Rank 1
Rank 1
I would like to add RadSplitButtons in a RadListBox, for displaying af list of documents (files). Default click-action is to open the document, other options (on the drop-down menu on the splitbutton) could be check-in/check-out, preview, etc.
What would be the correct way to add the RadSplitButton ? Can I encapsulate it in a RadListBoxItem ?
Kind Regards
David Nykjær, 2ndC Danmark A/S
3 Answers, 1 is accepted
Hello David,
Yes, you can but you'll have to extend the RadListBoxItem class and change the structure of the ListBox item. Here's the code of a sample ListBox item with a SplitButton nested inside:
C#:
public class MyListBoxItem : RadListBoxItem
{
protected override void CreateChildElements()
{
base.CreateChildElements();
ImageAndTextLayoutPanel layoutPanel = (ImageAndTextLayoutPanel) base.Children[2];
StripLayoutPanel stripPanel = (StripLayoutPanel) layoutPanel.Children[1];
TextPrimitive itemText = (TextPrimitive) stripPanel.Children[0];
StripLayoutPanel newStripPanel = new StripLayoutPanel();
newStripPanel.Orientation = Orientation.Horizontal;
RadSplitButtonElement splitButton = new RadSplitButtonElement();
splitButton.Text = "Split Button";
splitButton.Items.Add(new RadMenuItem("Item1"));
splitButton.Items.Add(new RadMenuItem("Item2"));
splitButton.Items.Add(new RadMenuItem("Item2"));
stripPanel.Children.Remove(itemText);
newStripPanel.Children.AddRange(new RadElement[] { itemText, splitButton });
stripPanel.Children.Insert(0, newStripPanel);
}
}
VB:
Public Class MyListBoxItem
Inherits RadListBoxItem
Protected Overrides Sub CreateChildElements()
MyBase.CreateChildElements()
Dim layoutPanel As ImageAndTextLayoutPanel = CType(MyBase.Children(2), ImageAndTextLayoutPanel)
Dim stripPanel As StripLayoutPanel = CType(layoutPanel.Children(1), StripLayoutPanel)
Dim itemText As TextPrimitive = CType(stripPanel.Children(0), TextPrimitive)
Dim newStripPanel As StripLayoutPanel = New StripLayoutPanel()
newStripPanel.Orientation = Orientation.Horizontal
Dim splitButton As RadSplitButtonElement = New RadSplitButtonElement()
splitButton.Text = "Split Button"
splitButton.Items.Add(New RadMenuItem("Item1"))
splitButton.Items.Add(New RadMenuItem("Item2"))
splitButton.Items.Add(New RadMenuItem("Item2"))
stripPanel.Children.Remove(itemText)
newStripPanel.Children.AddRange(New RadElement() { itemText, splitButton })
stripPanel.Children.Insert(0, newStripPanel)
End Sub
End Class
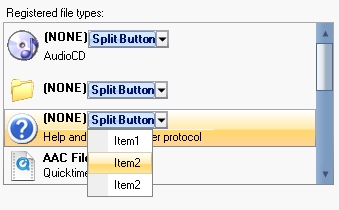
Here's a screenshot of a listbox control using items with nested splitbuttons:
You can further enhance this ListBox item by exposing the SplitButton Items collection as a property of the MyListBoxItem class. You can also change the behavior of the item to show the SplitButton only when it's selected.
Please, let me know if this works fine for you.
Regards,
the telerik team
 Rank 1
Rank 1
Thanks, it works.
And thanks for a very quick reply!
I've used some time experience with the look/style of the button, but can't get it to work (I'm new at these controls).
When I add the RadSplitButton to the RadListBox, it gets the same layout as a RadButton (on my W2003R2, it's a office2007 style button).
1. Can I get it painted like the normal RadSplitButton, with transparent/white background (as when I put the RadSplitButton on a form) ?
2. Can I remove the border from the RadSplitButton ? (so I can show the border only when mouse is over the control)
3. The dropdown arrow appears just next to the text. I like to make it right-aligned (so the RadSplitButton control fills out the ListBox "slot")
(this must be AutoSize and Bounds properties, but it won't work)
Kind regards
David
Firstly, sorry for the late reply.
1) There was a problem with the SplitButton theme (it was used only in the SplitButton control) which we managed to fix. I'm attaching the fixed theme file. As we have set the same theme name (ControlDefault) as the name of the default theme you just have to add a theme manager to the form in which you have placed the ListBox control and load the fixed theme file.
2) Yes, of course. You can freely modify the split button theme and set the visibility of the SplitButton border to hidden when the IsMouseOver property is set to false.
3) Can you send us a screenshot of what you would like to achieve?
Kind regards,
Chris
the telerik team