Hi.
I want to show Custom toolTips for each item in rddlist.
i can use visualItem, but thats not suitable. visualitem.Text, only show item text. I want to set Custom Text for each item. like:
for items[0] = "text1", items[1] = "not working", items[2] = "it's too easy" and etc.
when rddlist popupOpened, and user,moving mouse on any item, tooltip must be show.
3 Answers, 1 is accepted
0
Hello, Mehdi,
Thank you for writing.
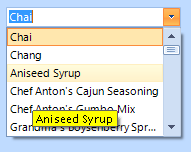
In order to specify tool tip text for each item in the drop down you can handle the VisualListItemFormatting event and set the VisualItem.ToolTipText for each item. Thus, you can control what tool tip text to be set considering the visual and data item:

I hope this information helps. Should you have further questions I would be glad to help.
Regards,
Dess
Progress Telerik
Thank you for writing.
In order to specify tool tip text for each item in the drop down you can handle the VisualListItemFormatting event and set the VisualItem.ToolTipText for each item. Thus, you can control what tool tip text to be set considering the visual and data item:
private void radDropDownList1_VisualListItemFormatting(object sender, Telerik.WinControls.UI.VisualItemFormattingEventArgs args){ DataRowView rowView = args.VisualItem.Data.DataBoundItem as DataRowView; if (rowView != null) { args.VisualItem.ToolTipText = rowView.Row["ProductName"] + " " + rowView.Row["UnitPrice"]; }}I hope this information helps. Should you have further questions I would be glad to help.
Regards,
Dess
Progress Telerik
Try our brand new, jQuery-free Angular components built from ground-up which
deliver the business app essential building blocks - a grid component,
data visualization (charts) and form elements.
0
Mehdi
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 22 Jan 2018, 10:03 PM
it's awesome.
Thanks for Replay.
now, can i change this tooltips back color or font type or font color?
dropdownlist.visualitem.font only change the dropdown items font.
0
Hello, Mehdi,
Thank you for writing back.
You can customize the way a tool tip is rendered by handling its Draw method. Note that the standard MS tool tips are used so you can follow the demonstrated approach in this thread: https://msdn.microsoft.com/en-us/library/system.windows.forms.tooltip.draw(v=vs.110).aspx
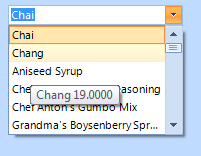
I have prepared a sample code snippet as well which result is illustrate din the below screenshot:

I hope this information helps. If you have any additional questions, please let me know.
Regards,
Dess
Progress Telerik
Thank you for writing back.
You can customize the way a tool tip is rendered by handling its Draw method. Note that the standard MS tool tips are used so you can follow the demonstrated approach in this thread: https://msdn.microsoft.com/en-us/library/system.windows.forms.tooltip.draw(v=vs.110).aspx
I have prepared a sample code snippet as well which result is illustrate din the below screenshot:
public RadForm1(){ InitializeComponent(); this.radDropDownList1.DropDownListElement.Popup.ToolTipTextNeeded += Popup_ToolTipTextNeeded;}private void Popup_ToolTipTextNeeded(object sender, Telerik.WinControls.ToolTipTextNeededEventArgs e){ RadListVisualItem visualItem = sender as RadListVisualItem; if (visualItem != null) { DataRowView rowView = visualItem.Data.DataBoundItem as DataRowView; if (rowView != null) { e.ToolTipText = rowView.Row["ProductName"]+"" ; toolTipText = e.ToolTipText; } e.ToolTip.BackColor = Color.Yellow; e.ToolTip.OwnerDraw = true; e.ToolTip.Draw += ToolTip_Draw; e.ToolTip.Popup += ToolTip_Popup; } }string toolTipText = string.Empty ;private void ToolTip_Popup(object sender, PopupEventArgs e){ RadToolTip tooltip = sender as RadToolTip; using (Font f = new Font("Calibri", 10)) { e.ToolTipSize = TextRenderer.MeasureText( toolTipText, f); }}private void ToolTip_Draw(object sender, DrawToolTipEventArgs e){ e.DrawBackground(); e.DrawBorder(); using (StringFormat sf = new StringFormat()) { sf.Alignment = StringAlignment.Center; sf.LineAlignment = StringAlignment.Center; sf.HotkeyPrefix = System.Drawing.Text.HotkeyPrefix.None; sf.FormatFlags = StringFormatFlags.NoClip; using (Font f = new Font("Calibri", 10)) { e.Graphics.DrawString(e.ToolTipText, f, SystemBrushes.ActiveCaptionText, e.Bounds, sf); } }}I hope this information helps. If you have any additional questions, please let me know.
Regards,
Dess
Progress Telerik
Try our brand new, jQuery-free Angular components built from ground-up which
deliver the business app essential building blocks - a grid component,
data visualization (charts) and form elements.

