16 Answers, 1 is accepted
0
Hi Tim,
Currently we don't support this feature, we will plan to include it in one of our future releases.
Best wishes,
Boyan
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
Currently we don't support this feature, we will plan to include it in one of our future releases.
Best wishes,
Boyan
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
0
Owen
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 01 Apr 2009, 03:01 PM
Are there plans to include this in the near future? This is a rather important thing for us to be able to do.
0
Hi Owen,
Currently there is no property that can hide the week numbers, but you can edit the template and hide them from there. I have done that for you:
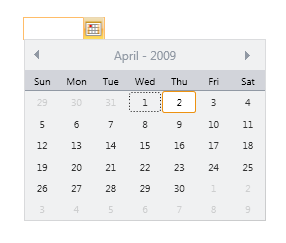
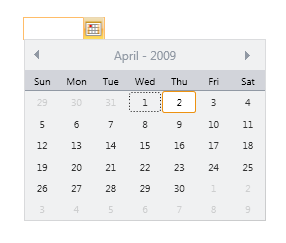
You can of course extract this in a style and use it where needed. Here is the end result:

Hopefully this is what you need,
Best wishes,
Miroslav
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
Currently there is no property that can hide the week numbers, but you can edit the template and hide them from there. I have done that for you:
| <Grid> |
| <Grid.Resources> |
| <SolidColorBrush x:Key="Header2ForegroundBrush" Color="#FF000000" /> |
| <SolidColorBrush x:Key="RadCalendarBorderLine" Color="#FF9199a4" /> |
| </Grid.Resources> |
| <telerik:RadDatePicker VerticalAlignment="Center" |
| HorizontalAlignment="Center"> |
| <telerik:RadDatePicker.MonthViewStyle> |
| <Style TargetType="calendar:CalendarView"> |
| <Setter Property="Template"> |
| <Setter.Value> |
| <ControlTemplate TargetType="calendar:CalendarView"> |
| <Grid> |
| <Grid.RowDefinitions> |
| <RowDefinition Height="Auto" /> |
| <RowDefinition Height="*" /> |
| </Grid.RowDefinitions> |
| <ContentControl |
| Visibility="{TemplateBinding HeaderVisibility}" |
| Content="{TemplateBinding Header}" |
| Foreground="{StaticResource Header2ForegroundBrush}" |
| TextBlock.TextAlignment="Center" |
| Margin="0 2 0 2" /> |
| <!--Alternate rows and highlight --> |
| <Grid Grid.Row="1"> |
| <Grid.RowDefinitions> |
| <RowDefinition Height="*" /> |
| <RowDefinition Height="6*" /> |
| </Grid.RowDefinitions> |
| <Border |
| BorderBrush="{StaticResource RadCalendarBorderLine}" |
| BorderThickness="0 0 0 1" |
| Background="#D2D4DA" /> |
| </Grid> |
| <ItemsPresenter Grid.Row="1" /> |
| </Grid> |
| </ControlTemplate> |
| </Setter.Value> |
| </Setter> |
| </Style> |
| </telerik:RadDatePicker.MonthViewStyle> |
| <telerik:RadDatePicker.MonthViewPanel> |
| <ItemsPanelTemplate> |
| <primitives:RadUniformGrid Columns="8" Rows="7" |
| FirstColumn="1" HideFirstColumn="True" /> |
| </ItemsPanelTemplate> |
| </telerik:RadDatePicker.MonthViewPanel> |
| </telerik:RadDatePicker> |
| </Grid> |
You can of course extract this in a style and use it where needed. Here is the end result:

Hopefully this is what you need,
Best wishes,
Miroslav
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
0
Ariel
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 23 Jun 2009, 08:18 PM
Hi,
I'm having the same problem, where can I find that template?.
I'm having the same problem, where can I find that template?.
0
Hi Ariel,
You have to edit the template of the DatePicker in Blend Studio and then make the changes to the template as Miroslav showed below.
I think this will help. If you need more help please let me know.
Sincerely yours,
Boyan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
You have to edit the template of the DatePicker in Blend Studio and then make the changes to the template as Miroslav showed below.
I think this will help. If you need more help please let me know.
Sincerely yours,
Boyan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Jane
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 18 Jan 2010, 08:37 PM
| <telerik:RadDatePicker.MonthViewPanel> |
| <ItemsPanelTemplate> |
| <primitives:RadUniformGrid Columns="8" Rows="7" |
| FirstColumn="1" HideFirstColumn="True" /> |
| </ItemsPanelTemplate> |
| </telerik:RadDatePicker.MonthViewPanel> |
We like to hide the weeek column as well. So we copy the above code in the xaml file.
However, it complaint about the "primitives: RadUniformGrid"
"primitives' is an undeclared namespace.
Which assembly we should include to solve this problem?
thx!
Jane
0
Jane
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Jan 2010, 09:46 PM
we found that we need add the following name space in the xaml file.
| xmlns:primitives="clr-namespace:Telerik.Windows.Controls.Primitives;assembly=Telerik.Windows.Controls" |
0
Jane
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Jan 2010, 09:53 PM
we have following the above code to hide week number column.
However, we notice that after hiding the week number column, the first column (Sunday) is still keep as the deep gray color as the week number column. See the attachment.
Is there a way we can make the Sunday column as the rest of weekday column color (light gray).
thx!
jane
However, we notice that after hiding the week number column, the first column (Sunday) is still keep as the deep gray color as the week number column. See the attachment.
Is there a way we can make the Sunday column as the rest of weekday column color (light gray).
thx!
jane
0
Hello Jane,
As a better way to hide the week number is to set the AreWeekNumbersVisible property to false:
All the best,
Kaloyan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
As a better way to hide the week number is to set the AreWeekNumbersVisible property to false:
<telerik:RadDatePicker HorizontalAlignment="Center" VerticalAlignment="Center" AreWeekNumbersVisible="False" AreWeekNamesVisible="True" />All the best,
Kaloyan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
0
Ramin
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 Sep 2010, 07:32 PM
I am getting error "Type calendar:CalendarView was not found" in:
<Style TargetType="calendar:CalendarView">0
Hi Ramin,
George
the Telerik team
Thank you for contacting us.
Could you please specify where do you get this error?
We introduced our new RadDateTimePicker control this Q2 release and we made some required changes with date and time pickers. We tried to make as few changes to the controls as possible. Now RadDatePicker and RadTimePicker controls inherit RadDateTimePicker.
AreWeekNumbersVisible property is now Obsolete. If you want to disable the week numbers, for example, you could accomplish this by setting a Style for CalendarStyle property and in this style you could set the value for the property AreWeekNumbersVisible to False.
I hope this helps. I will be glad to assist you further.
Kind regards,George
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items
0
Ramin
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 21 Sep 2010, 05:07 PM
Hi George,
In RadDateTimePicker I need to hide Week numbers and I don't know how.
Can you show me how I can set CalendarStyle?
A code example will be very helpful
Thanks,
Ramin
In RadDateTimePicker I need to hide Week numbers and I don't know how.
Can you show me how I can set CalendarStyle?
A code example will be very helpful
Thanks,
Ramin
0
Hi Ramin,
George
the Telerik team
Attached you can find the sample. I hope this helps!
George
the Telerik team
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Public Issue Tracking
system and vote to affect the priority of the items
0
Ramin
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 28 Sep 2010, 07:11 PM
Hi George,
That's exactly what I wanted.
Thanks
Ramin
That's exactly what I wanted.
Thanks
Ramin
0
Matthew
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 01 Mar 2012, 10:28 AM
This seems to work really well.
<style type="text/css">
.rcViewSel,
.rcRow th
{ display: none;}
</style>
<style type="text/css">
.rcViewSel,
.rcRow th
{ display: none;}
</style>
0
Jong
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 30 Jun 2016, 05:12 PM
NICE...this solution nailed it.. very simple yet very effective...
