Angular Accessibility Overview
Web applications are accessible when they provide control over their features to users with physical or situational disabilities. These disabilities can include various categories, for example, users who are:
- Unable to perceive content visually or auditory.
- Unable to use a mouse or a keyboard for any reason.
- Consuming electronic content through assistive technologies.
Accessibility compliance is a strategic and ongoing commitment for Kendo UI for Angular.
Legal and Technical Compliance
Accessibility compliance can be considered from a legal and technical perspective, but these ultimately merge. Different countries have different regulations about web content accessibility compliance, for example:
- Section 508 of the US Rehabilitation Act
- The EU European Accessibility Act
The national regulations normally share the following characteristics:
- The legal requirements boil down to common technical standards such as a specific version of WCAG.
- The national legislations are slower to adopt newer accessibility standards, compared to Kendo UI for Angular.
As a result, Kendo UI for Angular does not review or aim to comply with specific national accessibility legislations. The components target compliance with the latest official standard WCAG 2.2, which is enough to claim compliance with national legal requirements.
From technical point of view, Kendo UI for Angular achieves accessibility through the following features:
- Compliance with WCAG success criteria
- WAI-ARIA attributes
- Keyboard navigation
- Color contrast
- Best practices in component development and testing
Web Context Accessibility Guidelines
Web Context Accessibility Guidelines (WCAG) is an international standard that specifies how to make web content more accessible to people with disabilities. The guidelines are organized under four principles: perceivable, operable, understandable, and robust.
Kendo UI for Angular targets WCAG version 2.2.
WAI-ARIA
WAI-ARIA provides a framework for adding HTML attributes to identify features for user interaction, how they relate to each other, and their current state. The WAI-ARIA standard defines HTML element roles and states, which help with dynamic content and advanced user interface controls.
Kendo UI for Angular targets WAI-ARIA version 1.2. The Compliance Table provides links to documentation articles, which describe the WAI-ARIA attributes of each applicable component.
Keyboard Navigation
Normally, users can use the keyboard only to focus and navigate to HTML links, buttons, and form inputs. Kendo UI for Angular has gone to the next level and provides focusable and navigable components, even though they represent complex structures. Users can use the keyboard to invoke actions such as opening DropDownLists, sorting Grid columns, resizing Splitter panes, and so on. Keyboard accessibility is part of WCAG.
The keyboard support follows the normal flow of the web page content. Use the Tab key to focus a component and then use specific keyboard shortcuts to trigger specific actions. For example, use the arrow keys to move across cells in the Grid or hit Enter to invoke a button click.
Most components represent a single tab stop. Once users reach and focus a component, they can leave it with a single Tab key press. If the component is more complex, users can walk through its inner elements with the arrow keys, for example, Grid cells, Menu items, Toolbar buttons. Some complex components can accommodate multiple other components. For example, the Grid can host a Toolbar and a Pager. In this case, tab to move the focus from one nested component to another.
Types of Keyboard Support
Kendo UI for Angular components may provide enhanced, standard, or no keyboard support. See the compliance table for component-specific information.
- Standard keyboard support implies similar keyboard navigation capabilities as standard HTML elements. For example, the Button components support
EnterandSpacefor triggering clicks. All components with standard keyboard support are reachable through theTabkey and provide focus styles. - Enhanced keyboard support builds on top of the standard key combinations and provides additional built-in shortcuts for improved flexibility and user experience.
- Components with no keyboard support may serve a purely visual purpose, or be containers with no available interaction.
Right-to-Left Support
When using right-to-left text direction, the keyboard shortcuts for the components remain unchanged. The left and right arrow keys reverse their behavior to be consistent with the RTL mode.
Color Contrast
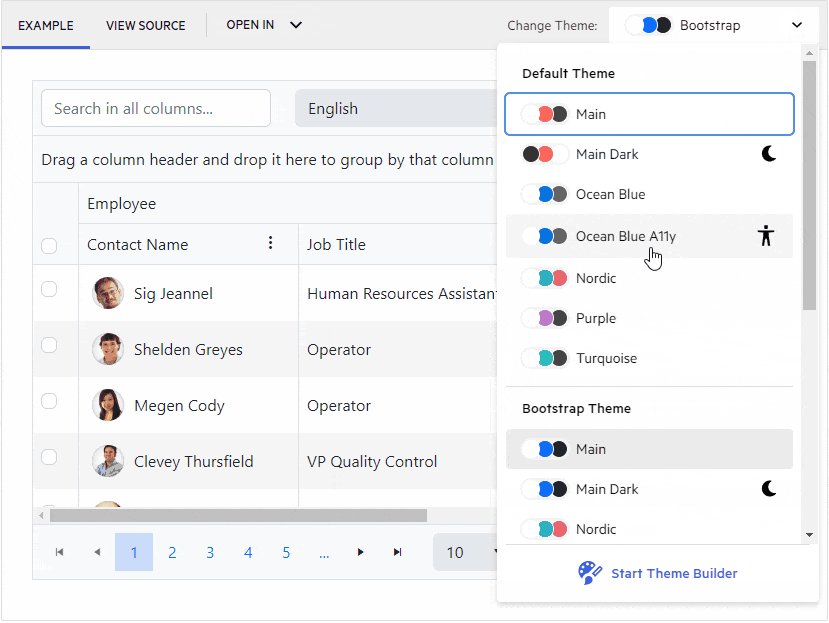
WCAG sections 1.4.3 Contrast (Minimum) and 1.4.6 Contrast (Enhanced) define contrast ratios for accessibility compliance. The built-in Default Ocean Blue A11y theme swatch in Kendo UI for Angular conforms to WCAG Level AA, except success criterion 1.4.11 Non-text Contrast in the ColorPalette component.
You can obtain and use the Default Ocean Blue A11y swatch starting from the following component and theme versions:
- Kendo UI for Angular version 11.5.0
- Themes version 6.0.3. Check section Theme Version Compatibility on how to align Kendo UI for Angular versions with theme versions.
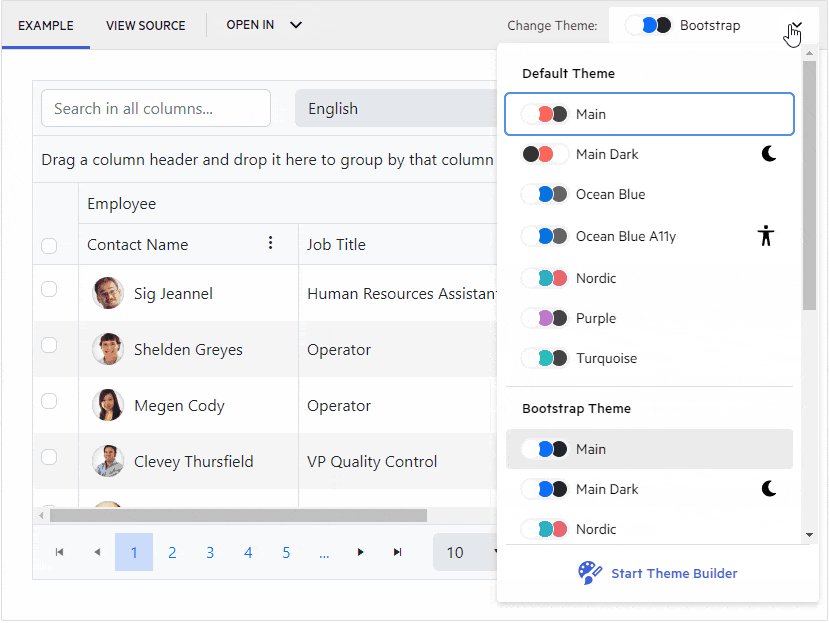
To test the Ocean Blue A11y accessibility swatch, select the option from the Change Theme menu available in all Kendo UI for Angular demos:

Development Practices
When implementing a Kendo UI for Angular component, the team:
- Benefits from the know-how of dedicated accessibility professionals at Progress Software.
- Follows the WCAG standard and WAI-ARIA specification to lay the right foundation for the component accessibility.
- Implements automated unit tests to guarantee accessible and semantically correct rendering.
- Localizes messages for labels, titles, and other elements.
- Manually tests the component with regard to its keyboard navigation and usage with screen readers.
Screen Readers
There are a lot of existing screen readers, for example:
- Apple VoiceOver
- JAWS
- Microsoft Narrator
- NVDA
- and many others
Each of them provides a different level of interoperability with the different web browsers, and some combinations may handle dynamic web content more effectively. Kendo UI for Angular aims to comply with official accessibility standards and is not able to provide built-in fixes for missing features or non-standard behaviors in assistive technologies.
Kendo UI for Angular components are tested in the following environments:
| Browser | Screen Reader |
|---|---|
| Chrome | JAWS |
| Microsoft Edge | JAWS |
| Firefox | NVDA |