If there is documentation for the gauges I cannot find it.
For example, how do you change the value on the gauge that an indicator is pointing at?
gauge.Indicators.Add(new GaugeNeedleIndicator { Value = 50, Offset = 30, Position = GaugeElementPosition.Start });
So that indicator is pointing at 50, how do you change the value?
4 Answers, 1 is accepted
You can find the gauges related documentation in our Welcome to UI for Xamarin Forms page. You can navigate to the Gauges pages from the list on the right, which includes all our controls or by clicking the Controls expander on the left. In order to change where the needle points, you need to update the Value property of the indicator.
Regards,
Petar Marchev
Telerik by Progress
 Rank 1
Rank 1
"you need to update the Value property of the indicator."
Sure, but how?
gauge.Axis = new GaugeLinearAxis { Minimum = 0, Maximum = 200, Step = 25 };
gauge.Indicators.Add(new GaugeNeedleIndicator { Value = 50, Offset = 30, Position = GaugeElementPosition.Start });
gauge.Indicators.Add(new GaugeShapeIndicator { Value = 180 });
gauge.Ranges.Ranges.Add(new GaugeRange { From = 0, To = 150, Color = Color.Green });
GaugeGradientRange gradientRange = new GaugeGradientRange { From = 150, To = 200 };
gradientRange.GradientStops.Add(new RadGradientStop { Color = Color.Yellow, Offset = 150 });
gradientRange.GradientStops.Add(new RadGradientStop { Color = Color.Red, Offset = 200 });
gauge.Ranges.Ranges.Add(gradientRange);
I then have 'gauge.Indicators[0].SetValue()` This function takes a "BindablePropety` and then an object value.
Is this even the right function to call? If so what is a BindableProperty......?
 Rank 1
Rank 1
This is the closest I could get to 'changing the value', and it has no effect
`(gauge.Indicators[0] as GaugeNeedleIndicator).Value = (random.NextDouble() * (199.5 - 1.0) + 1.0);`
Yes, you set the Indicator's Value property. Here's a simple example you can use to confirm this:
XAML
<Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <telerikGauges:RadRadialGauge> <telerikGauges:RadRadialGauge.Axis> <telerikGauges:GaugeLinearAxis Minimum="0" Maximum="100" Step="25" /> </telerikGauges:RadRadialGauge.Axis> <telerikGauges:RadRadialGauge.Indicators> <telerikGauges:GaugeNeedleIndicator x:Name="Indicator" Value="0" Offset="30" /> </telerikGauges:RadRadialGauge.Indicators> <telerikGauges:RadRadialGauge.Ranges> <telerikGauges:GaugeRangesDefinition> <telerikGauges:GaugeGradientRange From="0" To="100"> <common:RadGradientStop Color="Green" Offset="0" /> <common:RadGradientStop Color="Yellow" Offset="50" /> <common:RadGradientStop Color="Red" Offset="100" /> </telerikGauges:GaugeGradientRange> </telerikGauges:GaugeRangesDefinition> </telerikGauges:RadRadialGauge.Ranges> </telerikGauges:RadRadialGauge> <Slider x:Name="MySlider" Minimum="0" Maximum="100" ValueChanged="MySlider_OnValueChanged" Margin="20" Grid.Row="1"/></Grid>C#
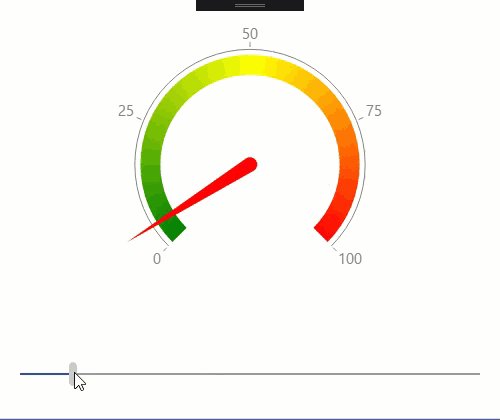
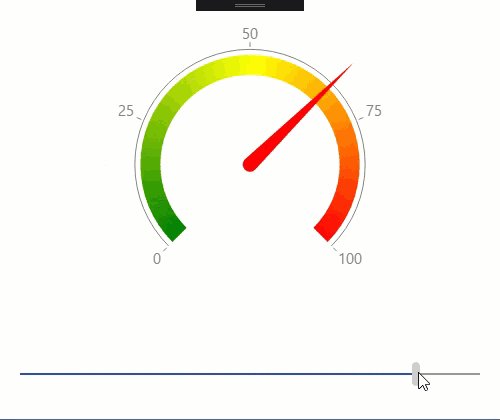
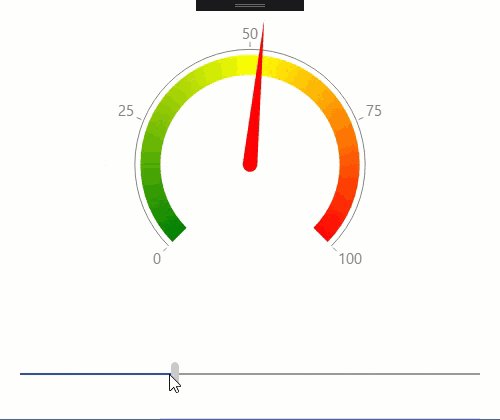
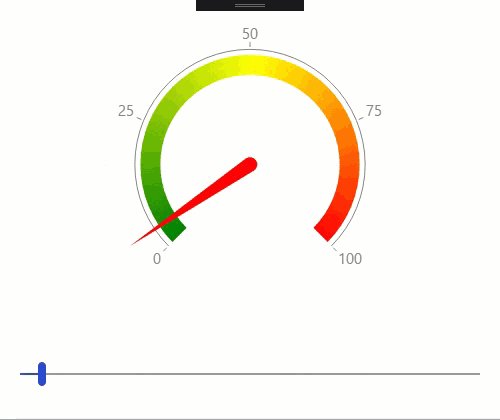
private void MySlider_OnValueChanged(object sender, ValueChangedEventArgs e){ Indicator.Value = e.NewValue;}Here's the demo at runtime:

If I change my approach above to use the Gauge.Indicators collection, it still works as expected:
private void MySlider_OnValueChanged(object sender, ValueChangedEventArgs e){ var indicator = MyGauge?.Indicators[0] as GaugeNeedleIndicator; if(indicator!=null) indicator.Value = e.NewValue;}As far as your specific problem goes, I would put a breakpoint there and make sure that you're getting a valid GaugeNeedleIndicator object before setting the Value.
Let us know how it goes.
If you're still seeing a problem, update the attached ContentPage so that it replicates the problem and send it back. with the reproducible, we can debug it directly.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress

