweight" /> </ appSettings > The party begins in the comments section right below and everyone is invited!

Marin Bratanov
Marin Bratanov was a Principal Technical Support Engineer in the Blazor division.