An Introduction to Xamarin Forms Shell

Sometimes we invest too much time building applications with complex navigations, which makes us extend the delivery period of the app and, therefore, the costs to our customers. That’s why in this article we will be learning about Xamarin.Forms Shell.

We will learn the following topics:
➖ What is Xamarin.Forms Shell?
➖ Its main advantages
➖ How to create a page in Shell
➖ Knowing the hierarchy of an App in Shell
➖ Flyout
➖ Navigation
Let's start!
What is Xamarin.Forms Shell?
Xamarin.Forms Shell is a container which aims to improve the navigation complexity of our applications.
Main Advantages of Xamarin.Forms Shell
Among its main advantages we have the following:
🔷 Reduces the complexity of mobile application development
🔷 Provides a common browsing user experience
🔷 Uses a URI-based navigation scheme
🔷 Has an integrated search controller
Now Let's Create a Page in Shell! 💁♀
To create our page in Shell, we must perform the following steps:
1. Let's go to the XAML!
We are going to create a page called AppShell.xaml. When you create an XAML, a predefined structure is automatically generated, to which we only have to add the <Shell> tags and you should have a structure like this:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:ShellNavigationSample.Views"
x:Class="ShellNavigationSample.AppShell">
</Shell>
2. Inherited from the Shell Class
When creating the XAML a code-behind of the page was also generated, which, according to our example, should be called AppShell.xaml.cs. Here we must inherit from the class Shell:
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
And with these two simple steps our application is ready to work in Shell.😍
Now, Let’s Learn about the Hierarchy of an App in Shell
Once the page is created, we need to add the components that will allow us to make the navigation and design of our app. This Shell has given us a structure with which we can work in a very easy and practical way!
Hierarchical Structure
1. FlyoutItem or Tabbar
2. Tab
3. ShellContent
🔷 FlyoutItem or Tabbar: Represents one or more Items in the Flyout.
🔷 Tab: Groups the content into Tabs.
🔷 ShellContent: Represents the ContentPage in the App. When more than one is added, they are represented in Tabs.
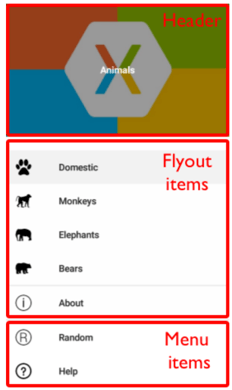
What Is the Flyout?
Among the components that we need to add to our page, we have the Flyout, which facilitates navigation and design through a menu.
Flyout is a drop-down menu that can be accessed through the hamburger icon or by simply sliding your finger from left to right.
It is composed of the following elements:
🔷 Header
🔷 Flyout items
🔷 Menu Items

Let’s See an Example of How To Do It
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem Title="Animals"
FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
<ShellContent Title="Elephants"
Icon="elephant.png">
<views:ElephantsPage />
</ShellContent>
<ShellContent Title="Bears"
Icon="bear.png">
<views:BearsPage />
</ShellContent>
</FlyoutItem>
...
</Shell>
Image and example obtained from official documentation.
Navigation
Once our pages are built, we need to be able to navigate between them. One of the most interesting parts of Shell is the ease with which it allows us to navigate through routes. Let’s see!
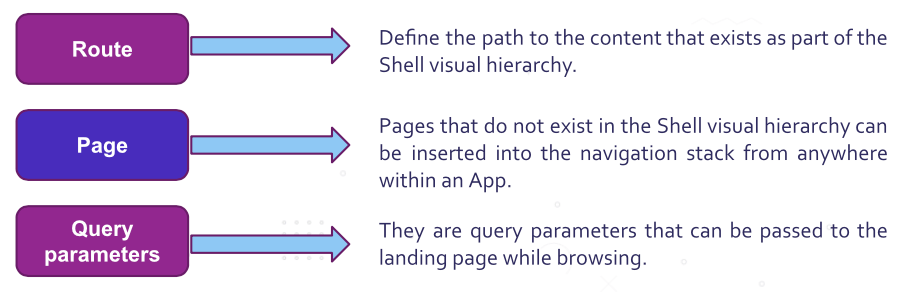
Shell performs navigation by specifying a URI, which can have three components:

🔷 Route: Define the path to the content that exists as part of the Shell visual hierarchy.
🔷 Page: Pages that do not exist in the Shell visual hierarchy can be inserted into the navigation stack from anywhere within an app.
🔷 Query parameters: They are query parameters that can be passed to the landing page while browsing.
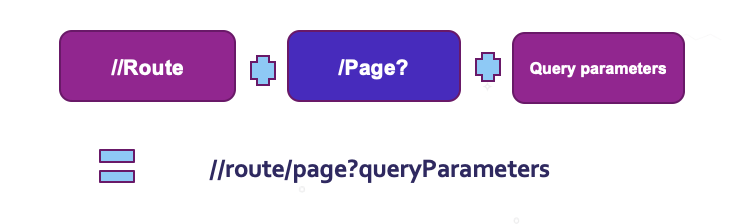
URI structure
With the three previous elements, the structure of the route will be as follows:

// Route + /page? + QueryParameters = //route/page?queryParameters
Registering the Routes
To register a route, we must only add the property Route followed by the name of the route:
<Shell>
<FlyoutItem Route="animals">
<Tab Route="domestic">
<ShellContent Route="cats" />
<ShellContent Route="dogs" />
</Tab>
<ShellContent Route="monkeys" />
<ShellContent Route="elephants" />
<ShellContent Route="bears" />
</FlyoutItem>
<ShellContent Route="about" />
</Shell>
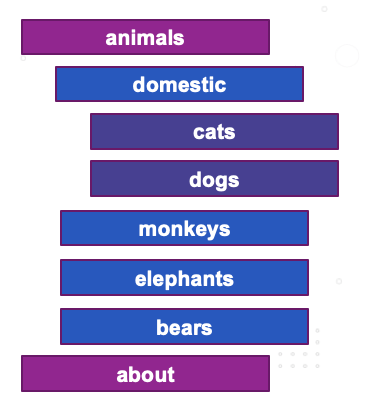
Viewing the Routes
The routes added above take the hierarchy of the parent elements, so if we want to visualize in a faster way how the indicated structure will look, we will obtain a result like this:

Animals
domestic
cats
dogs
monkeys
elephants
bears
about
Now let's recreate the routes!
In the following examples, some scenarios of access to the different routes of our example were indicated:
I want to go to... 🤔
🔷 dogs ➡ //animals/domestic/dogs
🔷 domestic ➡ //animals/domestic
🔷 about ➡ //about
Registering the Pages
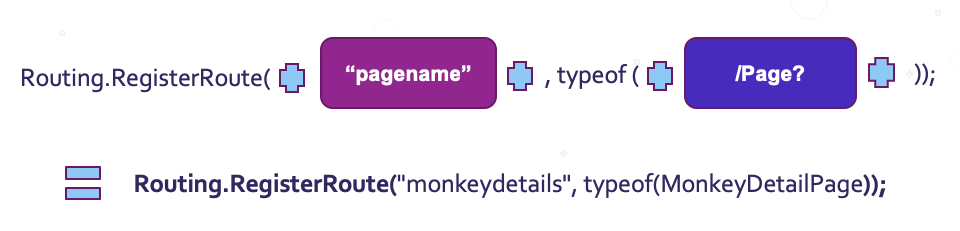
To register the pages, we just have to add the following line. Below I explain its structure:

Routing.RegisterRoute( + "pagename" + "typeof(" + "/Page?" + )); = Routing.RegisterRoute("monkeydetails", typeof(MonkeyDetailPage));
Types of Routes
Shell has two types of routes:

Absolute: Browse by specifying a valid absolute URI as an argument for the GoToAsync method.
Example: await Shell.Current.GoToAsync("//animals/monkeys");

Relative: Navigation is also done by specifying a valid relative URI as an argument for the GoToAsync method. The system will attempt to search for URIs that match a ShellContent object.
Example: await Shell.Current.GoToAsync("monkeydetails");
Ready!
Our Shell app is ready to start! 😎😍
Thanks for reading my article! 💚
References:
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/shell/introduction

Leomaris Reyes
Leomaris Reyes is a Software Engineer from the Dominican Republic, with more than 5 years of experience. A Xamarin Certified Mobile Developer, she is also the founder of Stemelle, an entity that works with software developers, training and mentoring with a main goal of including women in Tech. Leomaris really loves learning new things! 💚💕 You can follow her: Twitter, LinkedIn , AskXammy and Medium.
