26 Answers, 1 is accepted
0
Hello Thomas,
The RadTreeViiew does not support MultiColumn out of the box, but with some use of styles, templates and converters, it can be achieved:

I have attached a project with the above implementation, you can have a look at it and decide whether it is suitable for your scenario. Of course this is just sample implementation, the xaml could be improved.
Sincerely yours,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
The RadTreeViiew does not support MultiColumn out of the box, but with some use of styles, templates and converters, it can be achieved:

I have attached a project with the above implementation, you can have a look at it and decide whether it is suitable for your scenario. Of course this is just sample implementation, the xaml could be improved.
Sincerely yours,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
0
MB
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 26 May 2009, 09:05 PM
Miroslav, that is pretty creative... I don't suppose you have the Silverlight version handy... please?
0
Hi Mark Bailey,
In Silverlight it is harder this to be done due to the missing presenters. We have this feature in our TODO list, but for the moment we dont support this scenario in Silverlight.
Kind regards,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
In Silverlight it is harder this to be done due to the missing presenters. We have this feature in our TODO list, but for the moment we dont support this scenario in Silverlight.
Kind regards,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
MB
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 27 May 2009, 01:31 PM
It would also work if your datagrid had tree-like expand/collapse behavior. E.g. summary rows were not treated differently than normal rows with the exception of being able to collapse them - the desired effect to have the same columns for all rows, but one column (the first) with the expand/collapse and indentation. We've had to bake up our own for now and bind the row height/visibility to whether or not the parent is collapsed... seems like butchering the datagrid.
0
Hello Mark Bailey,
We are also looking forward to that, unfortunately for the moment we can not provide you with much help in this scenario.
Kind regards,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
We are also looking forward to that, unfortunately for the moment we can not provide you with much help in this scenario.
Kind regards,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Hi Mark,
Currently RadGridView does not support this functionality out of the box. Nevertheless we have managed to prepare a sample Silverlight application which achieves Tree-Grid-Hybrid.
You can find the app in the attached file.
I am hoping this will work for you.
Best wishes,
Kalin Milanov
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Currently RadGridView does not support this functionality out of the box. Nevertheless we have managed to prepare a sample Silverlight application which achieves Tree-Grid-Hybrid.
You can find the app in the attached file.
I am hoping this will work for you.
Best wishes,
Kalin Milanov
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
MB
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 27 May 2009, 04:30 PM
Hi Kalin,
Thanks for the example. It is similar to what we have implemented. We used something like you did, except binding the column/expander control to the property, and visibility/height to a property of the underlying row entity. Although we had some success, it gets redundant in each instance you need it and creates superfluous properties that should not really be part of the model (thank goodness for partial classes).
The problem becomes things like tab order (if you tab through a hidden row you will lose focus), selected rows (e.g. if you are doing bulk operations on rows you may not even know some hidden ones are selected), scrolling (collpasing rows does not always update vertical scrollbar position/height).
I look forward to an integrated solution to this (either via multi-column tree or collapsable grid)! BTW - I had to update your project to SL3 Beta and it ran fine.
Thanks again for the post.
Thanks for the example. It is similar to what we have implemented. We used something like you did, except binding the column/expander control to the property, and visibility/height to a property of the underlying row entity. Although we had some success, it gets redundant in each instance you need it and creates superfluous properties that should not really be part of the model (thank goodness for partial classes).
The problem becomes things like tab order (if you tab through a hidden row you will lose focus), selected rows (e.g. if you are doing bulk operations on rows you may not even know some hidden ones are selected), scrolling (collpasing rows does not always update vertical scrollbar position/height).
I look forward to an integrated solution to this (either via multi-column tree or collapsable grid)! BTW - I had to update your project to SL3 Beta and it ran fine.
Thanks again for the post.
0
Lauren Nickerson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 16 Jul 2009, 12:08 AM
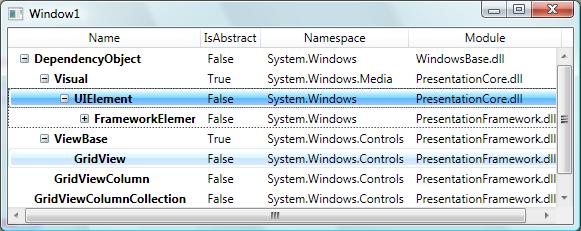
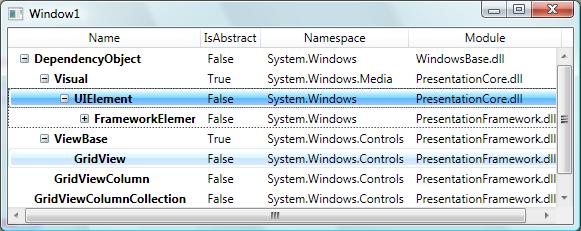
Using this approach, is there a way to expand the first column's width to fit the content of all the items in the treeview? As you can see in this image, the child items of the tree get cropped when the tree is loaded(I'm setting all the items.IsExpanded property to true when I load the application), but I would like the control to expand and show the content of all the child items in col1. Also I just noticed that the "False" words in Col2 are also getting cropped. How can I fix that?
Thanks.
Thanks.
0
Hello Lauren Nickerson,
Currently this is not supported in this example.
We are working towards enabling this scenario out of the box for the treeview. The next major update of the treeview will include this feature and we will take your request into consideration.
If you have other features that you want to see implemented in the new MultiColumnTreeView control - we will be glat to hear your feedback.
Greetings,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Currently this is not supported in this example.
We are working towards enabling this scenario out of the box for the treeview. The next major update of the treeview will include this feature and we will take your request into consideration.
If you have other features that you want to see implemented in the new MultiColumnTreeView control - we will be glat to hear your feedback.
Greetings,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Lauren Nickerson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 16 Jul 2009, 06:02 PM
When is the major update going to be out?
Thanks.
Thanks.
0
Lauren Nickerson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 Jul 2009, 02:13 AM
Hi and another question. I need to implement node editing in the MultiColumn TreeView; I was able to do it on a simple TreeView, but the multi column one seems to have lost this functinallity. How can I do it in the multicolumn treeview too?
Thanks.
0
Hello Lauren Nickerson,
The next major release is at the end of October. We will release a bete version at the end of September.
As for the editing - yes it is not supported in multicolumn treeview scenario. The columns in the current sample are readonly.
When the control is ready we will have the editing enable for the columns too.
Best wishes,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
The next major release is at the end of October. We will release a bete version at the end of September.
As for the editing - yes it is not supported in multicolumn treeview scenario. The columns in the current sample are readonly.
When the control is ready we will have the editing enable for the columns too.
Best wishes,
Valentin.Stoychev
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Lauren Nickerson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Nov 2009, 10:14 PM
Hello. I've been using this approach for quite a while now to show columns in the treeview, but with the newest version (Q3 2009) it stopped working, it doesn't show the items at all. Can you guys help me out on what changes do I need to make to the tree view control template in order for it to work again?
Thank you.
Thank you.
0
Hello Lauren Nickerson,
Unfortunately there were some changes in the TreeView's ControlTemplate. It was mentioned in the list of breaking changes but it is easy to miss it. Here is an article that describes the changes for the Silverlight ControlTemplate:
http://www.telerik.com/support/kb/silverlight/treeview/treeview-q3-changes.aspx
The changes in WPF are equivalent, there is one more thing -
the CanContentScroll property of the ScrollViewer needs to be set to true:
CanContentScroll="true"
If you wish you can send us the custom TreeView ControlTemplate and we will update it for you.
Greetings,
Miroslav
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
Unfortunately there were some changes in the TreeView's ControlTemplate. It was mentioned in the list of breaking changes but it is easy to miss it. Here is an article that describes the changes for the Silverlight ControlTemplate:
http://www.telerik.com/support/kb/silverlight/treeview/treeview-q3-changes.aspx
The changes in WPF are equivalent, there is one more thing -
the CanContentScroll property of the ScrollViewer needs to be set to true:
CanContentScroll="true"
If you wish you can send us the custom TreeView ControlTemplate and we will update it for you.
Greetings,
Miroslav
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
0
Bryan
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 12 Mar 2010, 10:27 PM
Hello Kalin,
I am in need of a huge favor, I have successfully implemented the code that you had created and got it working with my application, however I am stuck on one particular piece of the code, I have converted all of it to VB.net except this one part that does not want to convert properly: The piece bold and italicized is the problem child
ExpandableCellNode.cs
I am in need of a huge favor, I have successfully implemented the code that you had created and got it working with my application, however I am stuck on one particular piece of the code, I have converted all of it to VB.net except this one part that does not want to convert properly: The piece bold and italicized is the problem child
ExpandableCellNode.cs
private void UpdateRowsVisibility()
{
foreach (GridViewRow row in this.ParentCell.ParentRow.ParentGrid.ItemsControl.VirtualizingPanel.Children)
{
Person p = row.DataContext as Person;
if (p.Parent != null && HasCollapsedAncestor(p))
{
row.Height = 0;
row.MinHeight = 0;
}
else
{
row.MinHeight = 20;
}
}
}
Any help would be greatly appreciated!!!
Thank-You
Bryan
0
Hi Bryan,
I cannot put your post in the context of this thread. Is it possible that the question was meant to go elsewhere?
Regards,
Miroslav
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
I cannot put your post in the context of this thread. Is it possible that the question was meant to go elsewhere?
Regards,
Miroslav
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
0
Mark Huck
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 09 Apr 2010, 02:14 PM
Hi,
I too am having Bryan's trouble using the ParentGrid in the sample Kalin provided. Is there a new syntax?
private void UpdateRowsVisibility()
{
foreach (GridViewRow row in this.ParentCell.ParentRow.ParentGrid.ItemsControl.VirtualizingPanel.Children)
{
I too am having Bryan's trouble using the ParentGrid in the sample Kalin provided. Is there a new syntax?
private void UpdateRowsVisibility()
{
foreach (GridViewRow row in this.ParentCell.ParentRow.ParentGrid.ItemsControl.VirtualizingPanel.Children)
{
0
Hello Mark Huck,
As the sample you are using was made a long time ago and since then there are many changes in the grid it is expected some of our previous code not to work as expected.
On the flipside we are currently in development of a brand new TreeListView control for the upcoming Q2. I am hoping the wait will not be too critical for you.
Kind regards,
Kalin Milanov
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
As the sample you are using was made a long time ago and since then there are many changes in the grid it is expected some of our previous code not to work as expected.
On the flipside we are currently in development of a brand new TreeListView control for the upcoming Q2. I am hoping the wait will not be too critical for you.
Kind regards,
Kalin Milanov
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
0
Mark Huck
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 03 May 2010, 07:35 PM
Kalin,
Racing to get this +/- expansion out the door on Friday. What syntax will allow me to use this UpdateRowsVisibility function?
private void UpdateRowsVisibility()
{
foreach (GridViewRow row in this.ParentCell.ParentRow.ParentGrid.ItemsControl.VirtualizingPanel.Children)
{
...
}
}
Racing to get this +/- expansion out the door on Friday. What syntax will allow me to use this UpdateRowsVisibility function?
private void UpdateRowsVisibility()
{
foreach (GridViewRow row in this.ParentCell.ParentRow.ParentGrid.ItemsControl.VirtualizingPanel.Children)
{
...
}
}
0
Hi Mark,
I replied to your support ticket with more details, I am pasting a part of my reply here as well:
Unfortunately converting this example will not be possible as it has been implemented back then. The virtualizing panel of the GridView currently does not take into account the Visibility of its items.
Currently we are upgrading the CTP version of the TreeListView control and we are basing it on the GridView. It will first be available with a beta in the first half of june and it will be included in the next official release. It will combine the features of the TreeListView and the GridView.
All the best,
Miroslav
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
I replied to your support ticket with more details, I am pasting a part of my reply here as well:
Unfortunately converting this example will not be possible as it has been implemented back then. The virtualizing panel of the GridView currently does not take into account the Visibility of its items.
Currently we are upgrading the CTP version of the TreeListView control and we are basing it on the GridView. It will first be available with a beta in the first half of june and it will be included in the next official release. It will combine the features of the TreeListView and the GridView.
All the best,
Miroslav
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
0
OmiD
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 02 Jun 2010, 09:34 AM
Hi
i want to bind this multicolumn treeview to data that i received from wcf service.
how do i do it?
thanks
i want to bind this multicolumn treeview to data that i received from wcf service.
how do i do it?
thanks
0
Hi OmiD,
The current version of the TreeList is a CTP breaking changes are expected with the next release when we are going to base it on the GridView. Please wait until the beta release at the end of next week when the new version will be out.
Since the new version will be based on the GridView, all examples for populating with data about the GridView will be applicable:
http://demos.telerik.com/silverlight/#GridView/DomainDataSource
For the current version you can look at similar examples for the TreeView - but again, this will not be relevant soon.
All the best,
Miroslav
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
The current version of the TreeList is a CTP breaking changes are expected with the next release when we are going to base it on the GridView. Please wait until the beta release at the end of next week when the new version will be out.
Since the new version will be based on the GridView, all examples for populating with data about the GridView will be applicable:
http://demos.telerik.com/silverlight/#GridView/DomainDataSource
For the current version you can look at similar examples for the TreeView - but again, this will not be relevant soon.
All the best,
Miroslav
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
0
Ganesh
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Nov 2017, 02:13 PM
0
Hello Ganesh,
To implement such a requirement, you will be better off using an hierarchical RadGridView using RowDetails. Would such an approach be applicable for you?
Regards,
Dilyan Traykov
Progress Telerik
To implement such a requirement, you will be better off using an hierarchical RadGridView using RowDetails. Would such an approach be applicable for you?
Regards,
Dilyan Traykov
Progress Telerik
Try our brand new, jQuery-free Angular 2 components built from ground-up which
deliver the business app essential building blocks - a grid component,
data visualization (charts) and form elements.
0
Ben
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 06 Aug 2018, 07:52 AM
Hi Miroslav
Is there a way to add hierarchy lines, sorting (while maintaining the hierarchy) and frozen columns?
0
Hello Ben,
To achieve all of those requirements, you can use the RadTreeListView control. Here are the articles I believe you will find helpful: Connecting Lines, Sorting, Frozen Columns.
You can also have a look at the demos available in our WPF Controls Samples application.
Please let me know if the RadTreeListView control would be suitable for your scenario.
Regards,
Dilyan Traykov
Progress Telerik
To achieve all of those requirements, you can use the RadTreeListView control. Here are the articles I believe you will find helpful: Connecting Lines, Sorting, Frozen Columns.
You can also have a look at the demos available in our WPF Controls Samples application.
Please let me know if the RadTreeListView control would be suitable for your scenario.
Regards,
Dilyan Traykov
Progress Telerik
Try our brand new, jQuery-free Angular 2 components built from ground-up which
deliver the business app essential building blocks - a grid component,
data visualization (charts) and form elements.

