Set Up Your KendoReact License Key
In this article, you’ll learn how to activate the KendoReact components by installing a license key.
Since version 5.16.0 (26 July 2023) of KendoReact, a missing license causes a watermark to appear over selected components. For more information, see the Invalid License section below.
KendoReact is a professionally developed UI library library distributed under a commercial license. Starting from version 4.0.0, using any of the UI components from the KendoReact library requires either a commercial license key or an active trial license key.
To follow the way modern web applications are developed, KendoReact serves its packages through npm. While this makes using it in React projects seamless, npm hosting does not provide a way for commercial library providers to manage trial and licensed users.
Our community is very important to us and we want to make sure that licensing does not get in your way. Please, let us know if you experience any issues.
You can send us feedback through the Contact Us form or by opening a support ticket.
The license key installation process involves three steps:
- Download a license key from this page (see next section).
- Install or update your license key file in your project.
- Register the license key by running a CLI command.
Download Your License Key
This section contains auto-generated content based on the license information for your account.
Please wait...To download a license key, you need to have a developer license or trial for KendoReact. If you already have a license or trial, please log in here. If you are new to KendoReact, sign up for a free trial.
Install or Update a License Key
- Copy the license key file (
kendo-ui-license.txt) to the root folder of your application. This is the folder that contains thepackage.jsonfile.- Alternatively, copy the contents of the file to the
KENDO_UI_LICENSEenvironment variable.
- Alternatively, copy the contents of the file to the
- Install
@progress/kendo-licensingas a project dependency by runningnpm install --save @progress/kendo-licensingoryarn add @progress/kendo-licensing. - Run
npx kendo-ui-license activateoryarn run kendo-ui-license activatein the console.
When renewing your subscription, always regenerate and reactivate the license key. This will allow you to update the KendoReact components in your application. Each licensing file contains information about the validity of your subscription and can be used for all KendoReact versions published before its expiration date.
Troubleshooting
If you have a valid license key, and the License activation failed warning appears in the terminal, performing a clean, fresh install usually resolves it. To do this, follow these instructions:
- Run
rm -rf node_modulesto remove all installed packages. - Delete the package-lock.json and/or yarn.lock file(s).
- Make a new npm install and activation of the license.
Add the License Key to CI services
The license key must be present at build time. The recommended approach is to use an environment variable.
Each platform has a different process for setting environment variables. Some popular examples are listed below.
GitHub Actions
- Create a new Repository Secret or an Organization Secret. Set the name of the secret to
KENDO_UI_LICENSEand paste the contents of the license file as value. - Add a build step to activate the license after running
npm installoryarn:
steps:
# ... install modules before activating the license
- name: Install NPM modules
run: npm install
- name: Activate Kendo UI License
# Set working directory if the application is not in the repository root folder:
# working-directory: 'ClientApp'
run: npx kendo-ui-license activate
env:
KENDO_UI_LICENSE: ${{ secrets.KENDO_UI_LICENSE }}
# ... run application build after license activation
- name: Build Application
run: npm run build
Azure Pipelines (YAML)
- Create a new User-defined Variable named
KENDO_UI_LICENSE. Paste the contents of the license key file as value. - Add a build step to activate the license after running
npm installoryarn:
Syntax for Windows build agents:
pool:
vmImage: "windows-latest"
steps:
# ... install modules before activating the license
- script: call npm install
displayName: "Install NPM modules"
- script: call npx kendo-ui-license activate
displayName: "Activate Kendo UI License"
# Set working directory if the application is not in the repository root folder:
# workingDirectory: 'ClientApp'
env:
KENDO_UI_LICENSE: $(KENDO_UI_LICENSE)
# ... run application build after license activation
- script: call npm run build
displayName: "Build Application"
Syntax for Linux build agents:
pool:
vmImage: "ubuntu-latest"
steps:
# ... install modules before activating the license
- script: npm install
displayName: "Install NPM modules"
- script: npx kendo-ui-license activate
displayName: "Activate Kendo UI License"
# Set working directory if the application is not in the repository root folder:
# workingDirectory: 'ClientApp'
env:
KENDO_UI_LICENSE: $(KENDO_UI_LICENSE)
# ... run application build after license activation
- script: npm run build
displayName: "Build Application"
Azure Pipelines (Classic)
- Create a new User-defined Variable named
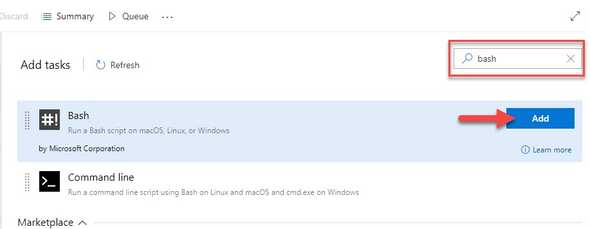
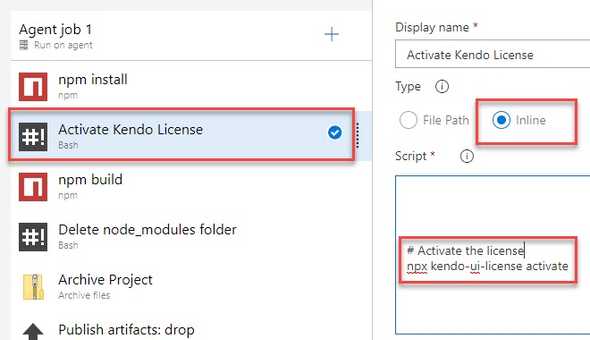
KENDO_UI_LICENSE. Paste the contents of the license key file as value. - Add a new Bash task to the Agent job (before the npm build task)

- Change the step to inline and use the following command
# Activate the license
npx kendo-ui-license activate

Invalid License
An invalid license can be caused by any of the following:
- Using an invalid or expired commercial license.
- Using an expired trial license.
- Not installing or updating the KendoReact license key in your application.
If you use KendoReact in a project with an expired or missing license, the UI components will exhibit the following behavior:
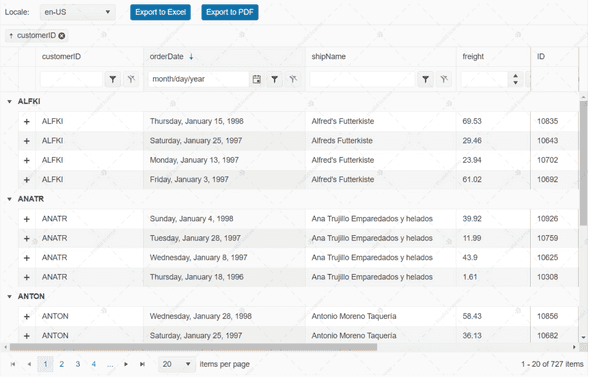
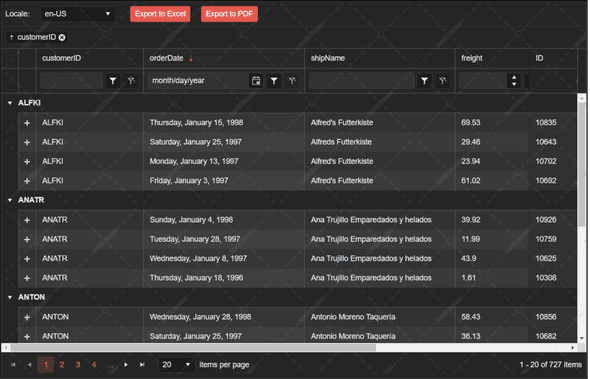
- A watermark appears over a number of selected components:
- A watermark appearing in the
Light Thememode.
- A watermark appearing in the
Dark Thememode.
- A watermark appearing in the
- A banner appears on pages that use unlicensed KendoReact components.

- Clicking the ? button of the banner takes you to the KendoReact licensing documentation.
- Clicking the x button of the banner closes the banner until the page is reloaded or a license is activated.
- A warning message similar to the following is logged in the browser's console

Frequently Asked Questions
Will the product function without a license key?
Yes, the product will continue to function normally without a license key. However, the following will happen if a valid license key is not present:
- A watermark will appear above selected KendoReact components.
- A licensing banner will pop over a page that uses unlicensed KendoReact components.
- A warning message will appear in the browser console.
See the Invalid License section for more information.
Please, be aware that future updates of the library may restrict or disable some features when no valid license is present.
Will a watermark and license banner appear if I use a Kendo React version that was released prior to v.5.16.0?
If you have a valid license activated for your project, you won't get any invalid license attributes.
Does the license key expire?
Yes, the license key expires at the end of your support subscription.
For trial users, this is at the end of your 30-day trial. For licensed developers, this is when your subscription expires.
You will need to obtain and install a new license key after starting a trial, renewing a license, or upgrading a license.
An expired license key is valid for all KendoReact versions published before its expiration date. The publish date of each version is available in the KendoReact changelog.
I am using Vite in my project. I can't hide the invalid license watermarks, banner, and console warning even though the license activation is successful. What should I do?
The described scenario happens in Vite context and most often when you have previously activated a commercial or trial license in your project and now you want to renew this license. In the discussed case, once you run npx kendo-ui-license activate, the console message says you have successfully activated your license but in fact, all invalid license attributes are still presented.
The reason for the issue is that Vite is not updating its cache after the licensing command is executed. To make the warning disappear:
- Delete the
.vitefolder in thenode_modulesfolder of the project. - Execute the
npx kendo-ui-license activatecommand.
I updated the version of the KendoReact packages in my project and the invalid license attributes appeared. How to hide these items?
If this happens, the possible reason is that the end date of the license activated in your application is before the release date of the newly installed KendoReact packages. To fix this issue:
- Download a new license key.
- Activate the new license key in your project.
Do I need an Internet connection to activate the license?
No, the license activation and validation are performed entirely offline.
No network requests are made at any point of the project lifecycle.
Should I add the license key to source control?
No, the license key file (kendo-ui-license.txt) or its contents should not be added to source control.
Build servers should use the KENDO_UI_LICENSE environment variable as described above.
DO NOT Store the license key in plaintext, for example in a GitHub Actions Workflow definition.
DO NOT Add the variable to the Custom Environment Variables if using Create React App. These values are embedded in the application bundle, meaning anyone can view them by inspecting your app's files.
Is it possible to activate the license without executing commands?
Yes, the license will be activated automatically if it is present during package installation. This applies to both license key files and the environment variable. A diagnostic message will be printed in the npm install log.
Using the kendo-ui-license activate command is optional, but recommended in builds as it will return an error if the activation fails.
What happens if both the environment variable and the license key file are present?
If both the KENDO_UI_LICENSE environment variable and the kendo-ui-license.txt file are present, then the environment variable is used.
To enforce the use of the license key file, unset the environment variable.
My team has more than one licensed developer. Which key should we use?
Any of the keys associated with your subscription(s) could be used to activate KendoReact.
Are older versions of KendoReact affected?
No, versions prior to v4.0.0 do not require a license key.
Do I need a license key when using script files instead of the npm packages?
Yes, the KendoReact browser scripts (located in the dist/cdn/js) require a license key in a special format. Follow the instructions in the Using with Scripts help article.
