I am using a Kendo.Filter object like the following to filter results in a Kendo Grid:
@(Html.Kendo().Filter<CustomPersonClass>()
.Name("personFilter")
.DataSource("peopleDS")
.ApplyButton(false)
.Fields(f =>
{
f.Add(p => p.LastName).Label("Last Name");
f.Add(p => p.FirstName).Label("First Name");
f.Add(p => p.MiddleName).Label("Middle Name"); f.Add(p => p.StartDate).Label("Start Date").Operators(o => o.Date(d => d.Eq("Is equal to").Gte("Greater than equal").Lte("Less than equal")));
})
)
I have helper code to handle the toolbar in my Kendo Grid like the following, :
@helper ToolbarTemplate()
{
<button class="k-button k-button-solid k-button-solid-base" id="applyFilter"><span class="k-icon k-i-filter"></span>Apply Filter</button>
<button class="k-button k-button-solid k-button-solid-base" id="clearFilter">Reset</button>
<button class="k-button k-grid-excel k-button-solid k-button-solid-base"><span class="k-icon k-i-excel"></span>Export to Excel</button>
}I also have some JavaScript in a function to apply the filter when the Apply Filter button is clicked, as seen here:
$("#applyFilter").click(function (e) {
//e.preventDefault();
var myFilter = $("#personFilter").getKendoFilter();
localStorage["kendo-person-filter-options"] = kendo.stringify(myFilter.getOptions().expression);
myFilter.applyFilter();
});
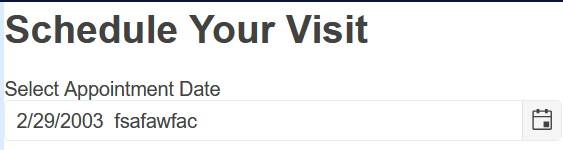
The problem I am having is if I enter an invalid Leap Year date (e.g. 2/29/2003, since 2023 didn't have a February 29th), I get no data back; however, if I enter a valid Leap Year (e.g. 2/29/2004), my Kendo Grid will show data. Is there a way to validate the date that is being entered manually into a DatePicker field used for filtering? That is, if I use the DatePicker, it will not show me 2/29/2003 as an option, but if I type in 2/29/2003 and click Apply Filter, it doesn't throw any kind of error about 2/29/2003 being invalid.

Hi
DateInput() property.
To demonstrate this, I have created a live sample:
https://netcorerepl.telerik.com/cJabOWmF543PBZEu42
Initially, you will notice that you can enter any value in the picker:

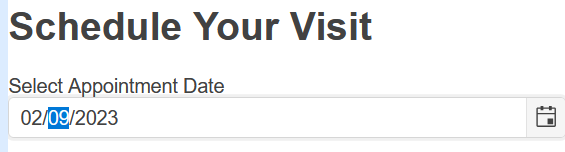
But when this property is enabled, only valid dates are accepted:

With the Filter component context, you can use a custom editor approach:
https://demos.telerik.com/aspnet-core/filter/custom-editors
Or access the default date picker with javascript and change its dateinput setting:
https://docs.telerik.com/kendo-ui/api/javascript/ui/datepicker/methods/setoptions
Do you find this answer helpful and on point?