Hi,
i have created a Custom control from RadControl.
It has items (following the magnify example) but when theming:
a) the control dissapears when opening themebuilder (very strange)
b) all the subitems (no matter what type they are) gets the same theme as the parent (if the parent is themed as a button, all subitems gets this theme, even if they are radimages or checkboxes)..
Is there any way to create a custom theme item for this elements (they don't have the themename property) so i can give them a diferent look as the father?
Thanks in advance!
i have created a Custom control from RadControl.
It has items (following the magnify example) but when theming:
a) the control dissapears when opening themebuilder (very strange)
b) all the subitems (no matter what type they are) gets the same theme as the parent (if the parent is themed as a button, all subitems gets this theme, even if they are radimages or checkboxes)..
Is there any way to create a custom theme item for this elements (they don't have the themename property) so i can give them a diferent look as the father?
Thanks in advance!
4 Answers, 1 is accepted
0
Hi Nopecio,
The key in styling custom controls, is in these few lines of code that should define how this custom control should appear in VSB. Generally you need to do 2 things:
Now when it comes to implementing the RadControlDesignTimeData, there are few things you should have mind. You should start with overriding the GetThemeDesignedControls method. If we assume we should make the Magnifier example themmable, you should do the following:
3. Here is a sample GetThemeDesignedControls method implementation:
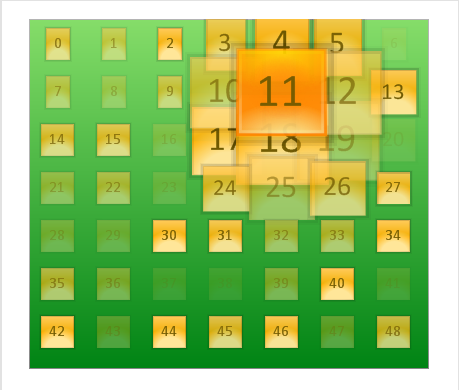
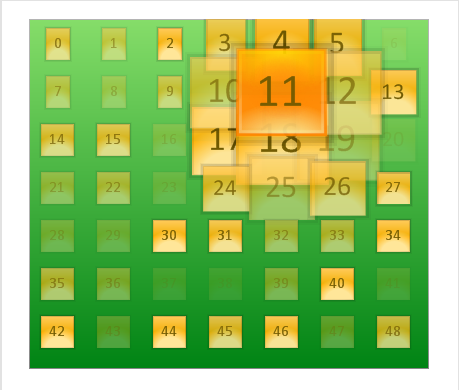
I've attached a modified version of the Magnifier sample that demonstrates the approach and employing my humble design skills I styled the Magnifier using the VSB:

Let me know if there are any problems with the sample.
Please, don't hesitate to contact me if you have other questions.
All the best,
Mike
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
The key in styling custom controls, is in these few lines of code that should define how this custom control should appear in VSB. Generally you need to do 2 things:
- Inherit a class that should create instances of your custom controls, to be styled in the VSB. This would be RadControlDesignTimeData.
- Add the RadThemeDesignerDataAttribute to your custom control class declaration that associates the control with the inherited RadControlDesignTimeData.
Now when it comes to implementing the RadControlDesignTimeData, there are few things you should have mind. You should start with overriding the GetThemeDesignedControls method. If we assume we should make the Magnifier example themmable, you should do the following:
-
public class MagnifierThemeDesignerData: RadControlDesignTimeData { public override ThemeDesignedControlList GetThemeDesignedControls(System.Windows.Forms.Control previewSurface) {...} }
| [RadThemeDesignerData(typeof(MagnifierThemeDesignerData))] |
| public class Magnifier : RadControl |
| { |
| ... |
| } |
3. Here is a sample GetThemeDesignedControls method implementation:
| public override ThemeDesignedControlList GetThemeDesignedControls(System.Windows.Forms.Control previewSurface) |
| { |
| //This method should return a list of control pairs. The first control in the pair will apear in the "Design" and |
| //"Preview" panes. The second will be used to generate the "Control Structure" treeview. |
| //This control instance will appear in "Desin" and "Preview" panes in the Visual Style Builder app |
| Magnifier magnifierPreview = new Magnifier(); |
| magnifierPreview.Size = new Size(300, 300); |
| //Setup the control and add some items to preview |
| magnifierPreview.Element.Layout.Columns = 7; |
| magnifierPreview.Element.Layout.DefaultCellSize = new Size(56, 48); |
| for (int i = 0; i < 49; i++) |
| { |
| RadButtonElement button = new RadButtonElement(i.ToString()); |
| button.StretchHorizontally = false; |
| button.StretchVertically = false; |
| magnifierPreview.Items.Add(button); |
| } |
| //The UI element structure of the following control will appear in "Control Structure" treeview in the Visual Style Builder app |
| Magnifier magnifierStructure = new Magnifier(); |
| magnifierStructure.Size = new Size(300, 300); |
| //Add a button to enable Styling of buttons within the Magnifier control |
| magnifierStructure.Items.Add(new RadButtonElement("A button in magnifier to style")); |
| //This way VSB will produce themes that contain styles for both MagnifierElement and any RadButtonElements within it. |
| //setup data for VSB |
| ThemeDesignedControl themeDesignerControl = new ThemeDesignedControl(magnifierPreview, magnifierStructure.RootElement); |
| ThemeDesignedControlList res = new ThemeDesignedControlList(); |
| res.Add(themeDesignerControl); |
| return res; |
| } |
I've attached a modified version of the Magnifier sample that demonstrates the approach and employing my humble design skills I styled the Magnifier using the VSB:

Let me know if there are any problems with the sample.
Please, don't hesitate to contact me if you have other questions.
All the best,
Mike
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
0
Nopecio
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 25 Jul 2008, 02:13 PM
Wow!,
honestly i have worked in almost every language, in all mayors IDE and with the best frameworks and components, but nothing compares with radcontrols (not even WPF due performance).
Congratulations... and thanks for your reply very complete and proffesional
NP
honestly i have worked in almost every language, in all mayors IDE and with the best frameworks and components, but nothing compares with radcontrols (not even WPF due performance).
Congratulations... and thanks for your reply very complete and proffesional
NP
0
Nopecio
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 28 Jul 2008, 10:00 PM
Hi again,
just a short question:
Is there any way to activate the "autoScroll" feature for the magnify control, in order to react to subitems clipped or left "out of view"?
Sorry if this forum isn't the right one, but i'm not getting answer in my other post :(
Thanks again, and best regards.
just a short question:
Is there any way to activate the "autoScroll" feature for the magnify control, in order to react to subitems clipped or left "out of view"?
Sorry if this forum isn't the right one, but i'm not getting answer in my other post :(
Thanks again, and best regards.
0
Hi Nopecio,
Find the answers in the forum post that is on this subject only:
http://www.telerik.com/community/forums/thread/b311D-bkccbk.aspx
We apologize for the delay with this answer. It was caused by the higher work load around the release. I can assure you that we read your posts and the regular support tickets have higher priority and shorter response times (24hrs for customers with subscription) than the forum posts (72 hrs for all).
Kind regards,
Angel
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
Find the answers in the forum post that is on this subject only:
http://www.telerik.com/community/forums/thread/b311D-bkccbk.aspx
We apologize for the delay with this answer. It was caused by the higher work load around the release. I can assure you that we read your posts and the regular support tickets have higher priority and shorter response times (24hrs for customers with subscription) than the forum posts (72 hrs for all).
Kind regards,
Angel
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
