I have following code (default from mvc application)
I tried to replace jquery validation by replacing scripts according with suggestion from other post:
But this is not working. Could anybody tell me what is the quickest way to do that?
@using (this.Html.BeginForm(new { this.ViewBag.ReturnUrl })){ @Html.AntiForgeryToken() <div class="l-editor-label"> @this.Html.LabelFor(m => m.UserName) </div> <div class="l-editor-field"> @this.Html.TextBoxFor(m => m.UserName, new { @class = "k-textbox" }) @this.Html.ValidationMessageFor(m => m.UserName) </div> <div class="l-editor-label"> @this.Html.LabelFor(m => m.Password) </div> <div class="l-editor-field"> @this.Html.PasswordFor(m => m.Password, new { @class = "k-textbox" }) @this.Html.ValidationMessageFor(m => m.Password) </div> <div class="l-editor-label"> @this.Html.CheckBoxFor(m => m.RememberMe, new { @class = "k-checkbox" }) @this.Html.LabelFor(m => m.RememberMe) </div> <p class="button"> <button class="k-button"> Log in</button> </p> <p>@this.Html.ValidationSummary(true, "Login was unsuccessful. Please correct the errors and try again.")</p> }<script src="@this.Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"> </script><script src="@this.Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"> </script> <script src="@this.Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"> </script>I tried to replace jquery validation by replacing scripts according with suggestion from other post:
$("form").kendoValidator();But this is not working. Could anybody tell me what is the quickest way to do that?
6 Answers, 1 is accepted
0
Jayesh Goyani
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 10 Oct 2012, 12:52 PM
Hello,
Please try with below code snippet.
Please also check below link for reference.
http://jayeshgoyani.blogspot.in/2012/10/validate-upload-control-in-kendoui.html
Thanks,
Jayesh Goyani
Please try with below code snippet.
$(document).ready(function () { var validator = $("#tickets").kendoValidator().data("kendoValidator"); });
$("button").click(function (e) {
if (!validator.validate()) {
e.preventDefault();
}
});
<div id="tickets">@using.......{.......................... <button class="k-button" type="submit">Submit</button>}</div>Please also check below link for reference.
http://jayeshgoyani.blogspot.in/2012/10/validate-upload-control-in-kendoui.html
Thanks,
Jayesh Goyani
0
Marcin
Top achievements
 Rank 1
Rank 1
 Veteran
Veteran
 Rank 1
Rank 1
 Veteran
Veteran
answered on 19 Oct 2012, 07:15 AM
This solution is not working for me. validator.validate() returns true, even if fields are empty.
0
Accepted
Jayesh Goyani
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 20 Oct 2012, 04:28 AM
Hello,
I have tried with default mvc4 application and works.
Login.cshtml
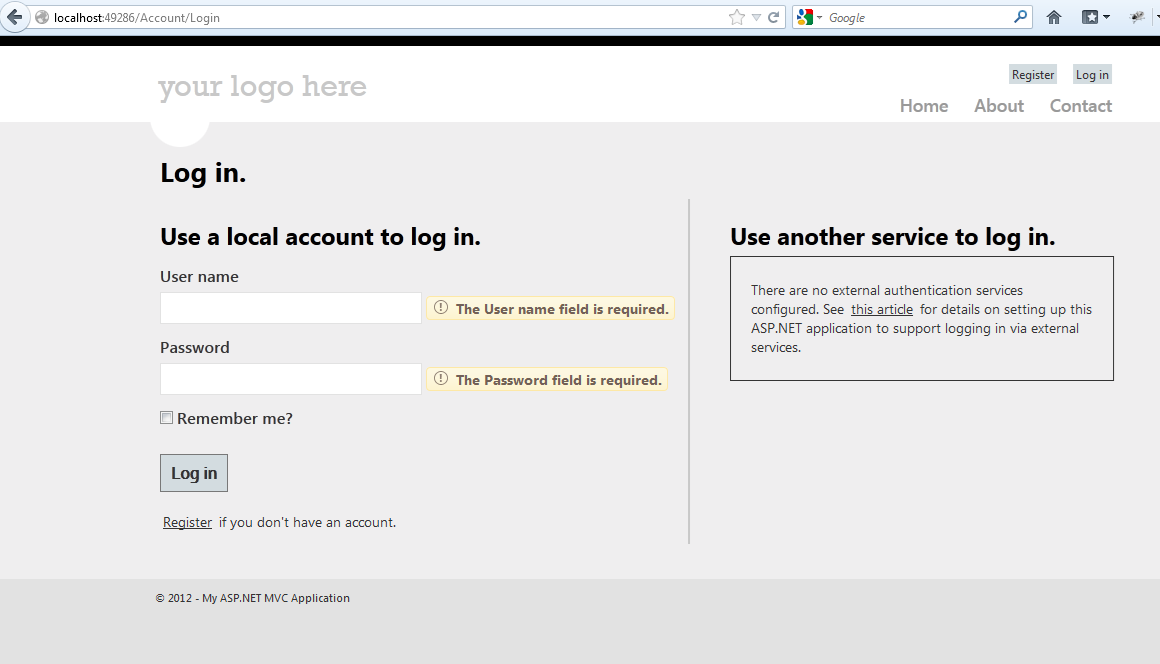
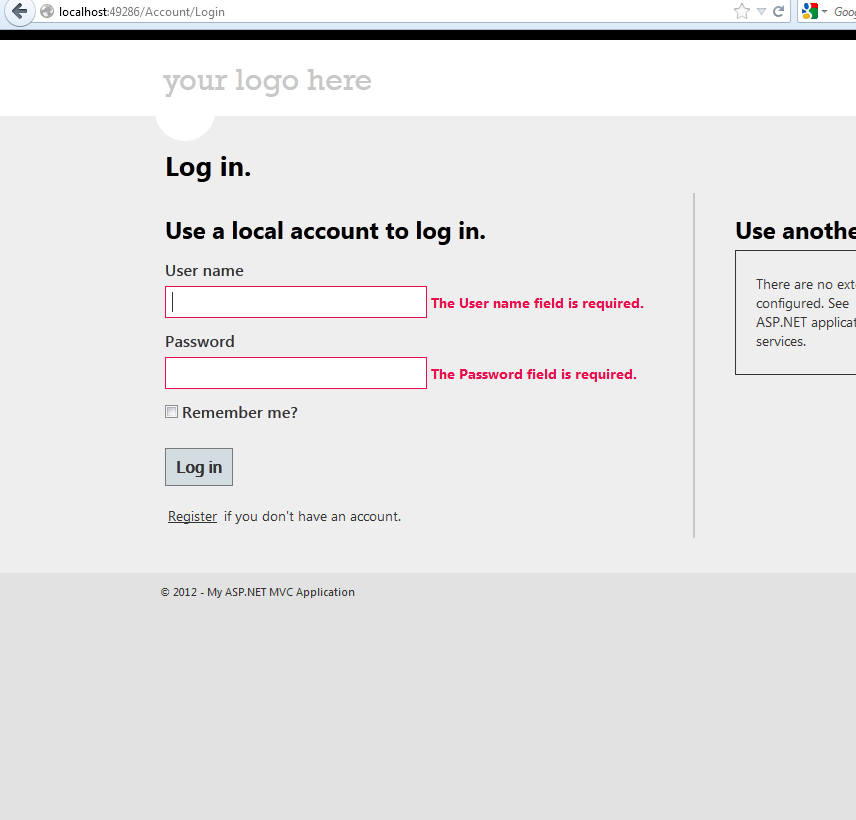
Please check below screen shot.
With KendoUI Validaton

With out kenoUI validation

_Layout.cshtml
BundleConfig
Page view source.
Let me know if you have any concern.
Thanks,
Jayesh Goyani
I have tried with default mvc4 application and works.
Login.cshtml
@model MvcApplication1.Models.LoginModel@{ ViewBag.Title = "Log in";}<script type="text/javascript"> $(document).ready(function () { var validator = $("#tickets").kendoValidator().data("kendoValidator"); $("input").click(function (e) { if (!validator.validate()) { e.preventDefault(); } }); });</script><hgroup class="title"> <h1>@ViewBag.Title.</h1></hgroup><section id="loginForm"><h2>Use a local account to log in.</h2><div id="tickets">@using (Html.BeginForm(new { ReturnUrl = ViewBag.ReturnUrl })){ @Html.AntiForgeryToken() @Html.ValidationSummary(true) <fieldset> <legend>Log in Form</legend> <ol> <li> @Html.LabelFor(m => m.UserName) @Html.TextBoxFor(m => m.UserName) @Html.ValidationMessageFor(m => m.UserName) </li> <li> @Html.LabelFor(m => m.Password) @Html.PasswordFor(m => m.Password) @Html.ValidationMessageFor(m => m.Password) </li> <li> @Html.CheckBoxFor(m => m.RememberMe) @Html.LabelFor(m => m.RememberMe, new { @class = "checkbox" }) </li> </ol> <input type="submit" value="Log in" /> </fieldset> <p> @Html.ActionLink("Register", "Register") if you don't have an account. </p>}</div></section><section class="social" id="socialLoginForm"> <h2>Use another service to log in.</h2> @Html.Action("ExternalLoginsList", new { ReturnUrl = ViewBag.ReturnUrl })</section>@section Scripts { @Scripts.Render("~/bundles/jqueryval")}Please check below screen shot.
With KendoUI Validaton
With out kenoUI validation
_Layout.cshtml
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>@ViewBag.Title - My ASP.NET MVC Application</title> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <meta name="viewport" content="width=device-width" /> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/modernizr") @Styles.Render("~/Content/kendo") @Scripts.Render("~/bundles/kendo") </head><body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p> </div> <div class="float-right"> <section id="login"> @Html.Partial("_LoginPartial") </section> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> <footer> <div class="content-wrapper"> <div class="float-left"> <p>© @DateTime.Now.Year - My ASP.NET MVC Application</p> </div> </div> </footer> @RenderSection("scripts", required: false)</body></html>BundleConfig
using System.Web;using System.Web.Optimization;namespace MvcApplication1{ public class BundleConfig { // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); bundles.Add(new ScriptBundle("~/bundles/kendo").Include( "~/Scripts/kendo.web.*", // or kendo.all.* if you want to use Kendo UI Web and Kendo UI DataViz "~/Scripts/kendo.aspnetmvc.*")); // The Kendo CSS bundle bundles.Add(new StyleBundle("~/Content/kendo").Include( "~/Style/kendo.common.*", "~/Style/kendo.default.*")); // Use the development version of Modernizr to develop with and learn from. Then, when you're // ready for production, use the build tool at http://modernizr.com to pick only the tests you need. bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.resizable.css", "~/Content/themes/base/jquery.ui.selectable.css", "~/Content/themes/base/jquery.ui.accordion.css", "~/Content/themes/base/jquery.ui.autocomplete.css", "~/Content/themes/base/jquery.ui.button.css", "~/Content/themes/base/jquery.ui.dialog.css", "~/Content/themes/base/jquery.ui.slider.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); //bundles.Add(new StyleBundle("~/styles/css").Include("~/styles/StyleSheet1.css")); // Clear all items from the default ignore list to allow minified CSS and JavaScript files to be included in debug mode bundles.IgnoreList.Clear(); // Add back the default ignore list rules sans the ones which affect minified files and debug mode bundles.IgnoreList.Ignore("*.intellisense.js"); bundles.IgnoreList.Ignore("*-vsdoc.js"); bundles.IgnoreList.Ignore("*.debug.js", OptimizationMode.WhenEnabled); } }}Page view source.
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>Log in - My ASP.NET MVC Application</title> <link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <meta name="viewport" content="width=device-width" /> <link href="/Content/site.css" rel="stylesheet"/> <script src="/Scripts/jquery-1.7.1.js"></script> <script src="/Scripts/modernizr-2.5.3.js"></script> <link href="/Style/kendo.common.min.css" rel="stylesheet"/><link href="/Style/kendo.default.min.css" rel="stylesheet"/> <script src="/Scripts/kendo.web.min.js"></script><script src="/Scripts/kendo.aspnetmvc.min.js"></script> </head><body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title"><a href="/">your logo here</a></p> </div> <div class="float-right"> <section id="login"> <ul> <li><a href="/Account/Register" id="registerLink">Register</a></li> <li><a href="/Account/Login" id="loginLink">Log in</a></li> </ul> </section> <nav> <ul id="menu"> <li><a href="/">Home</a></li> <li><a href="/Home/About">About</a></li> <li><a href="/Home/Contact">Contact</a></li> </ul> </nav> </div> </div> </header> <div id="body"> <section class="content-wrapper main-content clear-fix"> <script type="text/javascript"> $(document).ready(function () { var validator = $("#tickets").kendoValidator().data("kendoValidator"); $("input").click(function (e) { if (!validator.validate()) { e.preventDefault(); } }); });</script><hgroup class="title"> <h1>Log in.</h1></hgroup><section id="loginForm"><h2>Use a local account to log in.</h2><div id="tickets"><form action="/Account/Login" method="post"><input name="__RequestVerificationToken" type="hidden" value="yrt6pWWT0cRxJgR1pbxQHmzSZbftfrJcmPyQmu8iCAFXccM_GihgYdIPujKQ_o-19fysMoS_f86_4sPQfG3VfR07MQiG29rRhFxM5nXiiGIE0sfYxFA-6Bkg-bpb2BuXjS8FRFYYHZnfl86YlXEvqRR3TSdUCmwzWObB6QsCFjk1" /> <fieldset> <legend>Log in Form</legend> <ol> <li> <label for="UserName">User name</label> <input data-val="true" data-val-required="The User name field is required." id="UserName" name="UserName" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="UserName" data-valmsg-replace="true"></span> </li> <li> <label for="Password">Password</label> <input data-val="true" data-val-required="The Password field is required." id="Password" name="Password" type="password" /> <span class="field-validation-valid" data-valmsg-for="Password" data-valmsg-replace="true"></span> </li> <li> <input data-val="true" data-val-required="The Remember me? field is required." id="RememberMe" name="RememberMe" type="checkbox" value="true" /><input name="RememberMe" type="hidden" value="false" /> <label class="checkbox" for="RememberMe">Remember me?</label> </li> </ol> <input type="submit" value="Log in" /> </fieldset> <p> <a href="/Account/Register">Register</a> if you don't have an account. </p></form></div></section><section class="social" id="socialLoginForm"> <h2>Use another service to log in.</h2> <div class="message-info"> <p>There are no external authentication services configured. See <a href="http://go.microsoft.com/fwlink/?LinkId=252166">this article</a> for details on setting up this ASP.NET application to support logging in via external services.</p> </div></section> </section> </div> <footer> <div class="content-wrapper"> <div class="float-left"> <p>© 2012 - My ASP.NET MVC Application</p> </div> </div> </footer> <script src="/Scripts/jquery.unobtrusive-ajax.js"></script><script src="/Scripts/jquery.unobtrusive-ajax.min.js"></script><script src="/Scripts/jquery.validate.js"></script><script src="/Scripts/jquery.validate.min.js"></script><script src="/Scripts/jquery.validate.unobtrusive.js"></script><script src="/Scripts/jquery.validate.unobtrusive.min.js"></script></body></html>Let me know if you have any concern.
Thanks,
Jayesh Goyani
0
Marcin
Top achievements
 Rank 1
Rank 1
 Veteran
Veteran
 Rank 1
Rank 1
 Veteran
Veteran
answered on 20 Oct 2012, 08:41 AM
Hello
I replaced Login view with your login code in default mvc 4 application but it is still not working. validator.validate() always returns true even if all fields are empty. Could you post _layout view as well? So I will be able compare script/css inclusions.
I'm have included following scripts and css in my head section:
I replaced Login view with your login code in default mvc 4 application but it is still not working. validator.validate() always returns true even if all fields are empty. Could you post _layout view as well? So I will be able compare script/css inclusions.
I'm have included following scripts and css in my head section:
<link rel="stylesheet" href="/Content/Kendo/kendo.common.min.css" type="text/css"><link rel="stylesheet" href="/Content/Kendo/kendo.blueopal.min.css" type="text/css"><link rel="stylesheet" href="/Content/Kendo/kendo.mobile.all.min.css" type="text/css"><link href="/Content/site.css" rel="stylesheet"/><script src="/Scripts/jquery-1.8.0.js"></script><script src="/Scripts/modernizr-2.5.3.js"></script><script src="/Scripts/Kendo/kendo.all.js"></script><script src="/Scripts/Kendo/cultures/kendo.culture.en-GB.js"></script>0
Jayesh Goyani
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 20 Oct 2012, 09:25 AM
Hello,
i have update my above code.
Thanks,
Jayesh Goyani
i have update my above code.
Thanks,
Jayesh Goyani
0
Marcin
Top achievements
 Rank 1
Rank 1
 Veteran
Veteran
 Rank 1
Rank 1
 Veteran
Veteran
answered on 20 Oct 2012, 09:52 AM
Thank you,
I was missing kendo.aspnetmvc.js scripts.
I was missing kendo.aspnetmvc.js scripts.