Hello,
I am trying to make a reusable error handling function like showed in the examples:
How can I reference the grid by name, so I can put this function inside my shared layout page and be able to cancel the changes of any grid ?
I am trying to make a reusable error handling function like showed in the examples:
function OnError(e) { if (e.errors) { var message = ""; // Create a message containing all errors. $.each(e.errors, function (key, value) { if ('errors' in value) { $.each(value.errors, function () { message += this + "\n"; }); } }); // Display the message viewModel.set("error", message); errorWnd.center().open(); var grid = $("#Promotions").data("kendoGrid"); grid.cancelChanges(); } }var grid = $("#Promotions").data("kendoGrid");//reference the grid's name here, instead of '#Promotions'11 Answers, 1 is accepted
2
Hi Georgi,
The error event is raised by the data source (e.sender and "this" are the data source instance) which makes getting the grid name hard. A possible workaround is to use a closure when defining the error handler. Something like this:
Then use it like this:
Regards,
Atanas Korchev
Telerik
The error event is raised by the data source (e.sender and "this" are the data source instance) which makes getting the grid name hard. A possible workaround is to use a closure when defining the error handler. Something like this:
function errorHandler(gridName) { return function(e) { // handle the event. var grid = $(gridName).data("kendoGrid"); grid.cancelChanges(); };}Then use it like this:
$("#Promotions").kendoGrid({ dataSource: { error: errorHandler("#Promotions") }});Regards,
Atanas Korchev
Telerik
Join us on our journey to create the world's most complete HTML 5 UI Framework - download Kendo UI now!
0
Georgi
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 03 Jan 2014, 08:24 PM
Hello,
I am using the mvc extensions. Is it possible to add a javascript function as parameter in similar syntax:
I am using the mvc extensions. Is it possible to add a javascript function as parameter in similar syntax:
.Events(events => events.Error("OnError"))0
Accepted
Jayesh Goyani
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 04 Jan 2014, 06:53 AM
Hello,
Please try with the below code snippet.
OR
..........
Thanks,
Jayesh Goyani
Please try with the below code snippet.
function errorHandler(e) { alert(e.sender.options.table.parent('div').parent('div')[0].id); }function errorHandler(e) { alert(e.sender.options.table.parent('div')[0].id); }<div> @(Html.Kendo().Grid<MvcApplication1.Models.TestModels>() .Name("Grid") .Columns(columns => { columns.Bound(p => p.ID); columns.Bound(p => p.Name); }) .Pageable() .Sortable() .Scrollable() .Filterable() .DataSource(dataSource => dataSource .Ajax() .ServerOperation(false) .Events(events => events.Error("errorHandler")) .Model(model => { model.Id(p => p.ID); model.Field(p => p.ID).Editable(false); }) .Read(read => read.Action("ForeignKeyColumn_Read", "Home")) ) )</div>Thanks,
Jayesh Goyani
0
Georgi
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 04 Jan 2014, 08:59 AM
that one worked for me, thank you:
function errorHandler(e) { alert(e.sender.options.table.parent('div')[0].id); }0
Chris
Top achievements
 Rank 1
Rank 1
 Veteran
Veteran
 Iron
Iron
 Iron
Iron
 Rank 1
Rank 1
 Veteran
Veteran
answered on 08 Aug 2018, 04:22 AM
Sorry, but the e.sender.options.table maybe null, and e.sender.element property is/maybe not exist too.
There have no way to get the Grid's name in error event.
0
Hello,
The following syntax allows the developer to pass the name of the Grid as second argument to the error handler:
Hope this helps.
Regards,
Konstantin Dikov
Progress Telerik
The following syntax allows the developer to pass the name of the Grid as second argument to the error handler:
.Events(events => events.Error("function(e){error_handler(e, 'GridName')}"))function errorHandler(e, gridName) {Hope this helps.
Regards,
Konstantin Dikov
Progress Telerik
Get quickly onboarded and successful with your Telerik and/or Kendo UI products with the Virtual Classroom free technical training, available to all active customers. Learn More.
Eric
commented on 21 Jul 2021, 04:28 PM
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
This should be accepted as well. It can handle when the grid is in a template.
I.E.
.Events(e => e.Error("function(e){errorLinesGrid(e, 'gridLinesforOption_#=Id#')} "))
I.E.
.Events(e => e.Error("function(e){errorLinesGrid(e, 'gridLinesforOption_#=Id#')} "))
0
Michael
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Jul 2019, 04:17 PM
How would this work if the name of the grid is dynamically set? Right now I have multiple grids on my page and I'm using ViewData to set the name of them.
0
Hi, Michael,
If this is a case of grid hierarchy scenario and it is a detail grid with a dynamic name, you could pass the grid name as additional data and return it to the client along with the errors.

Let me know in case you need anything else or if I have misunderstood the scenario.
Kind Regards,
Alex Hajigeorgieva
Progress Telerik
If this is a case of grid hierarchy scenario and it is a detail grid with a dynamic name, you could pass the grid name as additional data and return it to the client along with the errors.
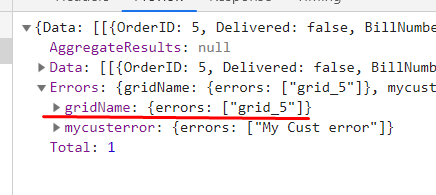
<script id="template" type="text/kendo-tmpl"> @(Html.Kendo().Grid<grid.Models.OrderViewModel>() .Name("grid_#=OrderID#") // template expression, to be evaluated in the master context .Columns(columns => { columns.Bound(o => o.OrderID).Width(110); columns.Bound(o => o.ShipCountry).Width(150); columns.Bound(o => o.ShipAddress).ClientTemplate("\\#= ShipAddress \\#"); // escaped template expression, to be evaluated in the child/detail context columns.Bound(o => o.ShipName).Width(300); }) .DataSource(dataSource => dataSource .Ajax() .PageSize(10) .Read(read => read.Action("Orders_Read_Details", "Grid").Data("{ gridName : 'grid_#=OrderID#' , orderId: '#=OrderID#' }")) .Events(events => events.Error("errorHandler")) ) .Pageable() .Sortable() .ToClientTemplate() )</script><script> function errorHandler(e) { console.log(e); }</script> public ActionResult Orders_Read_Details([DataSourceRequest]DataSourceRequest request, int orderId, string gridName) { var order = dbOrders.Where(x => x.OrderID == orderId); ModelState.AddModelError("mycusterror", "This is my custom error!"); ModelState.AddModelError("gridname", gridName); return Json(new[] { order }.ToDataSourceResult(request, ModelState)); }Let me know in case you need anything else or if I have misunderstood the scenario.
Kind Regards,
Alex Hajigeorgieva
Progress Telerik
Get quickly onboarded and successful with your Telerik and/or Kendo UI products with the Virtual Classroom free technical training, available to all active customers. Learn More.
0
Javier
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 24 Jul 2019, 03:17 PM
I know this is old, but for anyone finding this now, the sending grid's id is accessible with e.sender.element[0].id
function errorHandler(e) { alert(e.sender.element[0].id);}0
Hi, Javier,
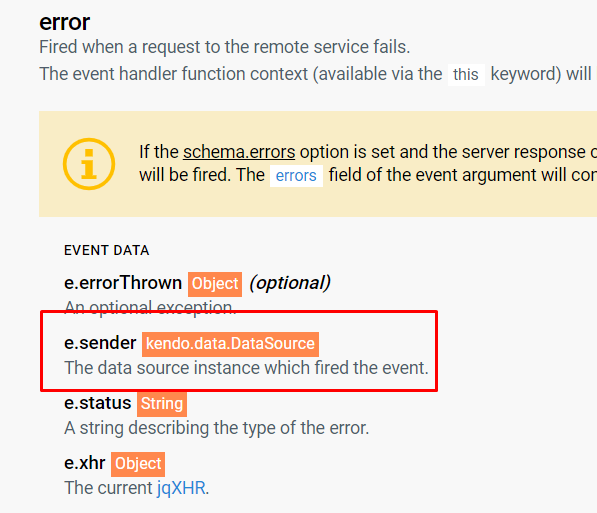
The Kendo UI Grid only displays the data it is not aware that the data source has thrown an error. The error event is thrown by the DataSource widget and e.sender is the data source instance which throws the error, not the grid.
https://docs.telerik.com/kendo-ui/api/javascript/data/datasource/events/error

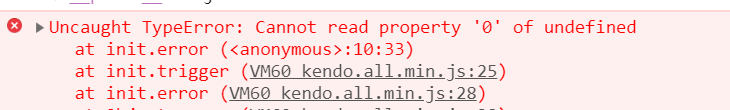
The proposed handler throws an error because e.sender does not have an element[0]:

https://dojo.telerik.com/@bubblemaster/izaGaYAt/2
Kind Regards,
Alex Hajigeorgieva
Progress Telerik
The Kendo UI Grid only displays the data it is not aware that the data source has thrown an error. The error event is thrown by the DataSource widget and e.sender is the data source instance which throws the error, not the grid.
https://docs.telerik.com/kendo-ui/api/javascript/data/datasource/events/error
The proposed handler throws an error because e.sender does not have an element[0]:
https://dojo.telerik.com/@bubblemaster/izaGaYAt/2
Kind Regards,
Alex Hajigeorgieva
Progress Telerik
Get quickly onboarded and successful with your Telerik and/or Kendo UI products with the Virtual Classroom free technical training, available to all active customers. Learn More.
0
Javier
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 26 Jul 2019, 12:09 PM
That's a good point, sorry about that, got confused since I'm definitely using element[0] for the DataBound event, but that's a grid-level event, not a DataSource event.
I'm using the MVC grid and the easiest approach I found was as was suggested, to send the grid Id as a parameter to the error handler.
.Events(events =>{ events.Error(@<text>function(e){onError(e, "#gridId");}</text>);})
