5 Steps to an Ideal Windows 10 App Development Environment

In order to setup a killer Windows 10 application development environment, just follow these 5 tips.
1. Start with a Clean Slate
The Windows 10 SDK works best on a Windows 10 OS. You have a variety of ways to install the OS on your system.
- You can upgrade Windows 8.1 to Windows 10.
- You can download the Windows 10 ISO.
I had several problems upgrading a Windows 8.1 box, so I elected to install the Windows 10 ISO on a clean hard drive.
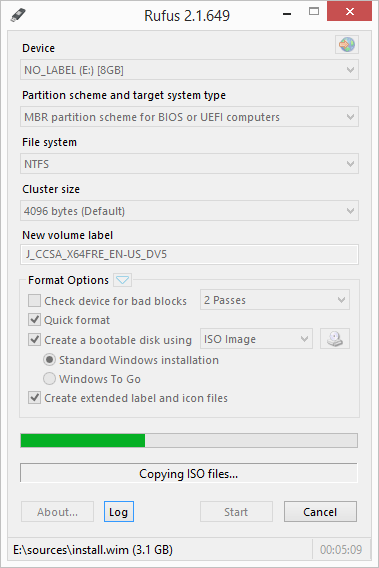
The next issue that I ran into was how exactly do I create a bootable USB drive that doesn't require "diskpart". I quickly found a program called, "Rufus" that will allow you to create a bootable USB drive with just a couple of clicks. As a matter of fact, the only thing that I had to change was just to point to the .ISO file that I downloaded earlier.
I was now able to insert the USB drive into my PC and select it to boot first and start with a fresh installation of the Windows 10 Insider Preview.
 |
You can install the Windows 10 SDK on Windows 8.x, Windows 7, Windows Server 2012, Windows Server 2008 R2. But be aware that not all tools and functionality exists on these platforms though. |
Visual Studio 2015 RC
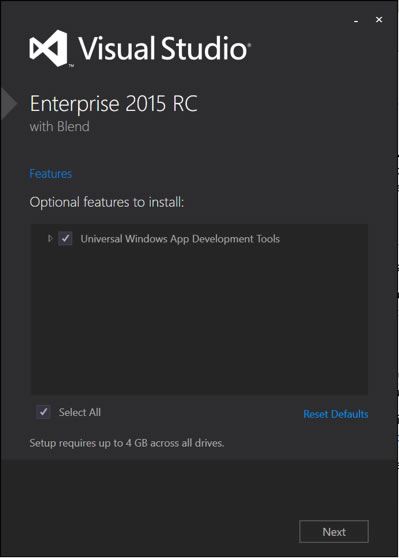
After the OS is installed, you will obviously need Visual Studio 2015 RC. I chose the Enterprise edition, but the Community Edition will work as well. If you download the Enterprise edition, make sure the "Universal Windows App Development Tools" in the "Optional features to install section" is checked before proceeding.
2. Enable Developer Mode for Windows 10
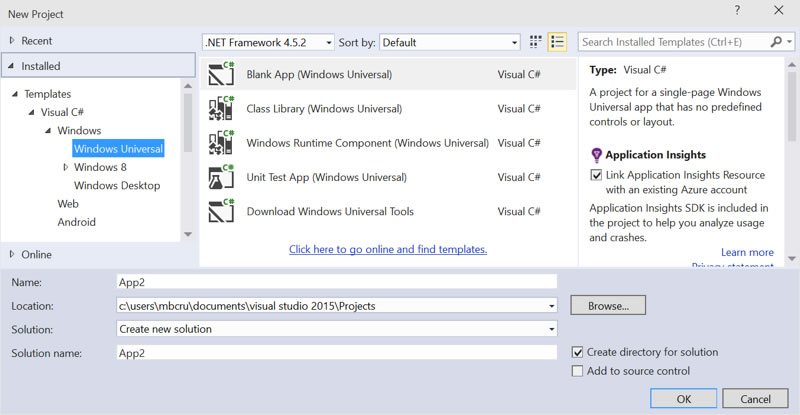
Now that Visual Studio 2015 is installed, it is time to create a new Windows Universal App. You can do so by going to Visual C# -> Windows -> Windows Universal and selecting the "Blank App" template.
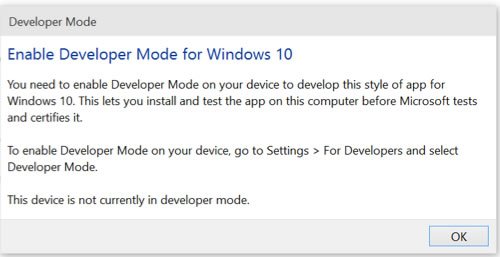
If you immediately run the application, then you will be greeted with this error message :
There are a couple of fixes available, but the suggested fix in the dialog box didn't work for me. Instead it simply crashed the app. I was able to correct this error by adding the registry keys in regedit.
I created the following keys and gave the DWORD value to 1:
- HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\AppModelUnlock\AllowAllTrustedApps
- HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\AppModelUnlock\AllowDevelopmentWithoutDevLicense
There are other ways to enable this using gpedit or powershell, and I'd encourage you to check out the document located here.
If you run the project after adding the registry keys, it should deploy successfully to your local machine.
 |
With the recently released 10122 build - fast ring, you can enable this setting without changing registry keys, etc. The fast ring isn't for everybody, so know what you are doing before upgrading. |
3. Download the Windows 10 Mobile Emulators
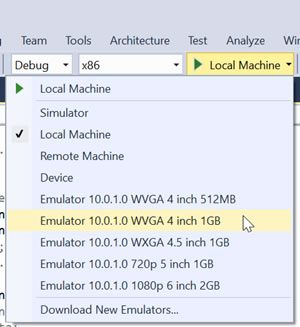
Great! Now that you have deployed your app to your local device, how would it look on the phone? I immediately selected the drop down and noticed that it said "Download New Emulators". Wait... what? By default you will need to download the Windows 10 Mobile Emulators before they show up.
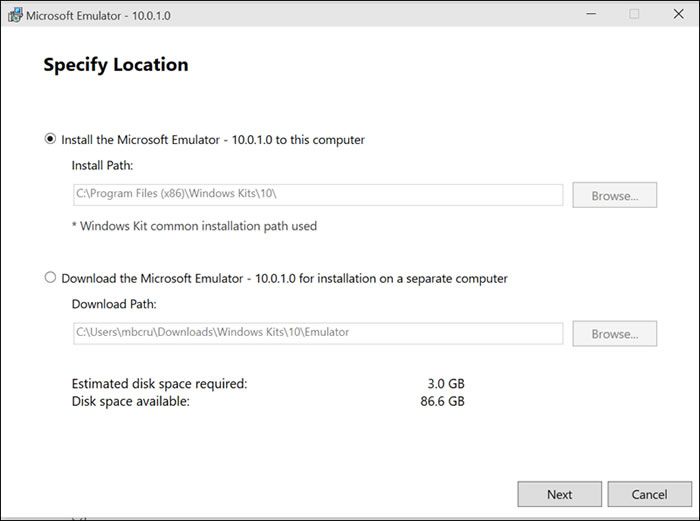
After you download the installer, it will ask you were you want to install it. I would suggest leaving it at the default for the preview.
Close and relaunch Visual Studio 2015 and you will now see the emulators from the drop down as shown below:
If you run the same app that we've been working on with an emulator selected, then you will see the following:
Make sure you check your system requirements as running the emulator as it will require Hyper-V to be turned on and your BIOS will need to have enabled:
-
Hardware-assisted virtualization;
-
Second Level Address Translation (SLAT);
- Hardware-based Data Execution Prevention (DEP).
The only one that I had to manually turn on was the hardware-assisted Virtualization.
 |
Most modern PCs have Hardware-assisted Virtualization. You just need to turn it on. As far as Hyper-V goes, it is turned on by default. |
4. Deploy your App to a Physical Device running Windows 10 Mobile
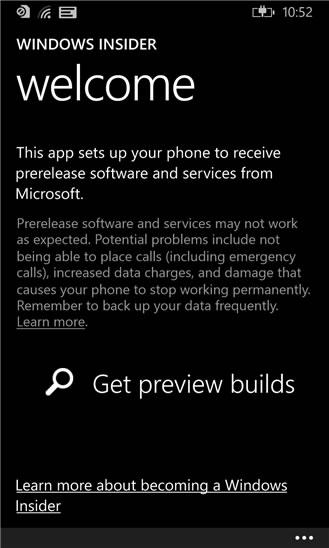
The first thing that I needed to do was check from the approved list of Windows Phones that are supported. Once I learned that my Lumia 920 was supported, I downloaded the Windows Insider App from the App Store and signed up for the Preview. I went ahead and decided to change channels to the "Fast Ring" to get the latest build as soon as it comes out.
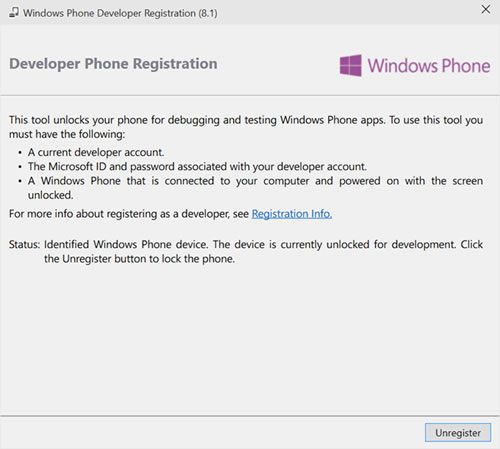
You will need to make sure that you have selected "Device" and that the target output is either "ARM" or "Neutral". Then click the run button. If you get an error, open the "Windows Phone Developer Registration 8.1" tool and log in to allow apps to be installed on your device. You will then able to deploy Windows Universal Apps to your phone running Windows 10 Mobile.
 |
Please don't upgrade your only Windows Phone to try out Windows 10 Mobile. If you have a spare use that or search Ebay or Amazon for a cheap device to do testing on. |
5. Developer Assistant for Visual Studio
Begin by downloading and installing the Developer Assistant for Visual Studio 2015 RC. The Developer Assistant offers three ways to help:
-
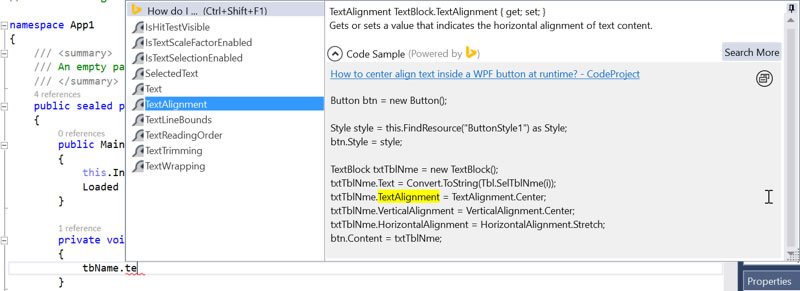
API Assistant - Allows you to find code samples for APIs while you are coding in Visual Studio. In this example, I've created a TextBlock on my MainPage.xaml and began setting properties in code behind. As I am typing, you can see that it automatically uses Bing to pull in code-snippets for the
TextAlignmentproperty. -
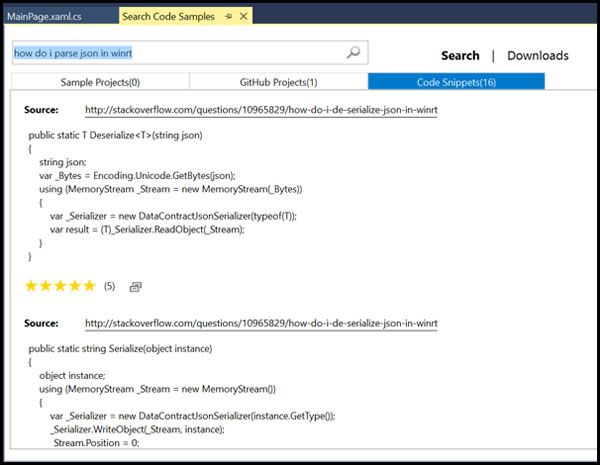
Programming Task Assistant - This provides you with code samples that span the web and even includes sample projects and relevant samples from GitHub. In this example, I did a quick search on how to parse JSON in WinRT though Visual Studio 2015!
-
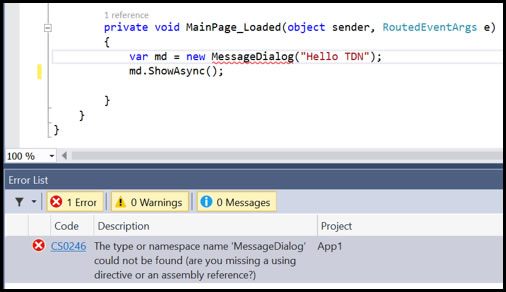
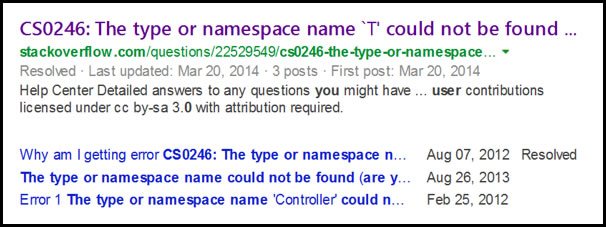
Compiler Error Assistant - Helps you resolve various compilation errors. In this example, I'm missing a namespace.
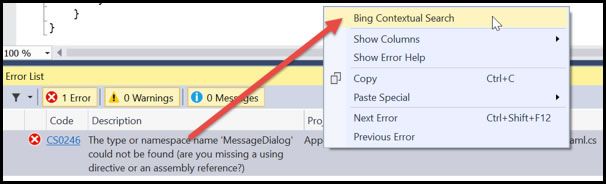
If you take a look at the error below, you can right-click on it and it will bring up the "Bing Contexual Search".
This will display a bing search of several sites that will help you resolve the issue.
 |
The Developer Assistant for Visual Studio also works with other versions of Visual Studio and is not just limited to VS 15 RC! |
BONUS TIP - Check out the Sample Repo of Universal Windows Apps
Microsoft has released a repository that contains samples that demonstrate the APIs for the Universal Windows Platform in Windows 10. According to Microsoft, these code samples are designed to run on both desktop, mobile and future devices that support the Universal Windows Platform. You should also grab the design templates for Universal Windows Platform (UWP) apps.
Leave Tips Here
Now that you have read my tips for Windows 10 App Development, what are yours? Share them in the comments below!

Michael Crump
Michael Crump is a Microsoft MVP, Pluralsight and MSDN author as well as an international speaker. He works at Telerik with a focus on everything mobile. You can follow him on Twitter at @mbcrump or keep up with his various blogs by visiting his Telerik Blog or his Personal Blog.