When I set the ItemsSource of a ListView in the constructor of a new page, the ListView is completely invisible on an iPhone X. I'm using Xamarin Forms.
Here's what's really strange: if the app is not built for an iPhone X (meaning it runs with black bars at the top and bottom of the screen), the ListView will be visible. However, as soon as the app is setup for the iPhone X (meaning it uses the full screen height), the ListView is invisible.
How can I get around this?
7 Answers, 1 is accepted
I attempted to replicate this, but was unsuccessful. You can try the approach yourself with my test app, it's here on GitHub.
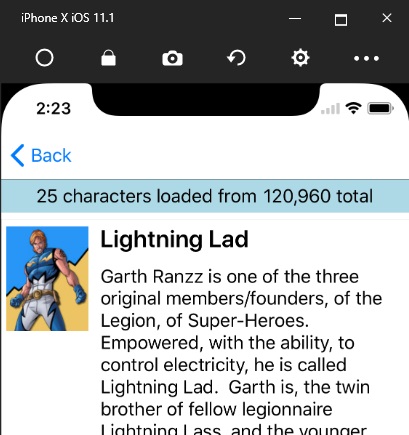
I used the following Page attributes to configure for iPhone X:
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core" ios:Page.UseSafeArea="true"and here is the result at run-time:

If you open a support ticket here and attach the code you're using, we'll be able to investigate further and see what might be going wrong in your app.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
 Rank 1
Rank 1
Thank you for responding. I have added the page attribute as you have it, but I am still getting an invisible ListView.
One more thing that might make this unique is that the page with the ListView is in a modal NavigationPage.
I would appreciate any help on how to resolve this.
 Rank 1
Rank 1
Ok my apologies, after getting the latest updates to Xamarin, doing a clean and rebuild, and adding the UseSafeArea attribute, it all works!
Thank you very much!
 Rank 1
Rank 1
Greetings Support members,
I'm facing the same issue although it seems it isn't related to only iPhone X. I've tested both on iOs 7 and 8 and the view is still now being shown, although it works with the vanilla ListView from Xamarin.Forms.
While checking other threads I followed the idea of setting the RadListView within a Grid instead of StackLayout and it also failed to show any data on the page. The code is as shown below.
It's also worth noting that I'm using Xamarin.Forms with .net standard 2.0 (which gives me an alert of Telerik being restored with .net framework 4.6.1 instead of standard 2.0). My Telerik.UI.for.Xamarin is 2017.3.1214.2 and my Xamarin.Forms is 2.5.0.121934. I'm also using Prism library.
XAML:
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="StudentLoungeApp.Views.HorarioSalaPage" xmlns:telerikDataControls="clr-namespace:Telerik.XamarinForms.DataControls;assembly=Telerik.XamarinForms.DataControls" xmlns:telerikListView="clr-namespace:Telerik.XamarinForms.DataControls.ListView;assembly=Telerik.XamarinForms.DataControls" xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core" ios:Page.UseSafeArea="true" > <RelativeLayout AbsoluteLayout.LayoutBounds="1, 1, 1, 1" AbsoluteLayout.LayoutFlags="All"> <BoxView x:Name="banner" BackgroundColor="{StaticResource magenta_2}" RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.25}" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=1}" /> <!-- Icone de Notificações --> <Grid RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.25}" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=1}" > <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid Grid.Column="2"> <Image Source="alarmbell.png" HeightRequest="20" WidthRequest="20"/> <BoxView x:Name="notificacoes" BackgroundColor="Transparent" HeightRequest="200" WidthRequest="200"/> </Grid> </Grid> <StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Orientation="Horizontal" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width}" RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=banner, Property=Height, Factor=1, Constant=0}"> <telerikDataControls:RadListView x:Name="listViewAulas" ItemsSource="{Binding Aulas}" VerticalOptions="FillAndExpand" HorizontalOptions="Fill" SelectionMode="Single" SelectionGesture="Tap" ItemTapped="OnItemTapped"> <telerikDataControls:RadListView.ItemTemplate> <DataTemplate> <telerikListView:ListViewTemplateCell> <telerikListView:ListViewTemplateCell.View> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid Grid.Column="0" Margin="15"> <Label FontSize="Small" Text="{Binding Horario}" /> </Grid> <Grid Grid.Column="1" Grid.ColumnSpan="4" Margin="15"> <StackLayout Orientation="Vertical"> <Label FontSize="Medium" FontAttributes="Bold" Text="{Binding Disciplina}" /> <Label Text="{Binding ProfessorSala }" /> <Label Text="{Binding TemaDaAula}" /> </StackLayout> </Grid> </Grid> </telerikListView:ListViewTemplateCell.View> </telerikListView:ListViewTemplateCell> </DataTemplate> </telerikDataControls:RadListView.ItemTemplate> <telerikDataControls:RadListView.GroupDescriptors> <telerikListView:PropertyGroupDescriptor PropertyName="Grupo"/> </telerikDataControls:RadListView.GroupDescriptors> <telerikDataControls:RadListView.GroupHeaderTemplate> <DataTemplate> <Grid BackgroundColor="#C1C1C1"> <Label Text="{Binding }" TextColor="#303030" FontSize="Medium" HorizontalOptions="Center"/> </Grid> </DataTemplate> </telerikDataControls:RadListView.GroupHeaderTemplate> </telerikDataControls:RadListView> </StackLayout> </RelativeLayout></ContentPage>
C#
using Prism.Navigation;using Prism.Services;using StudentLoungeApp.Interfaces.AppServices.Aulas;using StudentLoungeApp.Models.Entidades.Aula;using System.Collections.Generic;using System.Collections.ObjectModel;using System.Threading.Tasks;namespace StudentLoungeApp.ViewModels{ public class HorarioSalaPageViewModel : ViewModelBase { private readonly IPageDialogService _pageDialogService; private readonly IHorarioSalaAlunoAppService _horarioAulaAlunoAppService; public HorarioSalaPageViewModel(INavigationService navigationService, IPageDialogService pageDialogService, IHorarioSalaAlunoAppService horarioAulaAlunoAppService) : base(navigationService) { _pageDialogService = pageDialogService; _horarioAulaAlunoAppService = horarioAulaAlunoAppService; Aulas = Aulas ?? new ObservableCollection<HorarioAulaAluno>(); } public override async void OnNavigatingTo(NavigationParameters parameters) { base.OnNavigatingTo(parameters); var aulas = await _horarioAulaAlunoAppService.ObterHorarioDoDia(); foreach (var aula in aulas) { Aulas.Add(aula); } } private ObservableCollection<HorarioAulaAluno> _aulas; public ObservableCollection<HorarioAulaAluno> Aulas { get { return this._aulas ?? _aulas ; } set { SetProperty(ref _aulas, value); } } public async Task ObterDetalhesAula(HorarioAulaAluno model) { var navigationParams = new NavigationParameters(); navigationParams.Add("model", model); await NavigationService.NavigateAsync("DetalheAulaAlunoPage", navigationParams, null, true); } }} Rank 1
Rank 1
Looking at your XAML, you still have the RadListView inside a StackLayout.
Demo
I'v built a demo based off your code, find it attached. Here is the relevant change I made:
<RelativeLayout AbsoluteLayout.LayoutBounds="1, 1, 1, 1" AbsoluteLayout.LayoutFlags="All"> <BoxView x:Name="banner" BackgroundColor="{StaticResource magenta_2}" RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.25}" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=1}" /> <!-- Icone de Notificações --> <Grid RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.25}" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=1}" > <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid Grid.Column="2"> <Image Source="alarmbell.png" HeightRequest="20" WidthRequest="20"/> <BoxView x:Name="notificacoes" BackgroundColor="Transparent" HeightRequest="200" WidthRequest="200"/> </Grid> </Grid> <Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width}" RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=banner, Property=Height, Factor=1, Constant=0}"> <telerikDataControls:RadListView x:Name="listViewAulas" ItemsSource="{Binding Aulas}" VerticalOptions="FillAndExpand" HorizontalOptions="Fill" SelectionMode="Single" SelectionGesture="Tap" ItemTapped="OnItemTapped"> <telerikDataControls:RadListView.ItemTemplate> <DataTemplate> <telerikListView:ListViewTemplateCell> <telerikListView:ListViewTemplateCell.View> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid Grid.Column="0" Margin="15"> <Label FontSize="Small" Text="{Binding Horario}" /> </Grid> <Grid Grid.Column="1" Grid.ColumnSpan="4" Margin="15"> <StackLayout Orientation="Vertical"> <Label FontSize="Medium" FontAttributes="Bold" Text="{Binding Disciplina}" /> <Label Text="{Binding ProfessorSala}" /> <Label Text="{Binding TemaDaAula}" /> </StackLayout> </Grid> </Grid> </telerikListView:ListViewTemplateCell.View> </telerikListView:ListViewTemplateCell> </DataTemplate> </telerikDataControls:RadListView.ItemTemplate> <telerikDataControls:RadListView.GroupDescriptors> <telerikListView:PropertyGroupDescriptor PropertyName="Grupo"/> </telerikDataControls:RadListView.GroupDescriptors> <telerikDataControls:RadListView.GroupHeaderTemplate> <DataTemplate> <Grid BackgroundColor="#C1C1C1"> <Label Text="{Binding }" TextColor="#303030" FontSize="Medium" HorizontalOptions="Center"/> </Grid> </DataTemplate> </telerikDataControls:RadListView.GroupHeaderTemplate> </telerikDataControls:RadListView> </Grid></RelativeLayout>Here's the result I get at runtime with some sample data for your properties:
Tip for Testing
You can temporarily change the background color fo the RadListView to see where it's being render and how much height you're getting:
<telerikDataControls:RadListView BackgroundColor="Red">Next Steps
If you're still having difficulty, please update my attached demo so that it replicates the issue. Then open a support ticket here and attach the demo with either a summary of the problem or link to your post in this public forum thread.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
 Rank 1
Rank 1
Hi Lance,
sorry for the late reply. It worked like a charm! Thank you very much! :)

