Using PDFViewer with PDF.js Version 4.x.x or Later
Environment
| Product Version | 2024.4.1112 or later |
| Product | PDFViewer for Progress® Telerik® UI for ASP.NET MVC |
Description
The 2024 Q4 November release (version 2024.4.1112) introduced a new common engine for the PDFViewer component and support for the latest PDF.js library version 4. x.x. Since PDF.js 4 (versions 4.x.x) uses ECMAScript modules, the required Kendo UI scripts must be included as modules as well.
The Telerik UI for ASP.NET MVC versions before 2024.4.1112 are not compatible with PDF.js version 4.x. You must use either PDF.js version 2.x or 3.x. For reference, the example below shows the PDFViewer configured for PDF.js processing when using versions before 2024.4.1112.
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.js"></script>
<script>
window.pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.worker.js';
</script>
@(Html.Kendo().PDFViewer()
.Name("pdfviewer")
.PdfjsProcessing(pdf => pdf
.File("")
)
.Height(1200)
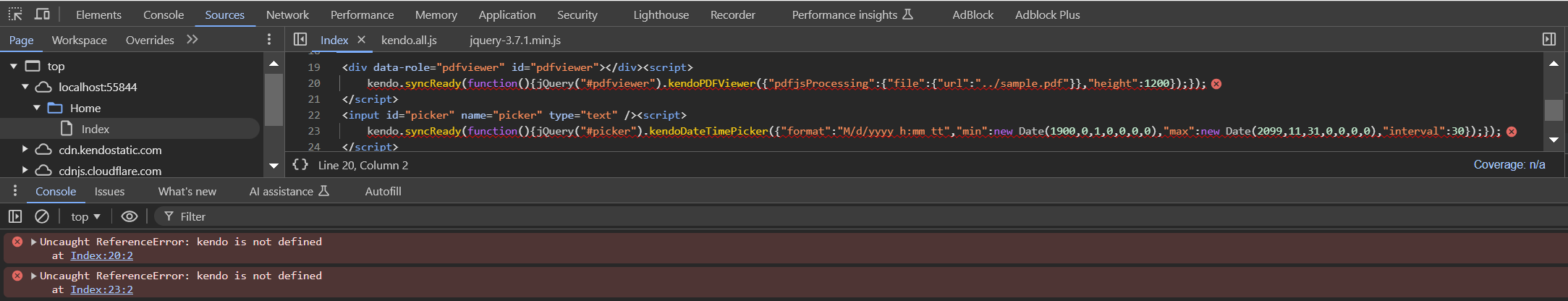
)When upgrading to version 2024.4.1112 or later, including the required Kendo UI scripts by adding type="module" in the script tags will throw the following client-side error:

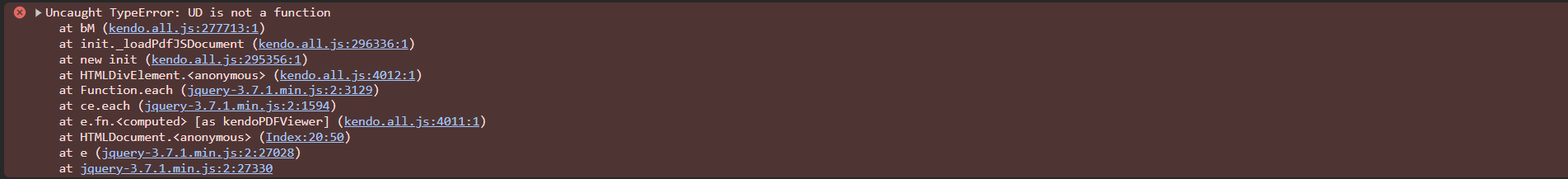
However, adding the scripts without type="module" is also not an option because the PDF.js library requires module scripts:

Solution
Apply any of the following approaches when using Telerik UI for ASP.NET MVC PDFViewer (version 2024.4.1112 or later):
- Using RenderAsModule option for module-based script initialization
- Loading the PDFViewer through a partial View
- Using
kendo.aspnetmvc.ready.min.jsscript - Compiling the PDF.js scripts to UMD modules
- Loading Kendo UI scripts twice
Using RenderAsModule for Module-Based Script Initialization
The recommended solution is to include the required Kendo UI scripts as modules and enable the RenderAsModule option, which will add type="module" to the initialization scripts of all Telerik UI components in the application.
Also, it is important to ensure that type="module" is added to all script tags that contain custom logic related to the Telerik UI components.
KendoMvc.Setup(options =>
{
options.RenderAsModule = true;
});Loading PDFViewer Through a Partial View
You can load the PDFViewer declaration through a partial View and include only the specific component's script files:
-
Keep the
_Layout.cshtmlunchanged:Razor<link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/10.0.1/default/default-ocean-blue.css"> <script src="https://code.jquery.com/jquery-3.7.1.min.js"></script> <script src="https://kendo.cdn.telerik.com/2024.4.1112/js/kendo.all.min.js"></script> <script src="https://kendo.cdn.telerik.com/2024.4.1112/js/kendo.aspnetmvc.min.js"></script> -
Create a partial View that contains the PDFViewer and include the PDF.js scripts along with the
kendo.pdfviewer-common.cmn.chunk.jsandkendo.pdfviewer.jsscript files (as modules):Razor<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/4.3.136/pdf.mjs" type="module"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/4.3.136/pdf.worker.mjs" type="module"></script> <script src="https://kendo.cdn.telerik.com/2024.4.1112/mjs/kendo.pdfviewer-common.cmn.chunk.js" type="module"></script> <script src="https://kendo.cdn.telerik.com/2024.4.1112/mjs/kendo.pdfviewer.js" type="module"></script> @(Html.Kendo().PDFViewer() .Name("pdfviewer") .PdfjsProcessing(pdf => pdf.File("")) .Height(1200) ) -
Insert the partial View where needed:
Razor@{ ViewBag.Title = "Home Page"; } <partial name="PDFViewer" />
Using kendo.aspnetmvc.ready.min.js script
To avoid enabling the RenderAsModule option, you can include the kendo.aspnetmvc.ready.min.js script before the kendo.all.min.js file. All Kendo UI script files must be included as modules, as well. The kendo.aspnetmvc.ready.min.js is available in the telerik.ui.for.aspnetmvc.2024.4.1112.commercial archive. Starting with version Q2 2025, the file is available through the Kendo CDN service, as well.
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/10.0.1/default/default-ocean-blue.css">
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/4.3.136/pdf.mjs" type="module"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/4.3.136/pdf.worker.mjs" type="module"></script>
<script src="/lib/kendo/2024.4.1112/js/kendo.aspnetmvc.ready.min.js"></script> <!-- Include this script to be able to load kendo.all.js and kendo.aspnetmvc.js with type="module" and avoid setting up RenderAsModule() option in the app. -->
<script src="https://kendo.cdn.telerik.com/2024.4.1112/js/kendo.all.min.js" type="module"></script>
<script src="https://kendo.cdn.telerik.com/2024.4.1112/js/kendo.aspnetmvc.min.js" type="module"></script>Compiling PDF.js Scripts to UMD Modules
Theoretically, you can download the PDF.js scripts and use a JS bundler tool like webpack to compile them to UMD modules.
Loading Kendo UI Scripts Twice
Another workaround is to include the Kendo UI scripts twice—with and without type="module":
<link href="https://kendo.cdn.telerik.com/themes/10.0.1/default/default-ocean-blue.css" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<!-- Add the Kendo UI scripts in standard fashion. -->
<script src="https://cdn.kendostatic.com/2024.4.1112/js/kendo.all.min.js"></script>
<script src="https://cdn.kendostatic.com/2024.4.1112/js/kendo.aspnetmvc.min.js"></script>
<!-- Add the "pdf.mjs" and "pdf.worker.mjs" module scripts. -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/4.3.136/pdf.mjs" type="module"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/4.3.136/pdf.worker.mjs" type="module"></script>
<!-- Add the Kendo UI script as a module afterwards -->
<script src="https://cdn.kendostatic.com/2024.4.1112/js/kendo.all.min.js" type="module"></script>
@(Html.Kendo().PDFViewer().Name("pdfviewer")
.PdfjsProcessing(pdf => pdf.File(@Url.Content("../sample.pdf")))
.Height(1200)
)
@(Html.Kendo().DateTimePicker().Name("picker"))